layer
Posted 伊人世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer相关的知识,希望对你有一定的参考价值。

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<link rel="stylesheet" type="text/css" href="bootstrap3/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="layer/css/global.css">
<script type="text/javascript" src="layer/jquery.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript">
$(function(){
console.log(\'aaaaaaaa\');
// layer.open({
// type: 1,
// content: \'传入任意的文本或html\' //这里content是一个普通的String
// });
$(".tip").click(function(){
// layer.msg(\'提交成功\');
layer.msg(\'提交成功\', {icon: 2});
});
$(".create_folder").click(function(){
// layer.prompt({
// title: \'输入任何口令,并确认\',
// formType: 1 //prompt风格,支持0-2
// }
// );
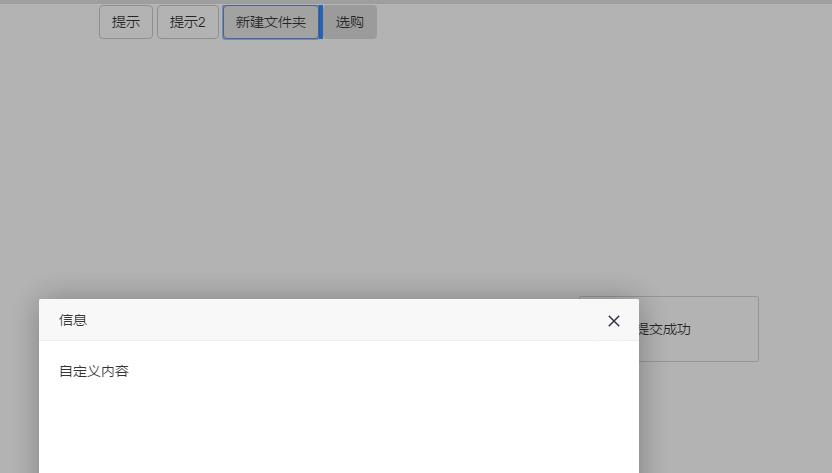
layer.open({
type: 1,
area: [\'600px\', \'360px\'],
shadeClose: true, //点击遮罩关闭
content: \'\\<\\div style="padding:20px;">自定义内容\\<\\/div>\'
});
});
$(".tip2").on(\'click\',function(){
layer.tips(\'Hello tips!\', \'.tip2\');
})
})
</script>
<body>
<div class="container">
<button type="button" class="btn btn-default tip">提示</button>
<button type="button" class="btn btn-default tip2">提示2</button>
<button type="button" class="btn btn-default create_folder">新建文件夹</button>
<button type="button" class="btn btn-blue btn-effect">选购</button>
</div>
</body>
</html>
以上是关于layer的主要内容,如果未能解决你的问题,请参考以下文章