div自动弹出 无按钮点击 js函数自动执行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div自动弹出 无按钮点击 js函数自动执行相关的知识,希望对你有一定的参考价值。
我在一个自动执行的js函数里边加一个判断,
function load()
r=1; //测试数据
if(r==1) openDiv("updateBox"); //updateBox为我要打开的那个div 的 id
这个函数是自动执行的!
function openDiv(obj) //开启DIV
document.getElementById(obj).style.display="block";
在网页上运行时发现 chrom的问题【Uncaught TypeError: Cannot read property 'style' of null 】,在网上找了 说是 obj的对象为空。但是我用onclick 调用的时候 是可以正常使用的。 懂的人求解惑 或者 可以给我一个代码是自动弹出更新提示的代码 不胜感激!!!(。。。 又没分了)
Uncaught TypeError: Cannot read property 'style' of null这个提示是js在操作html对象时,由于DOM tree没有加载完成,找不到这个对象。
解决的方法:
可以使用jquery更方便的解决这个问题,$(function()) 和$(document).ready(function())这两种写法一种是简写,效果相同都是在dom tree加载完成后执行。
使用window.onload这个方法,但是这个有缺陷,这个方法是在页面所有的对象都加载完成后执行,如果页面有些图片对象过大的话加载时间会很长,在打开也面时等待时间过长让人觉得js失效了。
请你确保在调用openDiv的时候,那个元素 “updateBox” 存在
有两种做法可以确保:
在document.unload里面调用这个部分代码。
把要执行的js放在html后面。
推荐第一种。
追问不好意思啊 我不是很懂 document.onload里边调用哪一个部分的代码?是load这个函数么? 还有 会不会跟div的位置 fixed relative 有关系?
追答你在document.onload里面调用你自己写的load函数。这样写不一定一定能让你的代码没有bug但是应该可以解决【Uncaught TypeError: Cannot read property 'style' of null 】
追问谢谢 谢谢 !!我解决问题了 多亏了你给我的思路 是因为在js里调用的时候页面还没有加载完成 在body里调用就好了 呼~
本回答被提问者采纳js中点击按钮时自动增加一行
js中有一个新增和删除按钮,当点击新增时,table自动增加一行,当点击删除时删除checkbox选中的那行,怎么实现呢,(不好意思财富值没有不够了,大家帮帮忙哦)
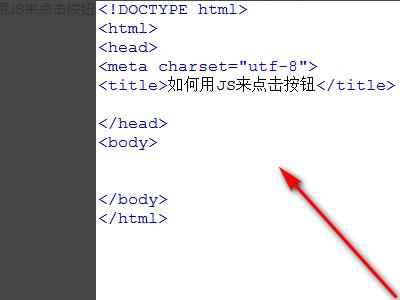
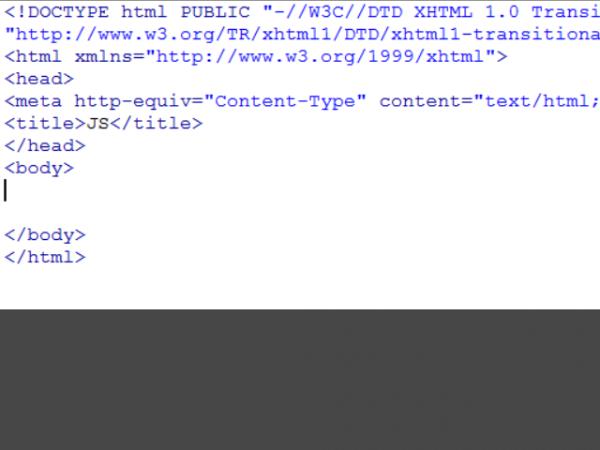
1、新建一个html文件,命名为test.html。

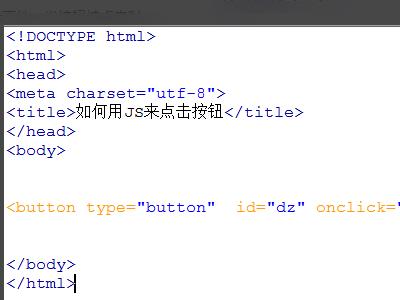
2、在test.html文件里,创建一个button按钮,并设置其id属性为dz,用于下面获得按钮对象,实现js点击按钮事件。

3、给button绑定点击事件,当按钮被点击时,执行hs()函数。

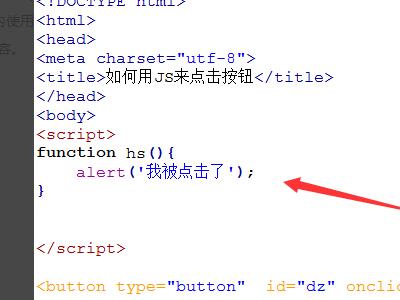
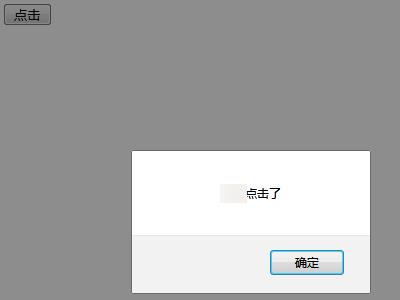
4、在test.html文件的js标签内,定义hs()函数,在函数内使用alert() 方法弹出"我被点击了"的内容。

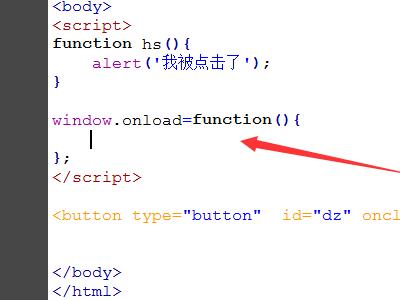
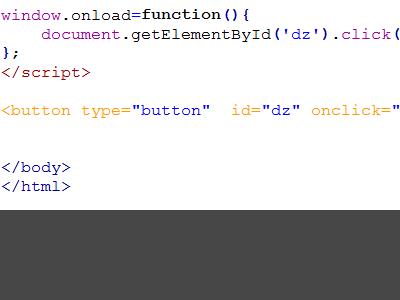
5、在js内,使用window对象中的onload事件,当网页加载完时,执行function函数。

6、在function函数内,通过getElementById()方法获得按钮对象,使用click()方法点击按钮。

7、在浏览器打开test.html文件,当打开网页时,js自动执行点击事件。

1、新建一个HTML文件,命名为test.html。

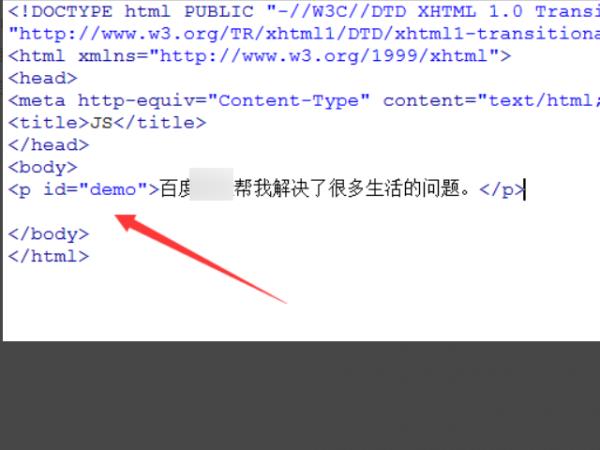
2、在test.html文件中,使用p标签定义一段文字,并且为p标签定义一个值为demo的id属性,方便下面获得p标签对象。

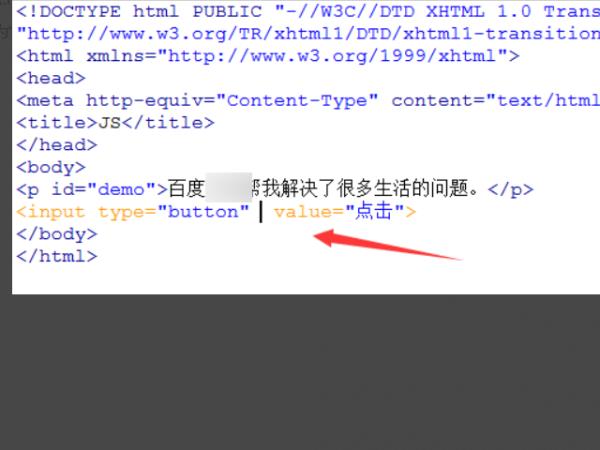
3、再在test.html文件中,使用input标签定义一个名称为“点击”的按钮,用于实现点击的效果。

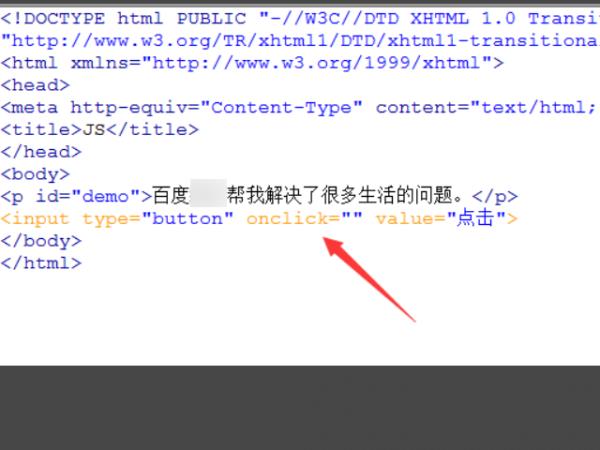
4、给input标签按钮绑定onclick点击事件,通过点击事件触发去操作p元素内容文字的大小。

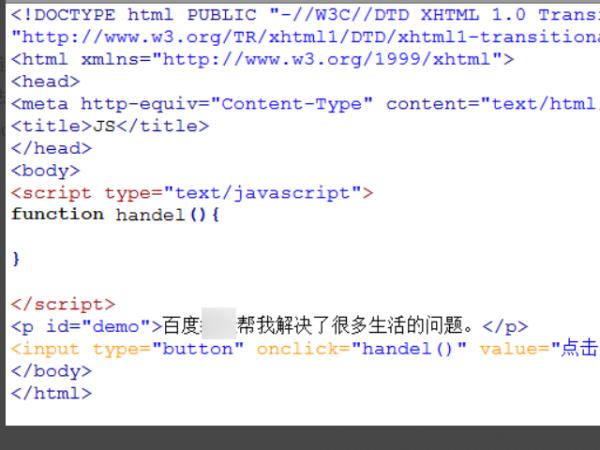
5、使用JS定义一个函数handel(),在handel()方法内编写JS代码实现改变文字的大小,handel()方法通过onclick事件触发执行。

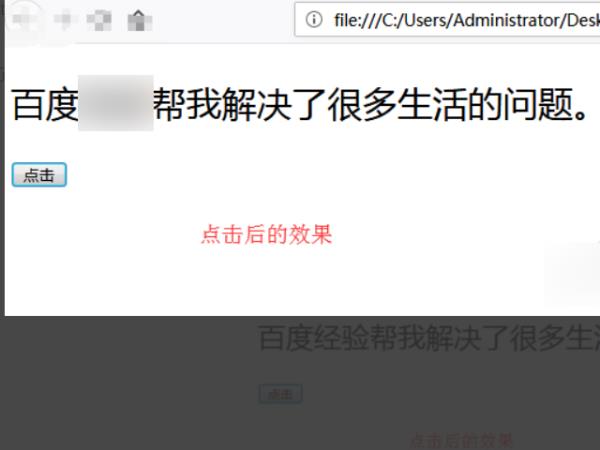
6、在浏览器运行test.html文件,查看实现的效果。

直接上代码:
<input type="button" value="删除" id="deleteTable"/>
<table id="table1"></table>
$(document).ready(function()
$("#addTable").click(function()
var tr="<tr><td><input type=\\"checkbox\\" name=\\"check\\"/>"+
"</td><td>111</td><td>222</td><td>333</td></tr>";
$("#table1").append(tr);
);
$("#deleteTable").click(function()
var check = document.getElementsByName("check");
for(var i=1;i<=check.length;i++)
if(check[i].checked)
document.getElementById('table1').deleteRow(i);
)
)
没测试,自己试试,不行再问追问
试了,没有反应
追答你导入jquery库了?给你改一下
<input type="button" value="增加" id="addTable"/>
<input type="button" value="删除" id="deleteTable"/>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>//记得导入这个库
<script>
$(document).ready(function()
$("#addTable").click(function()
var tr="<tr><td><input type=\\"checkbox\\" name=\\"check\\"/>"+
"</td><td>111</td><td>222</td><td>333</td></tr>";
$("#table1").append(tr);
);
$("#deleteTable").click(function()
var check = document.getElementsByName("check");
for(var i=0;i<check.length;i++)
if(check[i].checked)
document.getElementById('table1').deleteRow(i);
i--;
)
)
</script>
亲测成功。给你个jquery库
我用的是Adobe Dreamweaver CS5,怎麼导入jquery库?
追答你打开代码,把那句话放进去就行,不过路径要对。加Q吧,541522788
本回答被提问者采纳 参考技术C动态添加,动态删除
以上是关于div自动弹出 无按钮点击 js函数自动执行的主要内容,如果未能解决你的问题,请参考以下文章