React-Native 开发 在react-native 中 运用 redux
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native 开发 在react-native 中 运用 redux相关的知识,希望对你有一定的参考价值。
前提: 一个小web前端,完全不会android 跟ios 的开发,首次接触,有很多不懂的问题。请见谅。
环境: win7
上一篇 : React-Native 开发(一) Android环境部署,Hello react-native
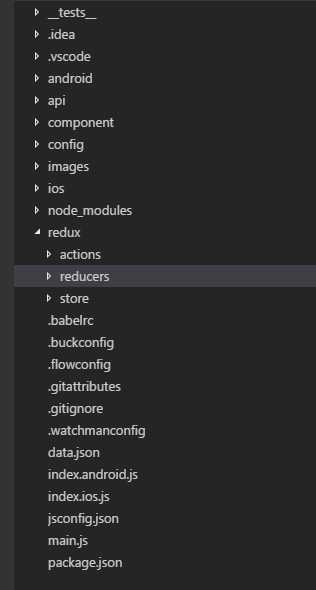
1、目录结构

入口文件为 main.js、之所以不在 index.android.js 直接写 是因为本来 react-native 就是一套代码,运用在android 跟 iOS 平台上,所以只需要一个入口文件,分别在两个其他的文件中引入改入口文件就可以啦。
api 文件夹中放的是 请求接口的代码
component 文件夹中放置组件
config 中放置的是项目的相关配置
redux 文件夹中 分别用 actions / reducers / store 文件夹 放置 redux 的三个东西。
2、定义action
其中一个action
var courseInitState = { courseList: [], loading: true, };
3、把reducer分类,分别定义在不同的文件
其中一个reducer
export default function (state = courseInitState, action) { switch (action.type) { case ‘GET_COURSE_LIST‘: return {...state, courseList: action.courseList}; case ‘COURSE_LOADING‘: return {...state, loading: action.loading} default: return state; } }
4、把reducers 在同一个文件内引入,并且合并
import { combineReducers } from ‘redux‘;
import previewReducer from ‘./preview‘;
import courseReducer from ‘./course‘;
import groupReducer from ‘./group‘;
import headReducer from ‘./head‘;
import videoRedecer from ‘./video‘;
var reducers = combineReducers({
previewReducer: previewReducer,
courseReducer: courseReducer,
groupReducer: groupReducer,
headReducer: headReducer,
videoRedecer: videoRedecer
});
export default reducers
5、传入 reducer 初始化 store
import { createStore, applyMiddleware,compose } from ‘redux‘;
import thunk from ‘redux-thunk‘;
import reducers from ‘../reducers‘
var store = createStore(
reducers,
compose(
applyMiddleware(thunk)
)
)
export default store;
6、在main 文件中引入 store
import React, { Component } from ‘react‘;
import { Provider } from ‘react-redux‘;
import PreviewList from ‘./component/PreviewList‘;
import stores from ‘./redux/store‘;
import GroupList from ‘./component/GroupList‘;
import Nav from ‘./component/Nav‘;
import {
StyleSheet,
View,
Text,
} from ‘react-native‘;
const store = stores;
function render() {
return (
<Provider store = { store }>
<Nav />
</Provider>
);
}
store.subscribe(function(){
render();
});
export default render
7、在入口文件 index.android.js 文件中注册一个app
import { AppRegistry } from ‘react-native‘;
import main from ‘./main‘;
AppRegistry.registerComponent(‘AwesomeProject‘, () => main);
以上是关于React-Native 开发 在react-native 中 运用 redux的主要内容,如果未能解决你的问题,请参考以下文章
单击使用 react-native 时如何更改图像和文本颜色?
react-native ios项目中的Firebase身份验证问题
我运行了 react-native 链接领域,但仍然出现错误