zepto 事件分析2($.on)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zepto 事件分析2($.on)相关的知识,希望对你有一定的参考价值。
这里主要分析zepto事件中的$.on函数,先看一下该函数的代码
$.fn.on = function(event, selector, data, callback, one){ var autoRemove, delegator, $this = this if (event && !isString(event)) { //多个事件下的处理 $.each(event, function(type, fn){ $this.on(type, selector, data, fn, one) }) return $this } //根据传入的参数初始化各个参数 //(event,data,callback) if (!isString(selector) && !isFunction(callback) && callback !== false) callback = data, data = selector, selector = undefined //(event,selector,callback) if (callback === undefined || data === false) callback = data, data = undefined //callback = function(){return false} if (callback === false) callback = returnFalse //迭代zepto对象中的元素 return $this.each(function(_, element){ if (one) autoRemove = function(e){ remove(element, e.type, callback) return callback.apply(this, arguments) } //如果有传入选择器 定义一个delegator函数 if (selector) delegator = function(e){ //从触发事件目标出发找寻符合selector选择器的元素 var evt, match = $(e.target).closest(selector, element).get(0) //如果存在并且不是element if (match && match !== element) { //对event对象进行转化操作 evt = $.extend(createProxy(e), {currentTarget: match, liveFired: element}) return (autoRemove || callback).apply(match, [evt].concat(slice.call(arguments, 1))) } } add(element, event, callback, data, selector, delegator || autoRemove) }) }
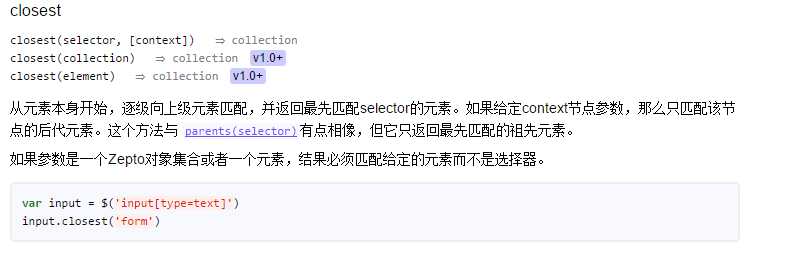
该函数主要分析的是return 后面的语句,在前面的分析中,分析了each函数和$对象,也就是对$对象中的每一个dom进行绑定事件,这里先跳过autoRemove函数,留在后面分析,如果有传入选择器,zepto先定义一个delegator函数,delegator函数中有一个match变量,该变量即为我们要绑定事件的目标元素,zepto采用的是事件委托,官方文档对于closest的定义如下:

而e.target即是事件触发的元素,注意:currentTarget和e.target是不同的。target在事件流的目标阶段;currentTarget在事件流的捕获,目标及冒泡阶段。
<body> <div class="out"> <div class="in"><h2>1`</h2></div> </div> </html> <script type="text/javascript"> function test2(e){ console.log(e.target); console.log(e.currentTarget) }; var box2 = document.getElementsByClassName(‘in‘)[0]; box2.addEventListener("click",test2);
当我们点击h2时,target指向<h2>,currentTarget指向<div class=‘in‘>;
在获得match之后,判断其是否存在或是否为元素本身,如果是,则什么都不做,如果不是,则创建一个新的事件evt,并将原来的事件属性赋值给evt,并改变currentTarget和 liveFired的属性值。
其中有一个createProxy函数,该函数的功能即为复制属性。
function createProxy(event) {
var key, proxy = { originalEvent: event }
for (key in event)
if (!ignoreProperties.test(key) && event[key] !== undefined) proxy[key] = event[key]
return compatible(proxy, event)
}
createProxy函数最后返回的是一个compatible函数的执行,在之前分析$.Event就有遇到过,在这里来分析其作用。
function compatible(event, source) {
//如果没有传入source函数并且evnet事件阻止了默认操作,则直接返回传入的event参数 if (source || !event.isDefaultPrevented) { source || (source = event) $.each(eventMethods, function(name, predicate) { var sourceMethod = source[name] event[name] = function(){ this[predicate] = returnTrue return sourceMethod && sourceMethod.apply(source, arguments) } event[predicate] = returnFalse }) event.timeStamp || (event.timeStamp = Date.now()) //对其默认操作进行相关判断 if (source.defaultPrevented !== undefined ? source.defaultPrevented : ‘returnValue‘ in source ? source.returnValue === false : source.getPreventDefault && source.getPreventDefault()) event.isDefaultPrevented = returnTrue } return event }
该函数最主要的代码在中间的$.each(...),可以先看一下eventMethods的定义
eventMethods = { preventDefault: ‘isDefaultPrevented‘, stopImmediatePropagation: ‘isImmediatePropagationStopped‘, stopPropagation: ‘isPropagationStopped‘ }
在原生的事件属性中,也存在prereventDefault等方法以及判断其值的defaultPrevented属性,但在zepto中,每次绑定事件,实际上都相当于重新定义一个事件,而自我定义的属性是不具备prereventDefault等方法的功能,那么defaultPrevented的值也就失效了。如图:
function test2(e){ var evt = {}; for(key in evt) evt[key] = e[key]; evt.preventDefault(); }; var box2 = document.getElementsByClassName(‘in‘)[0]; box2.addEventListener("click",test2);

所以compatible函数的作用就是为了使原生事件preventDefault等的方法以及判断其值的属性转变为一个方法来使用。
在delegator函数中,最后返回的是对绑定函数的执行。
最后on方法执行了一个add()函数,该函数留在下一篇分析。
以上是关于zepto 事件分析2($.on)的主要内容,如果未能解决你的问题,请参考以下文章