django中富文本编辑器KindEditor的基本使用
Posted wanlifeipeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django中富文本编辑器KindEditor的基本使用相关的知识,希望对你有一定的参考价值。
1.简介:
KindEditor 是一套开源的在线html编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 javascript 编写,可以无缝地与 Java、.NET、php、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用
2.主要特点:
- 快速:体积小,加载速度快
- 开源:开放源代码,高水平,高品质
- 底层:内置自定义 DOM 类库,精确操作 DOM
- 扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
- 风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
- 兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
3.使用:
1)下载路径: http://kindeditor.org/download
下载后根据需求删除以下目录。
- asp - ASP程序
- asp.net - ASP.NET程序
- php - PHP程序
- jsp - JSP程序
- examples - 演示文件
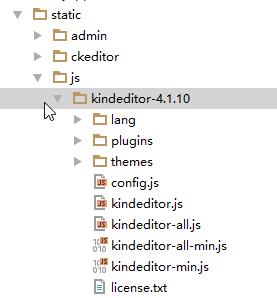
2)将文件夹拷贝到项目根目录的/static/js文件夹中:

3)在settings.py中配置static目录:
STATIC_URL = \'/static/\'
#指定静态文件夹所在的路径 STATICFILES_DIRS = [ os.path.join(BASE_DIR, \'static\'), ]
不加的后果(控制台输出):

4)在kineeditor目录下创建conifg.js配置文件
#config.js KindEditor.ready(function(K) { // K.create(\'textarea[name=content]\', { K.create(\'#id_content\', { width: \'800px\', height: \'200px\', }); });
注释: 这里的#id_content,或是name=content,是通过登录admin后,右击对应控件,选择审查元素获得的。
5)在admin.py对应的管理类中添加class Media,引入js文件。
from .models import Article class ArticleAdmin(admin.ModelAdmin): list_display = [\'title\'] class Media: js = (\'/static/js/kindeditor-4.1.10/kindeditor-all-min.js\', \'/static/js/kindeditor-4.1.10/lang/zh-CN.js\', \'/static/js/kindeditor-4.1.10/config.js\') admin.site.register(Article,ArticleAdmin)
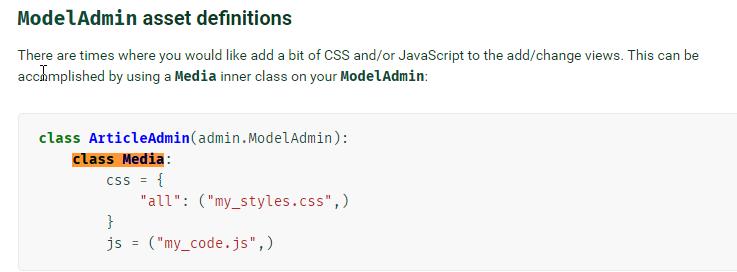
附 class Media的官方描述

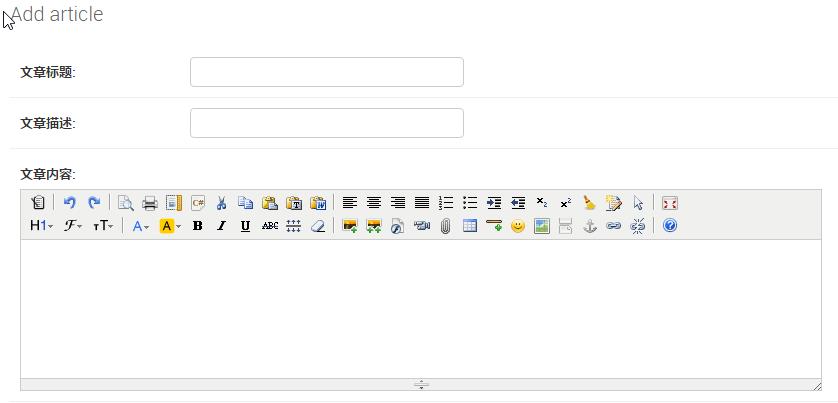
6)效果图:

以上是关于django中富文本编辑器KindEditor的基本使用的主要内容,如果未能解决你的问题,请参考以下文章