JS如何清除IE浏览器缓存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS如何清除IE浏览器缓存相关的知识,希望对你有一定的参考价值。
js中自动清除ie缓存方法 — 常用
对于动态文件,比如 index.asp?id=... 或者 index.aspx?id=... 相信有经验的程序员都知道怎样禁止浏览器缓存数据了.
但是对于静态文件(css,jpg,gif等等), 在什么场合下面我们需要禁止浏览器缓存他们,怎么做?
方法一: Dojo中我们可以用简单的方法完成:在dojo.xhrGet(包括post)等方法中都包含preventCache属性,此属性的含义: “默认为启用浏览器缓存,否则将通过自动增加不同的参数来确保浏览器缓存失效” 我们只要把此属性赋值为:“true”即可。
方法二: document.write("
其中 ver=113 的 113就是版本号,一般都是采用 CVS 或其他工具生成的开发版本号。
这样真正做到了应该缓存的时候缓存静态文件,当版本有更新的时候从获取最新的版本,并更新缓存。
对于图像 来有效利用和更新缓存.
js清除浏览器缓存 二
为了减小浏览器与服务器之间网络传输压力,往往对静态文件,如js,css,修饰的图片做cache,也就是给这些文件的HTTP响应头加入 Expires和Cache-Control参数,并指定缓存时间,这样一定时间内浏览器就不会给服务器发出任何的HTTP请求(除了强制刷新),即使在 这段时间内服务器的js或css或图片文件已经更新多次,但浏览器的数据依然是原来最能初cache的旧数据,有没有办法让浏览器拿到已经修改后的最新数 据呢?
有,方法是用ajax请求服务器最新文件,并加上请求头If-Modified-Since和Cache-Control,如下:
[url=] 复制代码 [/url]代码如下:
$.ajax(
type: "GET",
url: "static/cache.js",
dataType: "text",
beforeSend :function(xmlHttp)
xmlHttp.setRequestHeader("If-Modified-Since","0");
xmlHttp.setRequestHeader("Cache-Control","no-cache");
);
这里用了jquery.
这样浏览器就会把最新的文件替换掉本地旧文件。
当然,这里还一个问题就是js必须知道服务器更新了那个js、css、图片,利用cookie和时间版本应该可以解决.
jquery自从1.2开始就有ifModified和cache参数了,不用自己加header
ifModified Boolean Default: false
Allow the request to be successful only if the response has changed since the last request. This is done by checking the Last-Modified header. Default value is false, ignoring the header.
cache Boolean Default: true
Added in jQuery 1.2, if set to false it will force the pages that you request to not be cached by the browser.
[url=] 复制代码 [/url]代码如下:
$.ajax(
type: "GET",
url: "static/cache.js",
dataType: "text",
cache:false,
ifModified :true
);
方法一(常用)
对于动态文件,比如 index.asp?id=... 或者 index.aspx?id=... 相信有经验的程序员都知道怎样禁止浏览器缓存数据了. 但是对于静态文件(css,jpg,gif等等), 在什么场合下面我们需要禁止浏览器缓存他们,怎么做?
1:Dojo中我们可以用简单的方法完成:在dojo.xhrGet(包括post)等方法中都包含preventCache属性,此属性的含义: “默认为启用浏览器缓存,否则将通过自动增加不同的参数来确保浏览器缓存失效” 我们只要把此属性赋值为:“true”即可。
2:document.write("
其中 ver=113 的 113就是版本号,一般都是采用 CVS 或其他工具生成的开发版本号。 这样真正做到了应该缓存的时候缓存静态文件,当版本有更新的时候从获取最新的版本,并更新缓存。
对于图像 来有效利用和更新缓存.
方法二
为了减小浏览器与服务器之间网络传输压力,往往对静态文件,如js,css,修饰的图片做cache,也就是给这些文件的HTTP响应头加入 Expires和Cache-Control参数,并指定缓存时间,这样一定时间内浏览器就不会给服务器发出任何的HTTP请求(除了强制刷新),即使在 这段时间内服务器的js或css或图片文件已经更新多次,但浏览器的数据依然是原来最能初cache的旧数据,有没有办法让浏览器拿到已经修改后的最新数 据呢?
有,方法是用ajax请求服务器最新文件,并加上请求头If-Modified-Since和Cache-Control,如下:
复制代码 代码如下:
$.ajax(
type: "GET",
url: "static/cache.js",
dataType: "text",
beforeSend :function(xmlHttp)
xmlHttp.setRequestHeader("If-Modified-Since","0");
xmlHttp.setRequestHeader("Cache-Control","no-cache");
);
这里用了jquery.
这样浏览器就会把最新的文件替换掉本地旧文件。
当然,这里还一个问题就是js必须知道服务器更新了那个js、css、图片,利用cookie和时间版本应该可以解决.
jquery自从1.2开始就有ifModified和cache参数了,不用自己加header
ifModified Boolean Default: false
Allow the request to be successful only if the response has changed since the last request. This is done by checking the Last-Modified header. Default value is false, ignoring the header.
cache Boolean Default: true
Added in jQuery 1.2, if set to false it will force the pages that you request to not be cached by the browser.
复制代码 代码如下:
$.ajax(
type: "GET",
url: "static/cache.js",
dataType: "text",
cache:false,
ifModified :true
);
css和js带参数(形如.css?t=与.js?t=)
使用参数有两种可能:
第一、脚本并不存在,而是服务端动态生成的,因此带了个版本号,以示区别。 即上面代码对于文件来说 等价于 但浏览器会认为他是 该文件的某个版本!
第二、客户端会缓存这些css或js文件,因此每次升级了js或css文件后,改变版本号,客户端浏览器就会重新下载新的js或css文件 ,刷性缓存的作用。
第二种情况最多,也可能两种同时存在。
版本号,可以是一个随机数,也可以是一个递增的值,大版本小版本的方式,或者根据脚本的生成时间书写,比如就是精确到了生成脚本的秒,而 2.3.3 就是大版本小版本的方式。
二、关于浏览器缓存
浏览器缓存,有时候我们需要他,因为他可以提高网站性能和浏览器速度,提高网站性能。但是有时候我们又不得不清除缓存,因为缓存可能误事,出现一些错误的数据。像股票类网站实时更新等,这样的网站是不要缓存的,像有的网站很少更新,有缓存还是比较好的。今天主要介绍清除缓存的几种方法。
清理网站缓存的几种方法
meta方法
<META HTTP-EQUIV="pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"> <META HTTP-EQUIV="expires" CONTENT="0">123
清理form表单的临时缓存
方式一:用ajax请求服务器最新文件,并加上请求头If-Modified-Since和Cache-Control,如下:
$.ajax(
url:'www.haorooms.com',
dataType:'json',
data:,
beforeSend :function(xmlHttp)
xmlHttp.setRequestHeader("If-Modified-Since","0");
xmlHttp.setRequestHeader("Cache-Control","no-cache");
,
success:function(response)
//操作
async:false
);12345678910111213
方法二,直接用cache:false,
$.ajax(
url:'www.haorooms.com',
dataType:'json',
data:,
cache:false,
ifModified :true ,
success:function(response)
//操作
async:false
);123456789101112
方法三:用随机数,随机数也是避免缓存的一种很不错的方法!
URL 参数后加上 "?ran=" + Math.random(); //当然这里参数 ran可以任意取了eg:
<script>
document.write("<s"+"cript type='text/javascript' src='/js/test.js?"+Math.random()+"'></scr"+"ipt>");
</script>
其他的类似,只需在地址后加上+Math.random()
注意:因为Math.random() 只能在Javascript 下起作用,故只能通过Javascript的调用才可以 12345678
方法四:用随机时间,和随机数一样。
在 URL 参数后加上 "?timestamp=" + new Date().getTime(); 1
用php后端清理
在服务端加 header("Cache-Control: no-cache, must-revalidate");等等(如php中)1
方法五:
5、window.location.replace("WebForm1.aspx");
参数就是你要覆盖的页面,replace的原理就是用当前页面替换掉replace参数指定的页面。
这样可以防止用户点击back键。使用的是javascript脚本,举例如下:
a.html
以下是引用片段:
<html>
<head>
<title>a</title>
<script language="javascript">
function jump()
window.location.replace("b.html");
</script>
</head>
<body>
<a href="javascript:jump()">b</a>
</body> </html> b.html
以下是引用片段:
<html>
<head>
<title>b</title>
<script language="javascript">
function jump()
window.location.replace("a.html");
</script>
</head>
<body>
<a href="javascript:jump()">a</a>
</body> </html> 1234567891011121314151617181920212223242526272829303132333435
转载地址:http://www.haorooms.com/post/js_llq_hc 参考技术C 你好你可以打开360安全卫士电脑清理功能清理,这样就可以解决。
chrome如何清除缓存 chrome清除缓存方法
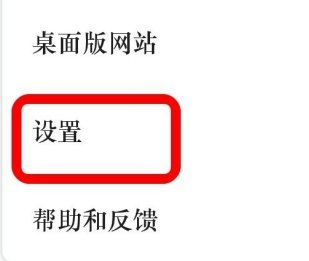
参考技术A工具栏中有一个“设定”,点一下它开设定。

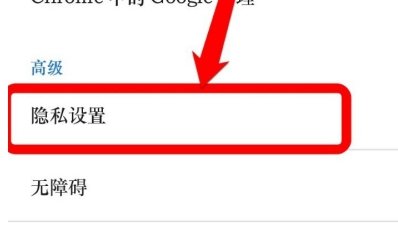
在设定中点一下隐私设置,如图所示。

随后划到*下边,点一下清理缓存。

随后按必须清理缓存,一般启用缓存文件就能释放出来许多 室内空间了,我这里有200多MB的缓存文件,点一下清除数据。

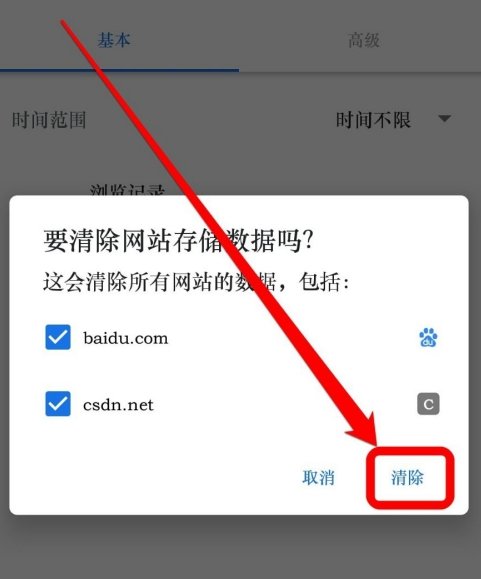
启用必须删掉的网址,一般选中就没什么问题了,随后就刚开始删除了,全过程很有可能一分钟上下,耐心等待。

以上是关于JS如何清除IE浏览器缓存的主要内容,如果未能解决你的问题,请参考以下文章
清除IE8/IE9/IE10/IE11浏览器缓存文件 100%有效