响应式开发学习——图片优化
Posted 小蔬菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式开发学习——图片优化相关的知识,希望对你有一定的参考价值。
1.为什么要用响应式图片
这是一个关于网页图片数据表图(链接是这是俩个字),在手机站点访问时 图片约站点的60%的流量,图片不是在所有设备表现的十分良好。就这么举例子吧,做一个电商网站买东西,你图片加载半天了,谁还买,客户就流失了,或者图片不适应设配大了或者变得。。。。模糊都是问题。
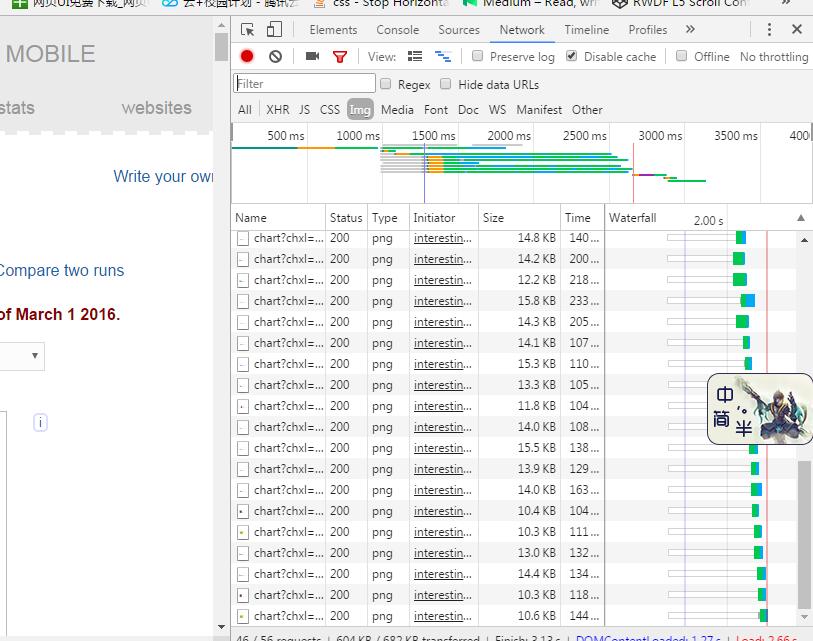
2.怎么看你站点的响应速度 还是开发者工具
我习惯用chrome 别的我不会哈哈。F12 打开。选择Network 加载各个文件的数据都有了。

3.照片等文件尺寸取决于像素数量*每个像素的比特的数量 因此为了提高网站的性能要尽可能使用更小的尺寸和更高压缩率的图片
因为网站请求,每个网页平均发出56个请求加载图片,每次请求都是对页面加载的一项成本。每一次的页面延误都都会造成明显的流量和经济损失
这是数据表http://httparchive.org/trends.php#bytesImg&reqImg
4.相对大小
①对于笔记本和台式机这样的设备,不要假设窗口尺寸和屏幕尺寸相同,也不要假设窗口会一直保持相同的大小。使用max-width是一个不错的选择,要记住不同大小的选择
②如果想要两张图片并列对齐调整相对尺寸为50%或者使用calc
img{ float:left; margin-right:10px; width:calc(100%-10)/2 }
calc() 总宽度减去边距除以图片数量。
5.横向和纵向,移动设备都是纵向显示,笔记本台式机是横向显示,这个关于图片的显示你要注意。
6.CSS vh单位vh是视图高度的缩写,一个vh单位对应1%的视图高度同样还有vw 还有vmin和vmax一旦设置vmax 图片会铺满整个视图区域。


7.前面说到要用小尺寸和高压缩的得图片,这里我说下图片压缩。
https://github.com/pornel/ImageAlpha 这有个工具
8.srcset
这个比较复杂回来说 我先研究研究
9.最后说一个picture 标签
它可以让你根据以下条件加载完全不同的图像:
- 媒体特性结果如:视口的当前高度(viewport height),宽度(width),方向(orientation)。
- 加载适当大小图像的文件,使可用带宽得到充分利用。
- 加载不同裁剪并具有不同纵横比的图像,以适合于不同宽度的布局变化。
- 加载更高的像素密度,显示更高分辨率的图像。
<picture> <source srcset="smaller.jpg" media="(max-width: 768px)"> <source srcset="default.jpg"> <img srcset="default.jpg" alt="My default image"> </picture> 例子和上面一样。
以上是关于响应式开发学习——图片优化的主要内容,如果未能解决你的问题,请参考以下文章