React Native 首次加载白屏优化
Posted geweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 首次加载白屏优化相关的知识,希望对你有一定的参考价值。
RN首次加载都会有个白屏过程,一般都会有500ms+的白屏时间,原生页面开发同样的页面会能够快速显示而在RN页面中有个明显的等待过程,这个会影响用户体验。
1.使用过渡页面
简单处理可以在白屏过程中加个过度页面,通过设置RCTRootView的loadingView添加默认的加载过程
/** * A view to display while the javascript is loading, so users aren\'t presented * with a blank screen. By default this is nil, but you can override it with * (for example) a UIActivityIndicatorView or a placeholder image. */ @property (nonatomic, strong) UIView *loadingView;
2.统一加载效果
一般页面数据从服务器获取,会有网络请求,可以将上面的loadingView和网络请求的loading效果统一。虽然并没有减少加载时间,但是可以给用户一直在请求数据的错觉,类似原生的交互效果。
3.并发操作
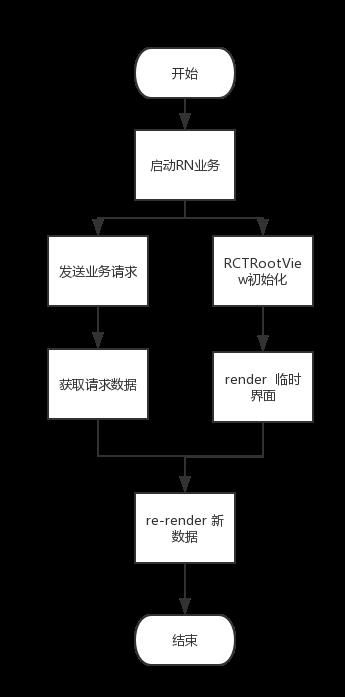
由于RN页面网络请求从request到response也会有个时间段,考虑将原生模块发送网络请求和RN加载并发操作,等待网络数据获取成功后重新渲染页面。

注:1.需要rootview初始化的同时发起网络请求,需要提前预置网络请求的接口和参数,建议将RN的业务进行统一入口处理,通过设置config数据或者前置传入。
2.由于并发操作,可能会出现两种情况,一种render临时界面结束网络请求数据还没有,需要等待数据返回再re-render,第二种网络请求数据已经返回RN初始化加载还没有完成,需要主动去原生模块去获取数据。
4. 页面数据缓存
如果页面实时性要求不高,可以用缓存数据来render临时页面。
5.共享RCTBridge
可以通过共享RCTBridge来初始化rootview,提前初始化RCTBridge,在ios可以避免多次初始化JSCORE,不过这样会出现一些其他问题,后续再分析。。。
以上是关于React Native 首次加载白屏优化的主要内容,如果未能解决你的问题,请参考以下文章
使用 react-native 的 android 上的空白白屏(仅发布)
React Native-在功能组件中首次加载/渲染屏幕时,如何使用从 AsyncStorage 读取的值启动 TextInput?