最锋利的Visual Studio Web开发工具扩展:Web Essentials详解(转)
Posted StarkSoft
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最锋利的Visual Studio Web开发工具扩展:Web Essentials详解(转)相关的知识,希望对你有一定的参考价值。
Web Essentials是目前为止见过的最好用的VS扩展工具了,具体功能请待我一一道来。
首先,从Extension Manager里安装:最新版本是19号发布的2.5版

然后重启你的VS开发环境,就可以使用它提供的方便功能了。
Web Essentials对CSS、javascript和html都提供了很多快捷的功能支持,具体列表如下:
CSS
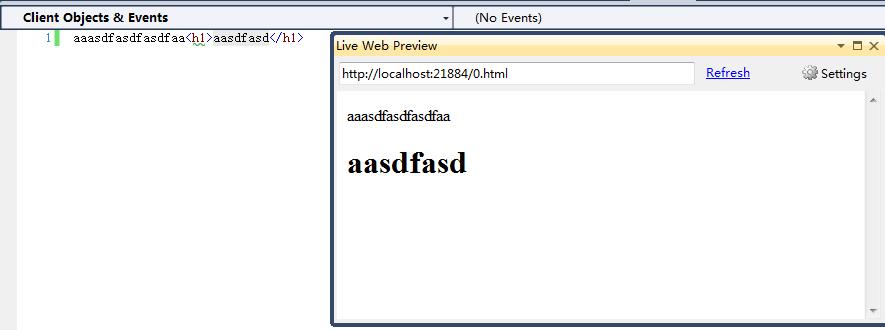
即时预览Live Web Preview
每次修改的时候,都可以使用CTRL+ALT+Enter快捷键或者点击方案右键上的Live Web Preview选项来即时预览你修改的页面,每次修改完 HTML或者相应的CSS, Ctrl+S保存以后,即时窗口会立即生效。

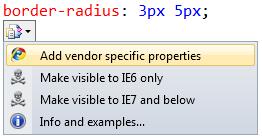
兼容性CSS代码生成
很多CSS3的代码都不兼容,不同的浏览器有不同的语言,使用此扩展可以通过提升的方式自动添加特殊的CSS标记,例如-moz, -webkit, -ms and -o开头的一些CSS,也只可以选择特定的浏览器。

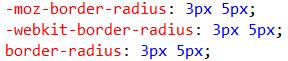
生产的代码结果如下:

如果你已经添加了一部分的话,该扩展会只添加除这部分之外的CSS代码,不会重复添加的。
上下箭头可以改变数字值
当你把键盘提示符放在数字上或者数字后面的话,例如5px, 25%, 0.6em, 23等,可以使用CTRL+UP或者CTRL+DOWN来增加或减小数值。

支持CSS, SaSS, LESS和JavaScript文件
可以生产Base64格式的字符串代替URL地址
如果你通过url来引用背景图的话,那可以直接通过该扩展提供的Embed resource as base64功能将引用转换成base64格式的。

如果嫌内容太长,可以使用折叠功能。

支持快捷键注释和反注释代码
可以使用CTRL+K, CTRL+C注释或CTRL+K, CTRL+U反注释代码,和VS里C#编程使用的快捷键一样。
TODO注释特殊支持
任何注释如果包括TODO关键字的话,都会在左边显示一个灰色的特殊标记,来提示你该部分暂未完成。

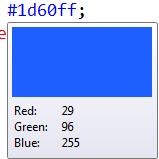
颜色预览
鼠标移动到颜色上的时候,可以预览改颜色,或者在CSS编辑器里也能直接预览颜色


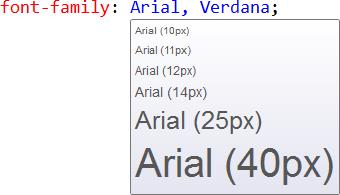
字体预览

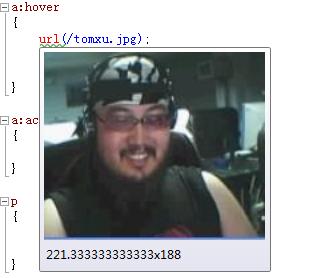
图片预览

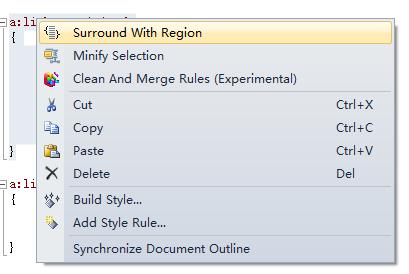
折叠功能
需要一个生命的选择器,右键可以看到Surround With Region即可将这段代码进行折叠起来。

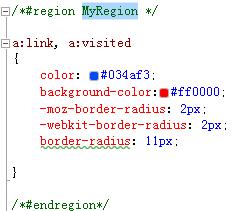
功能选择以后,它会自动定位到默认的 MyRegion名称那里,让你修改自己的折叠大纲的名称。

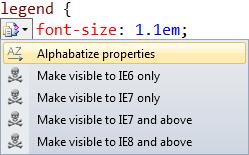
字符排序
点击任意选择器的时候,都可以让该选择器的CSS定义进行排序

括号匹配
目前支持{},[], ()的匹配。
压缩代码
该扩展使用的 AjaxMin library来压缩CSS代码的。

代码折叠

支持拖拽
支持图片和字体的拖拽,例如如果你拖拽tomxu.jpg图片到该CSS选择器,那么将自动生成如下代码(字体也是类似):
background-image: url(‘../tomxu.jpg‘);
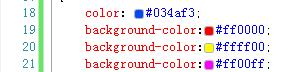
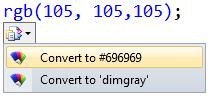
颜色可以在十六进制、rgb、和名称直接互相转换

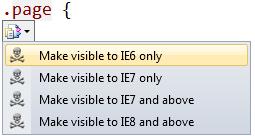
可以在选择器上定义只支持哪些浏览器版本

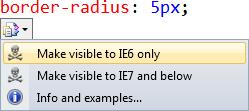
可以在CSS语法定义只支持哪些浏览器版本

JavaScript
支持Region折叠
//#region MyRegion
function Example() {
}
//#endregion
支持代码折叠

括号匹配
目前支持{},[], ()的匹配。
同词高亮
在一个文件的所有代码中,如果选择一个变量,那该代码中所有相同的变量都会高亮显示,和C#里一样。
压缩代码
使用AjaxMin library进行了压缩代码,不仅压缩了,还使用了混淆,牛!
快捷添加文件
在解决方案里,添加新项的时候,可以直接选择添加JavaScript文件还是Stylesheet文件,方便!

HTML
支持用户控件的拖拽
以前我们在asp.net webform开发的时候,直接用鼠标将user control拖拽到aspx页面或者模板容器的时候都会自动生成a连接,使用此扩展以后,将会自动注册命名控件,然后生成带有<uc:name/>的代码,可以直接使用咯。
支持Video和Audio文件的拖拽
也支持对音频和视频文件的拖拽。
以上是关于最锋利的Visual Studio Web开发工具扩展:Web Essentials详解(转)的主要内容,如果未能解决你的问题,请参考以下文章
宇宙最強的IDE - Visual Studio 25岁生日快乐
关于Visual studio web版 mvc4的新人问题
如何在Visual Studio中选择C++和C#的编译器版本