pycharm里用qtdesigner做了两个界面a和b,如何用信号与槽从a点击按钮后跳转至b?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pycharm里用qtdesigner做了两个界面a和b,如何用信号与槽从a点击按钮后跳转至b?相关的知识,希望对你有一定的参考价值。
初学,在a界面中加入按钮时,信号是click,槽要怎么配置能跳转到b?
还是要用pyuic转成.py文件后在代码中修改?
要转成py文件。
qtdesigner不能跨文件。
你首先要pyuic5 -o <编译后的文件名>.py <编译前的文件名>.ui
然后
代码走起~
from a_ui import Ui_MainWindow as A_Ui
# a界面的库
from a_ui import Ui_MainWindow as B_Ui
# b界面的库
from PyQt5 import QtCore, QtGUi, QtWidget
class AUi(QtWidgets.QMainWindow, A_Ui):
def __init__(self):
super(AUi, self).__init__()
self.setupUi(self)
class BUi(QtWidgets.QMainWindow, B_Ui):
def __init__(self):
super(BUi, self).__init__()
self.setupUi(self)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
a = AUi()
a.show()
b = BUi()
# button是你定义的按钮
# !!!!!!严重危险警告:按钮被按下的信号是clicked
# 按下后hide a窗口,show b窗口
a.button.clicked.connect(lambda:a.hide(), b.show())
sys.exit(app.exec_())
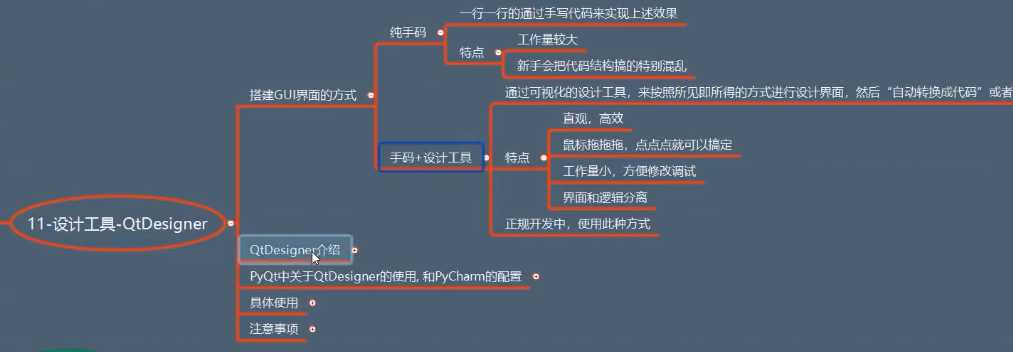
设计工具- QtDesigner
搭建GUI界面的方式:

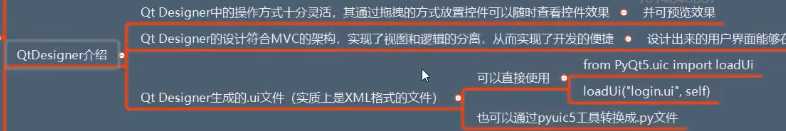
QtDesigner 介绍:

MVC(模型-视图-控制器)
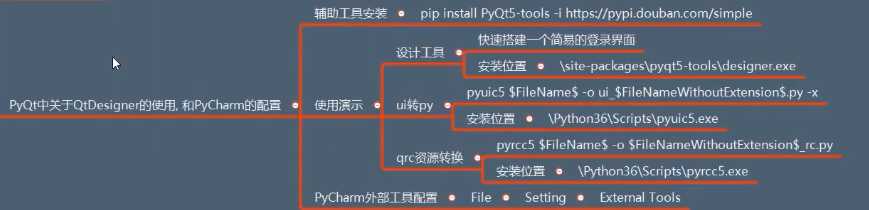
PyQt中关于QtDesigner的使用 和 PyCharm 的配置:
具体使用:

具体使用:主要是通过多继承的方式使用。
参考文件:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys ###################################### from test import Ui_window ###################################### class Window(QWidget,Ui_window): def __init__(self): super().__init__() self.setWindowTitle("可编辑的文件") self.resize(400,400) self.set_ui() def set_ui(self): self.setupUi(self) def btn_slot(self): print("我被点击了") if __name__ == ‘__main__‘: app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
以上是关于pycharm里用qtdesigner做了两个界面a和b,如何用信号与槽从a点击按钮后跳转至b?的主要内容,如果未能解决你的问题,请参考以下文章