通过取父级for循环的i来理解闭包,iife,匿名函数
Posted Coding Changes the World
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过取父级for循环的i来理解闭包,iife,匿名函数相关的知识,希望对你有一定的参考价值。
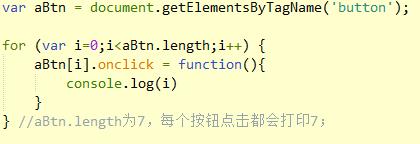
在使用for循环的时候,假如需要在循环体中添加一个匿名函数处理其他的事情,那么,在这个匿名函数内,如果需要用到对应的i,因为闭包的缘故,循环体循环结束后才返回i,所以i最终为最后一次++的数值。

闭包即函数有权访问另一函数的局部变量,常用方法为在函数内部创建另一个需要引用这个函数内部变量的函数。
解决方式1

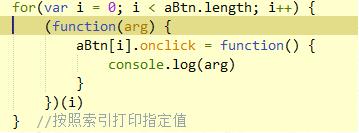
通过匿名函数传参,因为匿名函数取得参数是每次for循环里的i,所以每次打印的值为0,1,2,......
匿名函数自我执行的方法是,在函数体外套一对圆括号,形成一个表达式,在圆括号后再加另一个圆括号,里面可传参数。此方法即IIFE,又叫立即执行函数表达式。
写到这里,还需要说一下函数声明和函数表达式的区别:
1.函数声明必须有标识符,即函数名;
2.函数声明存在变量提升;
3.函数声明不能出现在循环,判断、try、with等语句的代码块中;
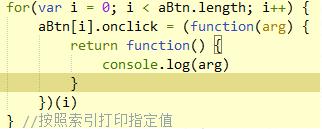
解决方式2

此方法和上述方法有异曲同工之妙,也是在匿名函数体外部取到了循环体中的i;
在JS中,每一个函数被调用的时候都会创建一个执行上下文,在该函数内部定义的变量和函数只能在该函数内部被使用,正是因为这个上下文,使得我们在调用函数的时候能创建一些私有变量。

为什么a()()两次打印都是1,是因为每次执行a()()的时候都给a重新赋值1,而b()/c()执行的只是a return出来的匿名函数;

为什么报错?
因为在javascript解析代码时,当遇到function关键字时,会默认把它当作一个函数声明,而不是函数表达式,如果没有显示的表达成函数表达式,就报错。因为函数声明需要一个函数名,而上面的代码中函数没有函数名。(在执行到第一个左括号时报错)

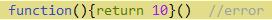
为什么在加了函数名之后,依然报错?
在一个表达式后面加上括号表示立即执行,而在一个语句后加上括号,该括号和之前的语句完全不搭边,而只是一个分组操作符,用来控制运算中的优先级,当js解析到括号时,发现里面为空,所以报错。(在执行到第二个右括号时报错)
因为在js中括号内部不能为语句,所以js解析到括号时,紧接着发现了function关键字,所以自动把括号内的语句当作表达式而不是函数声明。
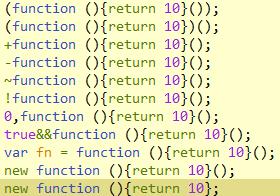
所以,立即执行函数,你可以这么写:

而上面我们用立即执行函数加闭包,取到了循环体中的i;可见合理利用立即执行函数加上闭包,还能保存变量的状态。
在模块化中,也可以用立即执行函数来处理模块化,可以减少全局变量造成的空间污染,构造更多的私有变量。
以上是关于通过取父级for循环的i来理解闭包,iife,匿名函数的主要内容,如果未能解决你的问题,请参考以下文章