vue-miniQQ——基于Vue2实现的仿手机QQ单页面应用(接入了聊天机器人,能够进行正常对话)
Posted 蒋启钲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-miniQQ——基于Vue2实现的仿手机QQ单页面应用(接入了聊天机器人,能够进行正常对话)相关的知识,希望对你有一定的参考价值。
使用Vue2进行的仿手机QQ的webapp的制作,作品由个人独立开发,源码中进行了详细的注释。 由于自己也是初学Vue2,所以注释写的不够精简,请见谅。
项目地址 https://github.com/jiangqizheng/vue-MiniQQ
-
项目已实现功能
-
对话功能——想着既然是QQ总要能进行对话交流,所以在项目中接入了图灵聊天机器人,可以与列表中的每个人物进行对话。
-
左滑删除——左滑删除相关消息。
-
搜索页面——点击右上角搜索按钮,能够进入搜索页面,输入对应的单词或者数字,动态查找好友。
-
项目中数据流动由vuex进行控制
注:对于那句
Flux 架构就像眼镜:您自会知道什么时候需要它。感觉好像懂了点什么。 -
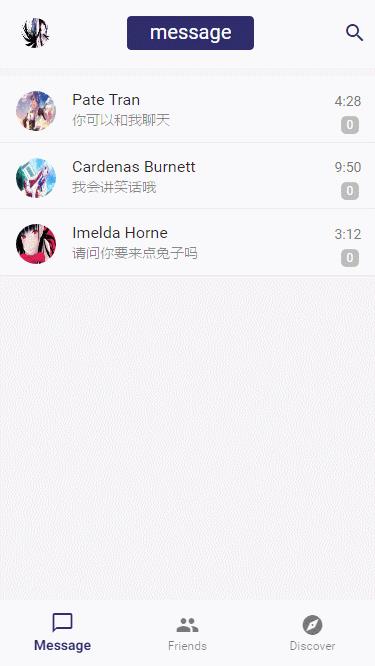
- 动态图预览
侧边栏及个人主页

滑动删除

与机器人进行对话

搜索界面

tab键切换页面,整体ui

技术栈
-
- vue-cli
- vue2
- vue-router
- vuex
- axios
- stylus
- webpack2
- muse-ui
其他说明
-
-
由于是抱着边写边学的心态,所以可能会出现些不严谨的地方,或者明显的错误,关于这点,看到请反馈给我,十分感谢。
-
从零到目前的进度,虽然功能简单,但还是花费了不少时间,把项目上传是希望能够对一些同样正在学习Vue的小伙伴有一些帮助。
-
由于是第一次独立的写较为完整的Vue项目,所以希望大家给个Star! Q.o,并且欢迎讨论。
-
最后,项目地址 https://github.com/jiangqizheng/vue-MiniQQ
欢迎交流,希望能对vue学习中的小伙伴有一定的借鉴意义,由于是作者第一次写较复杂的个人项目,所以代码有不完善的地方请谅解,目前项目正在更新中,可以持续关注进度哦。
以上是关于vue-miniQQ——基于Vue2实现的仿手机QQ单页面应用(接入了聊天机器人,能够进行正常对话)的主要内容,如果未能解决你的问题,请参考以下文章