textField的属性、方法、文字内容、边框样式设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了textField的属性、方法、文字内容、边框样式设置相关的知识,希望对你有一定的参考价值。
参考技术A摘要 总结的很好,我就不加修饰的转了。
//初始化textfield并设置位置及大小
UITextField *text = [[UITextField alloc]initWithFrame:CGRectMake(20, 20, 130, 30)];
//设置边框样式,只有设置了才会显示边框样式
//按return键键盘往下收 becomeFirstResponder
类要采用UITextFieldDelegate协议
text.delegate = self; 声明text的代理是我,我会去实现把键盘往下收的方法 这个方法在UITextFieldDelegate里所以我们要采用UITextFieldDelegate这个协议
重写绘制行为
除了UITextField对象的风格选项,你还可以定制化UITextField对象,为他添加许多不同的重写方法,来改变文本字段的显示行为。这些方法都会返回一个CGRect结构,制定了文本字段每个部件的边界范围。以下方法都可以重写。
– textRectForBounds: //重写来重置文字区域
– drawTextInRect: //改变绘文字属性.重写时调用super可以按默认图形属性绘制,若自己完全重写绘制函数,就不用调用super了.
– placeholderRectForBounds: //重写来重置占位符区域
– drawPlaceholderInRect: //重写改变绘制占位符属性.重写时调用super可以按默认图形属性绘制,若自己完全重写绘制函数,就不用调用super了.
– borderRectForBounds: //重写来重置边缘区域
– editingRectForBounds: //重写来重置编辑区域
– clearButtonRectForBounds: //重写来重置clearButton位置,改变size可能导致button的图片失真
– leftViewRectForBounds:
– rightViewRectForBounds:
委托方法
通知
UITextField派生自UIControl,所以UIControl类中的通知系统在文本字段中也可以使用。除了UIControl类的标准事件,你还可以使用下列UITextField类特有的事件
UITextFieldTextDidBeginEditingNotification
UITextFieldTextDidChangeNotification
UITextFieldTextDidEndEditingNotification
当文本字段退出编辑模式时触发。通知的object属性存储了最终文本。
因为文本字段要使用键盘输入文字,所以下面这些事件发生时,也会发送动作通知
UIKeyboardWillShowNotification //键盘显示之前发送
UIKeyboardDidShowNotification //键盘显示之后发送
UIKeyboardWillHideNotification //键盘隐藏之前发送
UIKeyboardDidHideNotification //键盘隐藏之后发送
1、Text :设置文本框的默认文本。
2、Placeholder : 可以在文本框中显示灰色的字,用于提示用户应该在这个文本框输入什么内容。当这个文本框中输入了数据时,用于提示的灰色的字将会自动消失。
3、Background :
4、Disabled : 若选中此项,用户将不能更改文本框内容。
5、接下来是三个按钮,用来设置对齐方式。
6、Border Style : 选择边界风格。
7、Clear Button : 这是一个下拉菜单,你可以选择清除按钮什么时候出现,所谓清除按钮就是出一个现在文本框右边的小 X ,你可以有以下选择:
7.1 Never appears : 从不出现
7.2 Appears while editing : 编辑时出现
7.3 Appears unless editing :
7.4 Is always visible : 总是可见
8、Clear when editing begins : 若选中此项,则当开始编辑这个文本框时,文本框中之前的内容会被清除掉。比如,你现在这个文本框 A 中输入了 "What" ,之后去编辑文本框 B,若再回来编辑文本框 A ,则其中的"What" 会被立即清除。
9、Text Color : 设置文本框中文本的颜色。
10、Font : 设置文本的字体与字号。
11、Min Font Size : 设置文本框可以显示的最小字体(不过我感觉没什么用)
12、Adjust To Fit : 指定当文本框尺寸减小时,文本框中的文本是否也要缩小。选择它,可以使得全部文本都可见,即使文本很长。但是这个选项要跟 Min Font Size 配合使用,文本再缩小,也不会小于设定的 Min Font Size 。
接下来的部分用于设置键盘如何显示。
13、Captitalization : 设置大写。下拉菜单中有四个选项:
13.1 None : 不设置大写
13.2 Words : 每个单词首字母大写,这里的单词指的是以空格分开的字符串
13.3 Sentances : 每个句子的第一个字母大写,这里的句子是以句号加空格分开的字符串
13.4 All Characters : 所以字母大写
14、Correction : 检查拼写,默认是 YES 。
15、Keyboard : 选择键盘类型,比如全数字、字母和数字等。
16、Appearance:
17、Return Key : 选择返回键,可以选择 Search 、 Return 、 Done 等。
18、Auto-enable Return Key : 如选择此项,则只有至少在文本框输入一个字符后键盘的返回键才有效。
19、Secure : 当你的文本框用作密码输入框时,可以选择这个选项,此时,字符显示为星号。
1.Alignment Horizontal 水平对齐方式
2.Alignment Vertical 垂直对齐方式
3.用于返回一个BOOL值 输入框是否 Selected(选中) Enabled(可用) Highlighted(高亮)
限制只能输入特定的字符
前端04 /css样式
前端04 /css样式
昨日内容回顾
css引入
内联:
<div style='color:red;'></div>
内部:
head标签中的style标签中写
外部文件引入
<link rel='stylesheet' href='css文件路径'>
选择器
基础选择器
元素选择器
类选择器
id选择器组合选择器
后代选择器 div p
儿子选择器 div>p
毗邻选择器 div+p
弟弟选择器 div~p
组合选择器 div,p
div.c1xx:xx; 过滤,找到有c1类值的div标签
div .c1 找后代,找到div标签后代中有类值为c1的所有标签
示例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div .c1
color:red;
</style>
</head>
<body>
<div>div1
<span class="c1">span1</span>
</div>
<div class="c1">div2</div>
<div class="c1">div3</div>
</body>
</html>属性选择器
<div xxx='ooo'></div>
[xxx]
[xxx='ooo']
div[xxx]
div[xxx='ooo']伪类选择器
a:link
a:active
a:visited
a:hover
input:focus伪元素选择器
first-letter
before
after继承
优先级(权重)
divcolor:red!important; 最高级别通用选择器
*color:red;css样式
1高度宽度
width宽度
height高度
块级标签能设置高度宽度,内联标签不能设置高度宽度,内敛标签的高度宽度由标签内部的内容来决定.
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
height: 100px;
width: 200px;
background-color: purple;
span
height: 100px;
width: 200px;
background-color: yellow;
</style>
</head>
<body>
<div>div1</div>
<span>span1</span>
</body>
</html>2字体属性
字体
font-family:'宋体','楷体'...
字体大小
font-family: '楷体','黑体'; /* 字体,从左往右找浏览器能够支持的字体 */
font-size: 10px; /* 设置字体大小,默认字体大小是16px */
字重
font-weight:bold;加粗
字体颜色
/*color:red;*/
/*color: #668B8B; */
/*color: rgb(255, 170, 205);*/| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
font-family: '楷体','黑体'; /* 字体,从左往右找浏览器能够支持的字体 */
font-size: 10px; /* 设置字体大小,默认字体大小是16px */
span
/*font-weight: 700;*/
/*color:red;*/
/*color: #668B8B; */
/*color: rgb(255, 170, 205);*/
</style>
</head>
<body>
<div>
明月几时有,把酒问青天.
</div>
<span>
不知天上宫阙,今夕是何年.
</span>
</body>
</html>3文字属性
文字对齐
水平方向对齐
text-align: center;
text-align: right;
text-align: left;text-align 属性规定元素中的文本的水平对齐方式。(letter-spacing)
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
垂直对齐
line-height:200px;示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
width: 200px;
height: 200px;
border: 1px solid red;
text-align: center;
line-height:200px;
</style>
</head>
<body>
<div>
<span>
xxxxx
</span>
</div>
</body>
</html>文字装饰
text-decoration: none;
text-decoration: overline;
<a href="">百度</a>
示例
a
text-decoration: none;
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
首行缩进
p
text-indent: 32px;
p
text-indent: 2em;
示例代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div
width: 400px;
height: 100px;
border:1px solid red;
text-align: center;
text-decoration: overline;
a
text-decoration: none;
p
text-indent: 32px;
</style>
</head>
<body>
<div>
唧唧复唧唧,木兰当户织.
</div>
<a href="">百度</a>
<p>
唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.唧唧复唧唧,木兰当户织.
</p>
</body>
</html>
4背景属性
/*background-color: blue;*/ /* 设置背景颜色 */
background-image: url("meinv.jpg"); /* 背景图片,url属性值为图片路径 */
background-repeat: no-repeat; /* 图片是否平铺,默认是平铺的,占满整个标签 */
/*background-position: right bottom; !* 图片位置 *!*/
/*background-position: 100px 50px; !* 图片位置,100px是距离左边的距离,50px是距离上面的距离 *!*/
简写方式
background: yellow url("meinv.jpg") no-repeat 100px 50px;
背景颜色 背景图片路径 是否平铺 图片位置
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
border: 1px solid red;
height: 600px;
width: 600px;
/*background-color: blue; !* 设置背景颜色 *!*/
/*background-image: url("meinv.jpg"); !* 背景图片,url属性值为图片路径 *!*/
/*background-repeat: no-repeat; !* 图片是否平铺,默认是平铺的,占满整个标签 *!*/
/*background-position: right bottom; !* 图片位置 *!*/
/*background-position: 100px 50px; !* 图片位置 *!*/
background: yellow url("meinv.jpg") no-repeat 100px 50px;
</style>
</head>
<body>
<div>
</div>
</body>
</html>
- 背景图片不动
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
*
margin: 0;
.box
width: 100%; /* 如果标签设置宽度为百分比,那么按照父级标签的宽度的百分比来 */
height: 500px;
background: url("https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=2626984675,4293916827&fm=15&gp=0.jpg") no-repeat center center;
background-attachment: fixed;/* 固定位置 */
.d1
height: 500px;
background-color: tomato;
.d2
height: 500px;
background-color: steelblue;
.d3
height: 500px;
background-color: mediumorchid;
</style>
</head>
<body>
<!--<img src="" alt="">-->
<!--<link rel="stylesheet" href="">-->
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
5边框属性
/*border-style: dotted;*/ 样式
/*border-color: red;*/ 颜色
/*border-width: 10px;*/ 宽度
简写形式:
/*border: 10px solid yellow;*/
四个边框可以单独设置:
border-left:10px solid yellow ;
border-right:10px dashed red ;
设置圆角
border-radius: 5%; /* 设置圆角 */
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
/*border-style: dotted;*/
/*border-color: red;*/
/*border-width: 10px;*/
/*border: 10px solid yellow;*/
border-left:10px solid yellow ;
border-right:10px dashed red ;
border-radius: 5%;
width: 200px;
height: 200px;
</style>
</head>
<body>
<div></div>
</body>
</html>
边框样式的值
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
6display属性
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点(不占整行,可以设置高度和宽度) |
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
height: 200px;
width: 200px;
border: 1px solid red;
/*display: inline;*/
/*display: inline-block;*/
display: none; /* 隐藏标签 */
span
height: 200px;
width: 200px;
border: 1px solid green;
/*display: block;*/
p
height: 200px;
width: 200px;
border: 1px solid yellow;
display: inline;
</style>
</head>
<body>
<div>xxxxxxx</div>
<span>span1111</span>
</body>
</html>
隐藏标签
/*display: none;*/ /* 隐藏标签,不占原来的位置 */
visibility: hidden; /* 原来的位置还占着 */
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1,.c3
height: 50px;
width: 50px;
background-color: red;
.c2
height: 50px;
width: 50px;
background-color: green;
/*display: none;*/ /* 隐藏标签,不占原来的位置 */
visibility: hidden; /* 原来的位置还占着 */
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
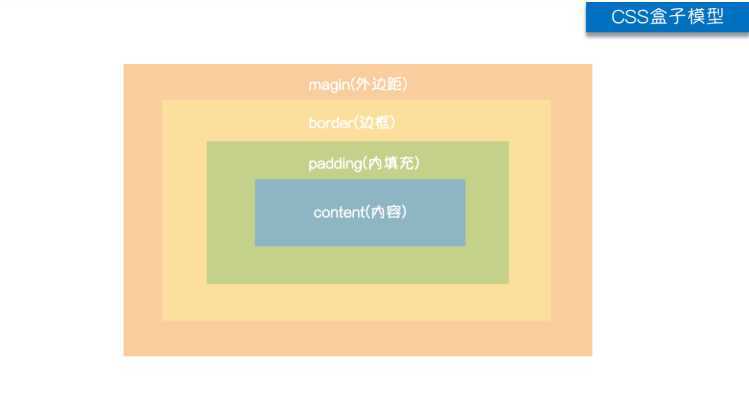
7.盒子模型
content:内容 width和height 是内容的高度宽度
padding:内边距 内容和边框之间的距离
border:边框
margin:外边距 标签之间的距离,如果两个标签都设置了margin,选最大的值,作为双方之间的距离
占用空间大小:content+padding+border
示例代码:
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1
width: 100px;
height: 100px;
border: 10px solid red;
/*padding: 20px 20px; !* 内边距,内容和边框之间的距离 *!*/
padding: 8px 2px 3px 6px; /* 上右下左 */
margin: 20px 10px;
.c2
width: 100px;
height: 100px;
border: 10px solid green;
margin: 10px 2px 6px 8px; /* 外边距,与其他标签的距离,如果旁边没有标签,按照父级标签的位置进行移动 */
.c3
width: 100px;
height: 100px;
border: 1px solid blue;
</style>
</head>
<body>
<div class="c1">
div1
</div>
<div class="c2">
div2
</div>
<div class="c3">
div3
</div>
</body>
</html>
四个方向单独设置padding
padding-left: 10px;
padding-top: 8px;
padding-right: 5px;
padding-bottom: 5px;
四个方向单独设置margin
margin-top: 10px;
margin-left: 100px;
margin-bottom: 50px;
margin-right: 200px;

8.float浮动
一般用来进行页面布局
浮动会脱离正常文档流
会造成父级标签塌陷问题
清除浮动(解决塌陷问题)
clear: both; /* clear清除浮动 */ left\\right
方式1:
1.父级标签设置高度
2.通过伪元素选择器来进行清楚浮动:写法如下
.clearfix:after
content:'';
display: block;
clear: both;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1
width: 100px;
height: 100px;
background-color: red;
float: left;
.c2
width: 100px;
height: 100px;
background-color: green;
float: right;
.c3
/*width: 100px;*/
height: 100px;
background-color: pink;
/*clear: both; !* clear清除浮动 *!*/
.clearfix:after
content:'';
display: block;
clear: both;
/* 浮动,会造成父级标签塌陷问题 */
/* 解决父级标签塌陷问题方式1 */
/*.cc*/
/* height: 100px;*/
/**/
</style>
</head>
<body>
<!--ajsdfja;sdjfo;asjdfo-->
<div class="cc clearfix">
<div class="c1">div1</div>
<div class="c2">div2</div>
</div>
<div class="c3">div3</div>
</body>
</html>
clear清楚浮动
clear:clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
overflow溢出
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
可以连续写多个类值
以上是关于textField的属性、方法、文字内容、边框样式设置的主要内容,如果未能解决你的问题,请参考以下文章