教你几行代码实现图片的模糊效果
Posted 一米王子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教你几行代码实现图片的模糊效果相关的知识,希望对你有一定的参考价值。
一张清楚的图片变的模糊了,也就是所谓的毛玻璃效果,通过查看图层可以发现,它只是在原有的图片上加了一个View,而这个View具有毛玻璃效果,
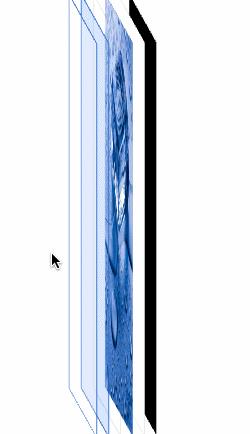
图层查看如下图所示:

最终效果图如下图:

1 1 // 创建图片 2 2 UIImageView *imgView = [[UIImageView alloc]initWithFrame:[UIScreen mainScreen].bounds]; 3 3 imgView.image = [UIImage imageNamed:@"1"]; 4 4 [self.view addSubview:imgView]; 5 5 //添加模糊效果 6 6 UIBlurEffect *blurEffect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]; 7 7 UIVisualEffectView *effectView = [[UIVisualEffectView alloc]initWithEffect:blurEffect]; 8 8 effectView.frame = [UIScreen mainScreen].bounds; 9 9 [imgView addSubview:effectView];
以上是关于教你几行代码实现图片的模糊效果的主要内容,如果未能解决你的问题,请参考以下文章