怎么设置HTML表格细边框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么设置HTML表格细边框相关的知识,希望对你有一定的参考价值。
一般用表格的时候总会给它个border属性,比如:<table border="1">,其效果如下:

可以发现表格的边框好像很宽,当然这里的“很宽”绝对不是表格border的宽,会看到的宽应该是<td>之间有间隙所致。因此只需 要修改表格的cellspacing属性即可,即:<table border="1px" cellspacing="0px">,效果如下:

但是,这个宽度只有一个像素的宽,其实,上图看到的其实是两个像素的宽,为什么呢,这是因为<td>之间的边框没有重合所致。修改表格的border-collapse属性即可,
即<table border="1px" cellspacing="0px" style="border-collapse:collapse">

再给表格加个颜色:
<table border="1px" bordercolor="#000000" cellspacing="0px" style="border-collapse:collapse">
参考技术A 设置边框的BORDER=0 、cellspacing=1,设置Table的背景色为所要的边框色,再设置所有的td背景色为白色,这样细边框就显露出来了。 参考技术B 设置Table的细边框通常有这么几种方式:1、设置边框的BORDER=0 、cellspacing=1,设置Table的背景色为所要的边框色,再设置所有的td背景色为白色,这样细边框就显露出来了。
2、设置BORDER=0 ,再通过CSS,给Table加上1px的border-top,border-left,然后再设置所有的td的border-right,border-bottom,这样也能达到所要的效果。
3、设置table的CSS为border-collapse:collapse;border:none;,再设置td的CSS为border:solid #000 1px; 参考技术C <html>
<head>
<style type="text/css">
p.dotted border-style: dotted
p.dashed border-style: dashed
p.solid border-style: solid
p.double border-style: double
p.groove border-style: groove
p.ridge border-style: ridge
p.inset border-style: inset
p.outset border-style: outset
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>

.tdborder:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;
.tableborder:solid #add9c0; border-width:1px 0px 0px 1px;
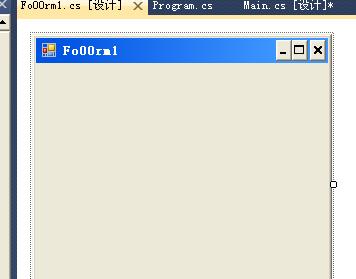
winform设计窗体界面边框怎么设置
怎么变成这样了,想变成原来的

现在电脑的桌面也变成那样了,怎么设置
追答电脑桌面?那是改动了桌面显示效果吧。XP的话,右击电脑—“属性”,记得有个修改Windows显示的选项,截图的效果看来有点像经典Windows桌面的效果,你换一个试试。Win7的话去控制面板-“外观和个性化”修改下吧。
追问还是不行,要的是有圆边框的
追答是桌面显示出问题了还是VS写的这个WinForm出问题了,把FormBorderStyle属性换几个试试看咧。
追问都有。wf不行还是那样。
追答这是什么问题啊?
修改Windows桌面的显示效果看看咧,这应该不是C#的问题了。
以上是关于怎么设置HTML表格细边框的主要内容,如果未能解决你的问题,请参考以下文章