JQuery中使用Ajax实现诸如登录名检测等异步请求Demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery中使用Ajax实现诸如登录名检测等异步请求Demo相关的知识,希望对你有一定的参考价值。
上一篇博客介绍了注册登录时一次性图形验证码的工具类的编写,这篇随笔同样是我在写用jquery中ajax实现登录信息检测的异步请求功能的笔记,在各个网站进行信息用户注册时,需要在不刷新页面的情况下对注册信息进行检测并实时返回信息,比如这种情况:

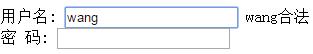
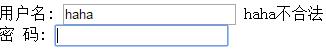
对于不需要访问数据库的页面验证比较简单,一旦需要访问数据库,就比较麻烦一些,好在Jquery可以很方便的使用ajax,我写了一个简单到不能再简单的例子,效果是这样的:


下面介绍步骤及代码:
1:jsp页面(重点是jquery函数)如下:
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> 3 4 <html> 5 <head> 6 <base href="<%=basePath%>"> 7 <script type="text/javascript" src=‘<c:url value=‘/jquery-1.5.1.js‘/>‘></script> 8 <script type="text/javascript"> 9 $(function() { 10 $("#username").blur(function() { 11 var uname = $("#username").val(); 12 $.ajax({ 13 //要请求的服务器url 14 url : "/jqueryTest/JQueryServlet", 15 //表示请求参数的对象,参数:val=uname 16 data : { 17 val : uname 18 }, 19 //是否为异步请求 20 async : true, 21 //是否缓存结果 22 cache : false, 23 //请求方式 24 type : "POST", 25 //服务器返回的是什么类型 26 dataType : "json", 27 //函数会在服务器执行成功时被调用,参数result就是服务器返回的值 28 success : function(result) { 29 /* if (result) { 30 $("#nameLabel").text("输入正确"); 31 } else { 32 $("#nameLabel").text("用户名不存在"); 33 } */ 34 $("#nameLabel").text(uname+result.info); 35 } 36 }); 37 }); 38 }); 39 </script> 40 <style type="text/css"> 41 </style> 42 </head> 43 44 <body> 45 用户名 <input type="text" name="name" id="username" /> 47 <label id="nameLabel"></label><br>
48 密 码:<input type="password" name="pwd" /><br> 51 </body> 52 </html>
新建一个servlet用于处理请求:
1 package com.wang.test; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 public class JQueryServlet extends HttpServlet { 12 13 14 public void doPost(HttpServletRequest request, HttpServletResponse response) 15 throws ServletException, IOException { 16 17 response.setContentType("text/html;charset=utf-8"); 18 response.setCharacterEncoding("utf-8"); 19 PrintWriter out = response.getWriter(); 20 21 String value=request.getParameter("val"); 22 System.out.println("value:"+value); 23 /*if(value.equals("wang")){ 24 out.print(true); 25 }else{ 26 out.print(false); 27 }*/ 28 if(value.equals("wang")){ 29 String str="{"name":""+value+"","info":"合法"}"; 30 out.print(str); 31 }else{ 32 String str="{"name":""+value+"","info":"不合法"}"; 33 out.print(str); 34 } 35 } 36 37 }
这里为了简便就没有写访问数据库的诸多代码,如果用书输入"wang",就返回"wang合法",如果输入"somelse",就显示"someelse不合法".
以上是关于JQuery中使用Ajax实现诸如登录名检测等异步请求Demo的主要内容,如果未能解决你的问题,请参考以下文章