IE下的双外边距浮动bug
Posted baoyadong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE下的双外边距浮动bug相关的知识,希望对你有一定的参考价值。
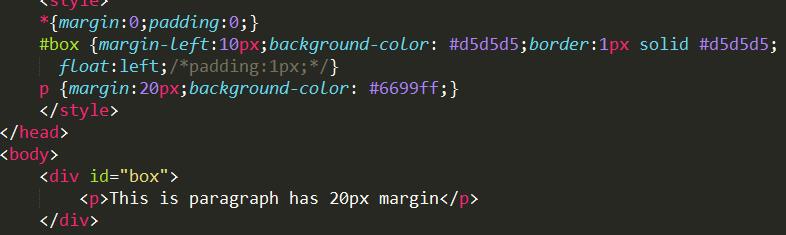
最常见且最容易发现的额一个bug是IE 6和最低版本中的双外边距浮动bug。这个bug是任何浮动元素上的外边距加倍。

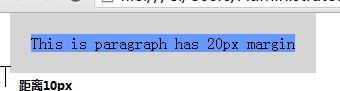
上面代码中,div盒子向左边浮动,设置的margin-left的值是10px。在chrome浏览器,Firefox浏览器中:

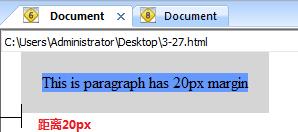
在ie6中,距离为20px:

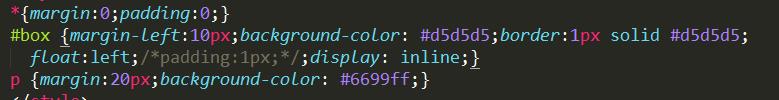
这个bug很容易修复,就是设置元素的display属性为inline就行,元素本身是浮动,设置inline不会影响显示方式。

显示样式:

以上是关于IE下的双外边距浮动bug的主要内容,如果未能解决你的问题,请参考以下文章