React
Posted xiaoCong2015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React相关的知识,希望对你有一定的参考价值。
简介

环境搭建
安装命令行工具 create-react-app
方法1:
yarn add create-react-app
用

方法2:npm那个似乎因为旧版本的被别的项目引用,无法卸载
npm install -g create-react-app

验证工具是否安装成功
create-react-app

安装依赖包
yarn
或者 yarn install
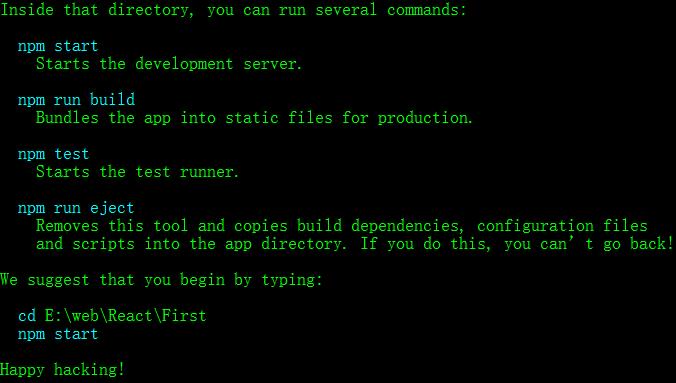
成功的话会提示命令

运行本地服务
npm start
会自动监听文件变化,不需要手动"编译"或刷新浏览器,可能会延迟3秒钟
用谷歌浏览器访问 http://127.0.0.1:3000/,别用edge,因为edge可能会有跨域请求的报错
问题
注意
控制台提示访问路径是
http://C:\\Windows\\System32\\drivers\\etc:3000/
这个是错的,应该是
http://127.0.0.1:3000/
工具
在线编辑器,IDE--> codepen
https://codepen.io/ericnakagawa/pen/vXpjwZ?editors=0010
以上是关于React的主要内容,如果未能解决你的问题,请参考以下文章