instanceof不是根据构造函数进行判断,而是原型链
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了instanceof不是根据构造函数进行判断,而是原型链相关的知识,希望对你有一定的参考价值。
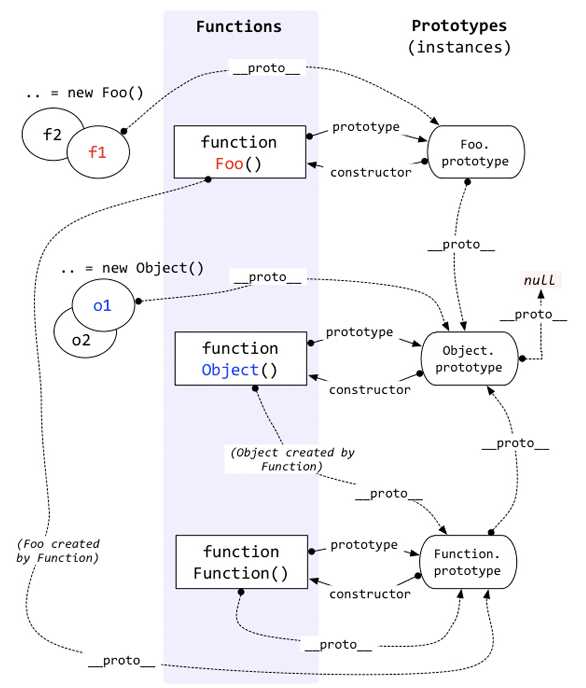
instanceof,A instanceof B 判断B.prototype对象能否在A的原型链上找到
function foo(){} console.log(foo.__proto__); //foo.__proto__为Function.prototype,foo.__proto__.__proto__为Object.prototype console.log(foo instanceof foo);//false function foo(){ return [1]; } var a=new foo(); console.log(a); //[1] console.log(a instanceof foo);//false function foo(){ return this; } var a=new foo(); console.log(a); //a类型为Object console.log(a instanceof foo);//true function foo(){ return foo; } var a=new foo(); console.log(a); //a类型为Function console.log(a instanceof foo);//false

以上是关于instanceof不是根据构造函数进行判断,而是原型链的主要内容,如果未能解决你的问题,请参考以下文章