关于如何利用CSS自动调整图片的大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于如何利用CSS自动调整图片的大小相关的知识,希望对你有一定的参考价值。
我现在在做一个div的拖拽,当我把一张图片从一个比较大的DIV中拖到一个较小的DIV中时,怎样才能使图片自动变小,以适应那个小的DIV的?
还是我只能通过JS代码来实现呢?
还是我的做一张小的图片呢?
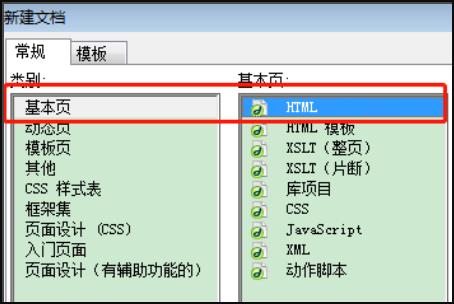
1、首先需要新建一个html页面。

2、然后输入页面的标题,可以按照下方图中的进行设置。

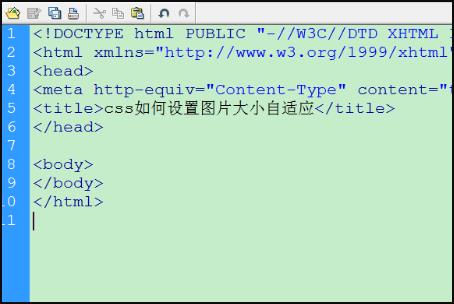
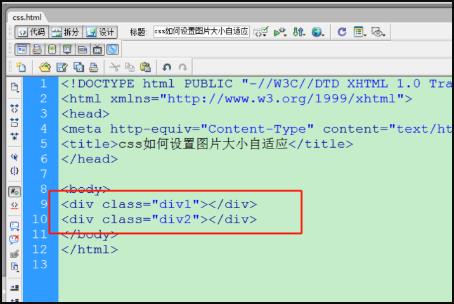
3、然后在根据下方图片中的代码进行编辑,

4、在两个div的class 中添加相同的控制图片的class名为了 ”img“,并为div添加控制宽度的样式。

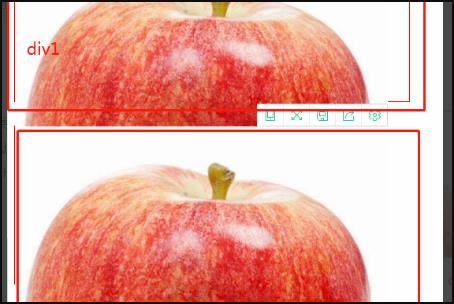
5、在两个div中加入相同的图片<img src="images/5.png" />,在浏览器打开页面发现加入图片后把原来的div都给覆盖掉了。

6、然后在输入命令.img img width:100%; height:auto,这样就完成了。

代码中的max-width:800px限制图片的最大宽度为800像素,而下面的hight:auto很关键,可以保证图片有正确的长宽比,不至于因为被调整宽度而变形。
img width:100%;height: auto;这种css是图片自适应,不管img的父元素宽度高度如何调整,img都会等比填充,知道宽度和父元素一样。
img width:100px; height:100px;这种是直接控制图片的 宽和高
参考技术B <style>.demonwidth:100%;max-width:500px;height:auto;
.demon imgwidth:100%;
</style>
<div class="demon"><img src="demon.jpg"/></div> 参考技术C 不用再CSS里调吧
HTML里直接都可以了
如下
<img width="***" height="***" src="***.gif" alt="****" />
也可以直接 做个小的图片在放到网页里
希望有帮助.. 参考技术D js版和css版自动按比例调整图片大小方法,分别如下:
<title>javascript图片大小处理函数</title>
<script language=Javascript>
var proMaxHeight = 150;
var proMaxWidth = 110;
function proDownImage(ImgD)
var image=new Image();
image.src=ImgD.src;
if(image.width>0 && image.height>0)
var rate = (proMaxWidth/image.width < proMaxHeight/image.height)?proMaxWidth/image.width:proMaxHeight/image.height;
if(rate <= 1)
ImgD.width = image.width*rate;
ImgD.height =image.height*rate;
else
ImgD.width = image.width;
ImgD.height =image.height;
</script>
</head>
<body>
<img src="999.jpg" border=0 width="150" height="110" onload=proDownImage(this); />
<img src="room.jpg" border=0 width="150" height="110" onload=proDownImage(this); />
</body>
纯css的防止图片撑破页面的代码,图片会自动按比例缩小:
<style type="text/css">
.content-width MARGIN: auto;WIDTH: 600px;
.content-width imgMAX-WIDTH: 100%!important;HEIGHT: auto!important;width:expression(this.width > 600 ? "600px" : this.width)!important;
</style>
<div class="content-width">
<p><img src="/down/js/images/12567247980.jpg"/></p>
<p><img src="/down/js/images/12567247981.jpg"/></p>
</div>
如何设置 SDWebImage 的 placeholderImage 的显示尺寸大小
很多页面其实就是这种展示结果,通常需要 imageView , textLabel , detailTextlabel ,而 UITableViewCell 本身提供了方便的自动布局(当有图片和没图片时,textLabel和detailLabel的位置会左右自动调整). 但是图片的大小却是没有办法固定的(直接设置 imageView.frame 是无法固定 imageView 的大小的),那么一般来说解决这个问题的办法有两种:固定显示图片的大小(包括PlaceHolder)
自定义tableViewCell,添加自定义的 imageView , textLabel 和 detailTextLabel
这两种方式都可以解决这个问题,但是这两种方式其实都挺麻烦的,能否直接固定imageView的大小呢? 方法是有的,只需要重载 layoutSubviews 即可
派生UITableViewCell
//自定义一个Cell
@interface MMCell : UITableViewCell
@end
@implementation MMCell
//重载layoutSubviews
- (void)layoutSubviews
UIImage *img = self.imageView.image;
self.imageView.image = [UIImage imageName:@"res/PlaceHolder.png"];
[super layoutSubviews];
self.imageView.image = img;
@end
这样,我们只要使用 MMCell 就可以固定 imageView 的大小了,且大小为 PlaceHolder.png 的大小(一般来说这种页面都会使用一个 PlaceHolder.png 来显示默认图片).
原理是在 UItableVeiw 的 layoutSubviews 调用时,会根据 imageView.image 的大小来调整 imageView , textLabel , detailTextLabel 的位置,在此之前我们先将 imageView.image 设置为 PlaceHolder.png 图片,等待重新布局完后再将原本的图片设置回去就可以了 参考技术A 点设置
以上是关于关于如何利用CSS自动调整图片的大小的主要内容,如果未能解决你的问题,请参考以下文章