jQuery如何追加内容?匿名函数
Posted 前端HL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery如何追加内容?匿名函数相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{margin:0;padding:0;} </style> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $(\'div\').html(function(index,value){//通过匿名函数赋值,并传递index return value +\'<em>www.taobao.com</em>\'//追加<em>的内容 }); }); </script> </head> <body> <div title="11"><strong>www.baidu.com</strong></div> <div title="22"><strong>www.baidu.com</strong></div> <div title="33"><strong>www.baidu.com</strong></div> </body> </html>
这样写拓展性比较好~~~
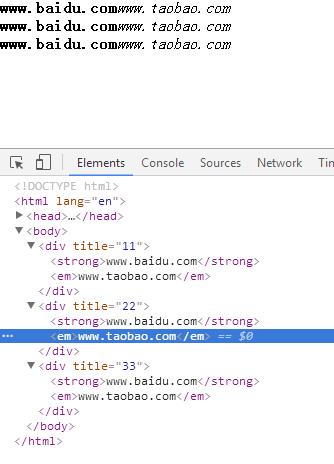
如图显示:

以上是关于jQuery如何追加内容?匿名函数的主要内容,如果未能解决你的问题,请参考以下文章