(十四)角色管理(Ztree插件的基本使用)
Posted 专注改变人生。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(十四)角色管理(Ztree插件的基本使用)相关的知识,希望对你有一定的参考价值。
1. 建表
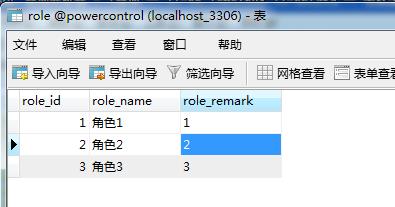
- 角色表

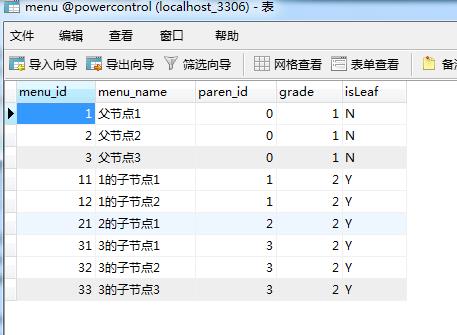
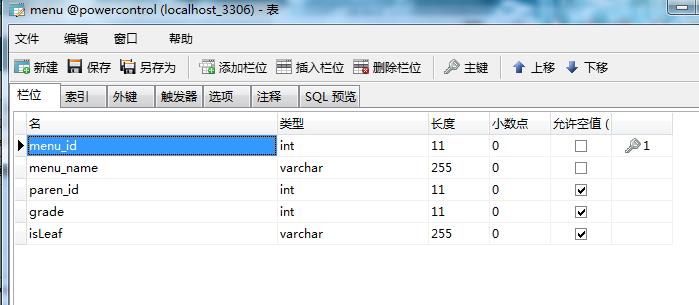
- 菜单表


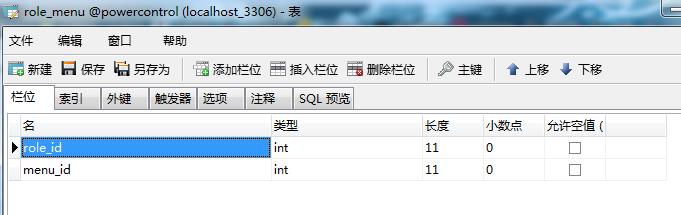
- 角色-菜单(这个表中的role_id和menuu_id都不能被设置为主键,否则当插入一个新角色的时候,一个角色可能拥有多个菜单(role_id重复),一个菜单可能被多个角色拥有(menu_id重复)。)


2. main.jsp: 用户登录之后显示的主界面。
<!DOCTYPE html "> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>后台管理工作平台</title> </head> <frameset> <frame src="center.jsp" name="mainFrame" id="mainFrame" /> </frameset> <body> </body> </html>
3. center.jsp: 本页面包含两个页面,其中left.jsp是菜单栏,而<%=path%>/roleAction!list表示调用action中的list方法,显示数据库中全部的角色记录。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> <!-- body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; overflow:hidden; } --> </style></head> <body> <table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="8" bgcolor="#353c44"> </td> <td width="147" valign="top"><iframe height="100%" width="100%" border="0" frameborder="0" src="left.jsp" name="leftFrame" id="leftFrame" title="leftFrame"></iframe></td> <td width="10" bgcolor="#add2da"> </td> <td valign="top"><iframe height="100%" width="100%" border="0" frameborder="0" src="<%=path%>/roleAction!list" name="rightFrame" id="rightFrame" title="rightFrame"></iframe></td> <td width="8" bgcolor="#353c44"> </td> </tr> </table> </body> </html>
- left.jsp:<%=path%>/roleAction!add :调用actionj的add方法,add方法将跳转到add.jsp页面,以供用户添加角色信息。
<%=path%>/roleAction!list :调用action中的list方法,list方法将展示数据库中所有角色数据,以供用户操作(删除、编辑等).
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript" src="<%=path%>/script/admin/jquery.js"></script> <script type="text/javascript" src="<%=path%>/script/admin/chili-1.7.pack.js"></script> <script type="text/javascript" src="<%=path%>/script/admin/jquery.easing.js"></script> <script type="text/javascript" src="<%=path%>/script/admin/jquery.dimensions.js"></script> <script type="text/javascript" src="<%=path%>/script/admin/jquery.accordion.js"></script> <script language="javascript"> jQuery().ready(function(){ jQuery(\'#navigation\').accordion({ header: \'.head\', navigation1: true, event: \'click\', fillSpace: true, animated: \'bounceslide\' }); }); </script> <style type="text/css"> <!-- body { margin:0px; padding:0px; font-size: 12px; } #navigation { margin:0px; padding:0px; width:147px; } #navigation a.head { cursor:pointer; background:url(images/main_34.gif) no-repeat scroll; display:block; font-weight:bold; margin:0px; padding:5px 0 5px; text-align:center; font-size:12px; text-decoration:none; } #navigation ul { border-width:0px; margin:0px; padding:0px; text-indent:0px; } #navigation li { list-style:none; display:inline; } #navigation li li a { display:block; font-size:12px; text-decoration: none; text-align:center; padding:3px; } #navigation li li a:hover { background:url(images/tab_bg.gif) repeat-x; border:solid 1px #adb9c2; } --> </style> </head> <body> <div style="height:100%;"> <ul id="navigation"> <li> <a class="head">角色管理</a> <ul> <li><a href="<%=path%>/roleAction!add" target="rightFrame">添加角色</a></li> <li><a href="<%=path%>/roleAction!list" target="rightFrame">角色列表</a></li> </ul> </li> </ul> </div> </body> </html>
- add.jsp : 添加角色的页面,包含一个ztree树形结构,以及按ajax方式来提交数据(当用户填好信息之后,点击button按钮触发saveData()方法,这个发送JQuery.post()
方法向服务端请求数据,服务端将数据返回后展示)。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>角色添加</title> <style type="text/css"> <!-- body { margin-left: 3px; margin-top: 0px; margin-right: 3px; margin-bottom: 0px; } .STYLE1 { color: #e1e2e3; font-size: 12px; } .STYLE6 { color: #000000; font-size: 12; } .STYLE10 { color: #000000; font-size: 12px; text-align: right; } .STYLE19 { color: #344b50; font-size: 12px;以上是关于(十四)角色管理(Ztree插件的基本使用)的主要内容,如果未能解决你的问题,请参考以下文章