1jQuery的使用入门
Posted 陈泽俊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1jQuery的使用入门相关的知识,希望对你有一定的参考价值。
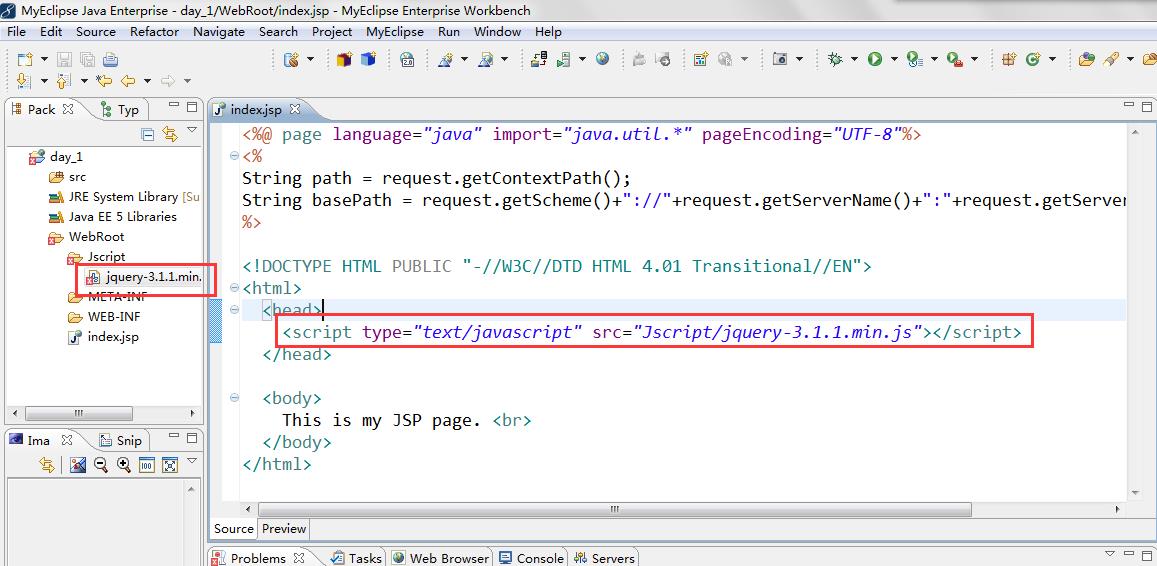
一、创建一个WEB项目,在WebRoot下新建一个Jscript文件夹,并将jQuery中的jquery-3.1.1.min.js文件复制过来。
二、用<script>标签引入jQuery的js文件:<script type="text/javascript" src="Jscript/jquery-3.1.1.min.js"></script>

三、jQuery 语法
jQuery 语法是通过选取 html 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
四、jQuery 选择器
- jQuery 选择器允许对 HTML 元素组或单个元素进行操作。
- jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
- jQuery 中所有选择器都以美元符号开头:$()
-
元素选择器/标签选择器--"标签名",例如$("p").hide();
-
类选择器--".class ",例如$("#test").hide();
-
id 选择器--"#idName",例如$("#test").hide();

五、jQuery中常见的DOM事件:
$(document).ready() 方法允许我们在文档完全加载完后执行函数。
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click(单击) | keypress(按键响应) | submit(提交) | load(装载) |
| dblclick(双击) | keydown(按键按下) | change(改变) | resize(调整大小) |
| mouseenter(鼠标指针穿过元素) | keyup(按键抬起) | focus | scroll |
| mouseleave(鼠标离开) | blur | unload | |
|
mousedown(当鼠标指针移动到元素上方,并按下鼠标按键时) |
常用的jQuery事件方法:
以上是关于1jQuery的使用入门的主要内容,如果未能解决你的问题,请参考以下文章