WPF Binding值转换器ValueConverter使用简介
Posted 山涧清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF Binding值转换器ValueConverter使用简介相关的知识,希望对你有一定的参考价值。
WPF、Silverlight及Windows Phone程序开发中往往需要将绑定的数据进行特定转换,比如DateTime类型的时间转换为yyyyMMdd的日期,再如有一个值是根据另外多组值的不同而异的,此时我们就需要定制自己的Converter。
.Net Framework提供了两种Converter接口,单值转换的接口IValueConverter和多值转换的接口IMultiValueConverter,它们都属于System.Windows.Data命名空间,在程序集PresentationFramework.dll中。这两种值转换器都是分区域性的。其中方法Convert和ConvertBack都具有指示区域性信息的culture参数。如果区域性信息与转换无关,那么在自定义转换器中可以忽略该参数。
一、单值转换实例,IValueConverter
1.当值从绑定源传播给绑定目标时,调用方法Convert
2.当值从绑定目标传播给绑定源时,调用此方法ConvertBack,方法ConvertBack的实现必须是方法Convert的反向实现。
/// <summary>
/// 自定义事件转换
/// </summary>
public class TimeConver : IValueConverter
{
//当值从绑定源传播给绑定目标时,调用方法Convert
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value == null)
return DependencyProperty.UnsetValue;
DateTime date = (DateTime)value;
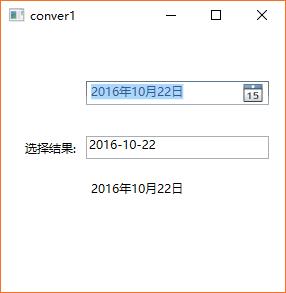
return date.ToString("yyyy-MM-dd");
}
//当值从绑定目标传播给绑定源时,调用此方法ConvertBack
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
string str = value as string;
DateTime txtDate;
if (DateTime.TryParse(str, out txtDate))
{
return txtDate;
}
return DependencyProperty.UnsetValue;
}
}
注:返回值DependencyProperty.UnsetValue表示转换器没有生成任何值。
在xaml中引用TimeConver的命名空间
xmlns:local="clr-namespace:AudioDemo.View"
在xaml中定义Resources
<Window.Resources>
<local:TimeConver x:Key="cvtDate"/>
</Window.Resources>
在xaml重指定Binding值使用自定义Converter转换
<TextBox x:Name="textBox" Text="{Binding ElementName=dateOne,Path=SelectedDate,Converter={StaticResource cvtDate}}"
HorizontalAlignment="Left"
Height="23" Margin="85,105,0,0"
TextWrapping="Wrap" VerticalAlignment="Top" Width="183"/>
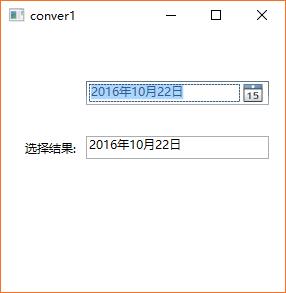
Xaml文件内容:
<Grid>
<DatePicker x:Name="dateOne"
HorizontalAlignment="Left" Margin="85,50,0,0" VerticalAlignment="Top" Width="183"
SelectedDateFormat="Long"/>
<TextBox x:Name="textBox" Text="{Binding ElementName=dateOne,Path=SelectedDate,Converter={StaticResource cvtDate}}"
HorizontalAlignment="Left"
Height="23" Margin="85,105,0,0"
TextWrapping="Wrap" VerticalAlignment="Top" Width="183"/>
<Label x:Name="label" Content="选择结果:" HorizontalAlignment="Left" Margin="19,105,0,0" VerticalAlignment="Top"/>
<Label x:Name="label1" Content="{Binding ElementName=dateOne,Path=Text}"
HorizontalAlignment="Left" Margin="85,145,0,0" VerticalAlignment="Top"/>
</Grid>


以上是关于WPF Binding值转换器ValueConverter使用简介的主要内容,如果未能解决你的问题,请参考以下文章
WPF Binding值转换器ValueConverter使用简介-IMultiValueConverter