父级盒子无高度,子盒子浮动,高度自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父级盒子无高度,子盒子浮动,高度自适应相关的知识,希望对你有一定的参考价值。
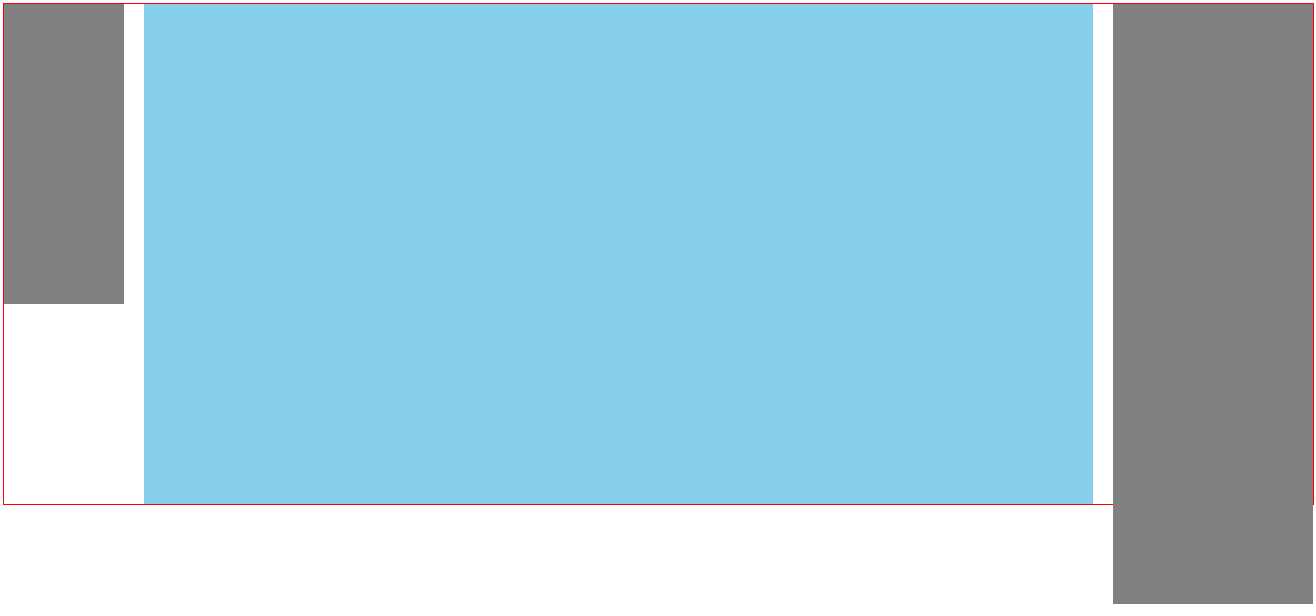
利用浮动实现三列布局,中间宽度自适应
#box{
border: 1px solid red;
}
#left{
width: 120px;
height: 300px;
float:left;
background-color: grey;
}
#main{
height: 500px;
margin: 0 220px 0 140px;
background-color:skyblue;
}
#right{
width: 200px;
height: 600px;
float: right;
background-color: grey;
}
<div id="box">
<div id="left"></div>
<div id="right"></div>
<div id="main"></div>
</div>

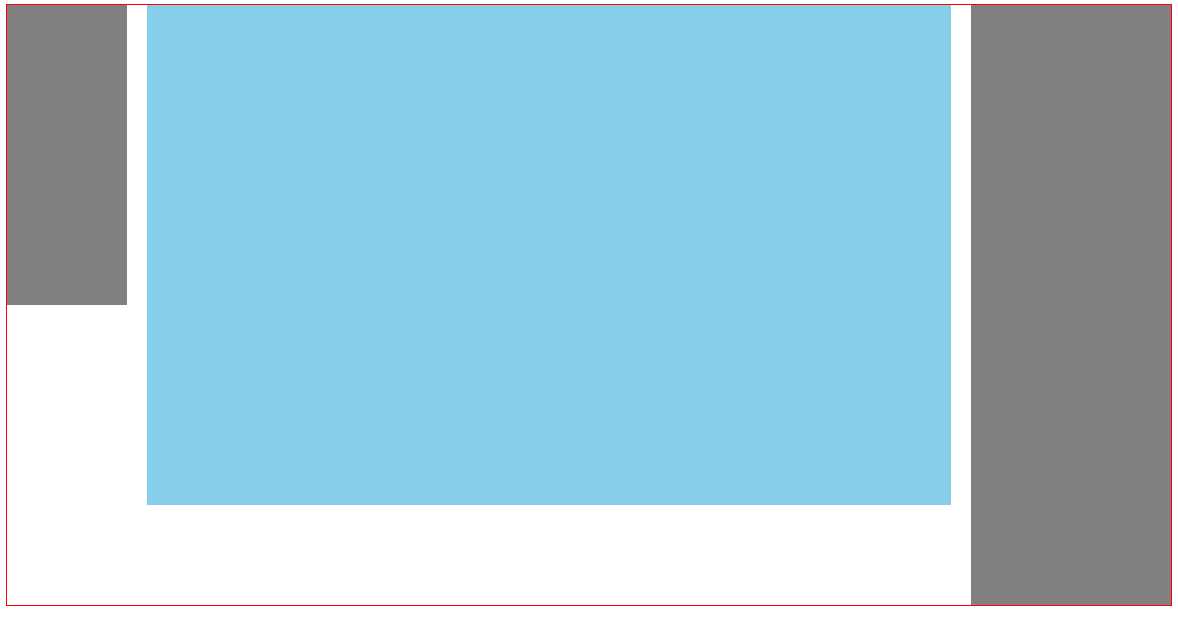
方法一:父级盒子添加一堵墙,用clear:both清除浮动
<div id="box">
<div id="left"></div>
<div id="right"></div>
<div id="main"></div>
<div class="clear"></div>
</div>

方法二:父级盒子添加overflow:hidden
以上是关于父级盒子无高度,子盒子浮动,高度自适应的主要内容,如果未能解决你的问题,请参考以下文章