第一百八十八节,jQuery,选项卡 UI
Posted 林贵秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一百八十八节,jQuery,选项卡 UI相关的知识,希望对你有一定的参考价值。
jQueryUI,选项卡 UI
学习要点:
1.使用 tabs
2.修改 tabs 样式
3.tabs()方法的属性
4.tabs()方法的事件
5.tabs 中使用 on
选项卡(tab),是一种能提供给用户在同一个页面切换不同内容的 UI。 尤其是在页 面布局紧凑的页面上,提供了非常好的用户体验。
一.使用 tabs
使用 tabs 比较简单,但需要按照指定的规范即可。
tabs()方法,是jQueryUI的选项卡方法,将一个符合要求的区块,执行选项卡
HTML 部分
<div id="tabs"> <ul> <li><a href="#tabs1">tab1</a></li> <li><a href="#tabs2">tab2</a></li> <li><a href="#tabs3">tab3</a></li> </ul> <div id="tabs1">tab1-content</div> <div id="tabs2">tab2-content</div> <div id="tabs3">tab3-content</div> </div>
jQuery 部分
$(\'#tabs\').tabs();
二.修改 tabs 样式
在弹出的 tabs 对话框中,在火狐浏览器中打开 Firebug 或者右击->查看元素。这样,我 们可以看看 tabs 的样式,根据样式进行修改。我们为了和网站主题符合,对 tabs 的标题背 景进行修改。
无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-widget-header { background:url(../img/ui_header_bg.png); }
去掉外边框
#tabs { border:none; }
内容区域修饰
#tabs1, #tabs2, #tabs3 { height:100px; padding:10px; border:1px solid #aaa; border-top:none; position:relative; top:-2px; }
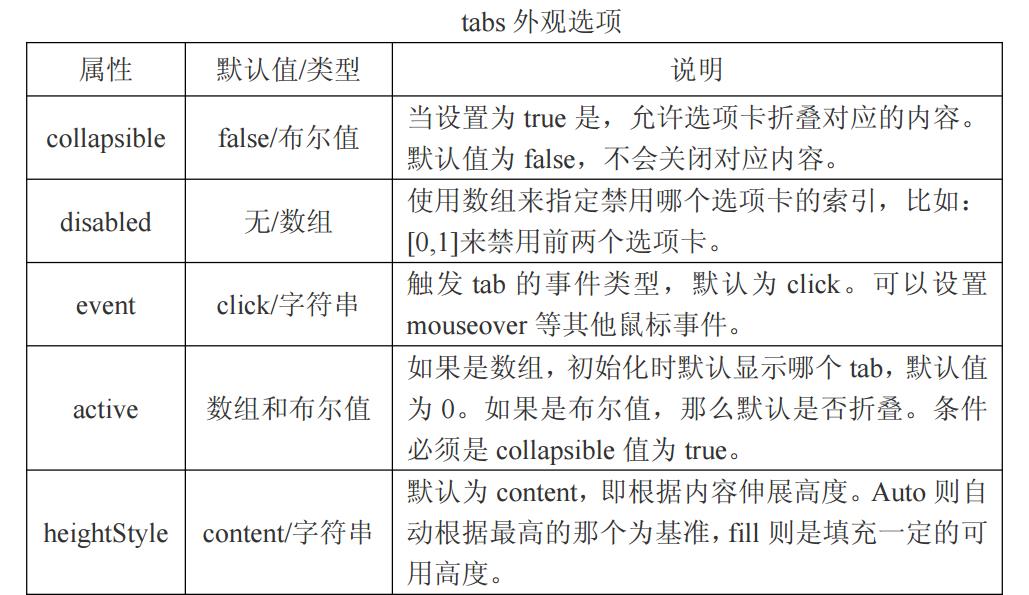
三.tabs()方法的属性
选项卡方法有两种形式:1.tabs(options),options 是以对象键值对的形式传参,每个键 值对表示一个选项;2.tabs(\'action\', param),action 是操作选项卡方法的字符串,param 则是 options 的某个选项。


collapsible false/布尔值 当设置为 true 是,允许选项卡折叠对应的内容。默认值为 false,不会关闭对应内容。
$(\'#tabs\').tabs({ collapsible:true, //允许选项卡折叠对应的内容 });
disabled 无/数组 使用数组来指定禁用哪个选项卡的索引,比如:[0,1]来禁用前两个选项卡。
$(\'#tabs\').tabs({ collapsible:true, //允许选项卡折叠对应的内容 disabled:[0,1] //禁用哪个选项卡 });
event click/字符串 触发 tab 的事件类型,默认为 click。可以设置mouseover 等其他鼠标事件。默认是点击切换选项卡,和可以设置鼠标移入mouseover
$(\'#tabs\').tabs({ collapsible:true, //允许选项卡折叠对应的内容 // disabled:[0,1] //禁用哪个选项卡 event:\'mouseover\' //默认是点击切换选项卡,和可以设置鼠标移入mouseover });
active 数组和布尔值如果是数组,初始化时默认显示哪个 tab,默认值为 0。如果是布尔值,那么默认是否折叠。条件必须是 collapsible 值为 true。
$(\'#tabs\').tabs({ collapsible:true, //允许选项卡折叠对应的内容 // disabled:[0,1] //禁用哪个选项卡 event:\'mouseover\', //默认是点击切换选项卡,和可以设置鼠标移入mouseover active:[1] //默认选项第2个 });
$(\'#tabs\').tabs({ collapsible:true, //允许选项卡折叠对应的内容 // disabled:[0,1] //禁用哪个选项卡 event:\'mouseover\', //默认是点击切换选项卡,和可以设置鼠标移入mouseover active:false //允许折叠的情况下,默认全部折叠 });
heightStyle content/字符串默认为 content,即根据内容伸展高度。Auto 则自动根据最高的那个为基准,fill 则是填充一定的可用高度。
$(\'#tabs\').tabs({ // collapsible:true, //允许选项卡折叠对应的内容 // disabled:[0,1] //禁用哪个选项卡 // event:\'mouseover\', //默认是点击切换选项卡,和可以设置鼠标移入mouseover // active:false //允许折叠的情况下,默认全部折叠 heightStyle:\'content\' //字符串默认为 content,即根据内容伸展高度 });
$(\'#tabs\').tabs({ // collapsible:true, //允许选项卡折叠对应的内容 // disabled:[0,1] //禁用哪个选项卡 // event:\'mouseover\', //默认是点击切换选项卡,和可以设置鼠标移入mouseover // active:false //允许折叠的情况下,默认全部折叠 heightStyle:\'auto\' //根据最高的那个为基准,其他的也相同高度 });
$(\'#tabs\').tabs({ // collapsible:true, //允许选项卡折叠对应的内容 // disabled:[0,1] //禁用哪个选项卡 // event:\'mouseover\', //默认是点击切换选项卡,和可以设置鼠标移入mouseover // active:false //允许折叠的情况下,默认全部折叠 heightStyle:\'fill\' //所有选项统一填充一定高度 });
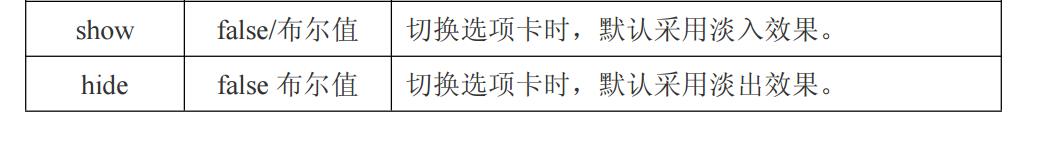
show false/布尔值 切换选项卡时,默认采用淡入效果。
$(\'#tabs\').tabs({ // collapsible:true, //允许选项卡折叠对应的内容 // disabled:[0,1] //禁用哪个选项卡 // event:\'mouseover\', //默认是点击切换选项卡,和可以设置鼠标移入mouseover // active:false //允许折叠的情况下,默认全部折叠 // heightStyle:\'fill\' //所有选项统一填充一定高度 show:true //采用淡入效果 });
hide false 布尔值 切换选项卡时,默认采用淡出效果。
$(\'#tabs\').tabs({ // collapsible:true, //允许选项卡折叠对应的内容 // disabled:[0,1] //禁用哪个选项卡 // event:\'mouseover\', //默认是点击切换选项卡,和可以设置鼠标移入mouseover // active:false //允许折叠的情况下,默认全部折叠 // heightStyle:\'fill\' //所有选项统一填充一定高度 hide:true //采用淡出效果 });
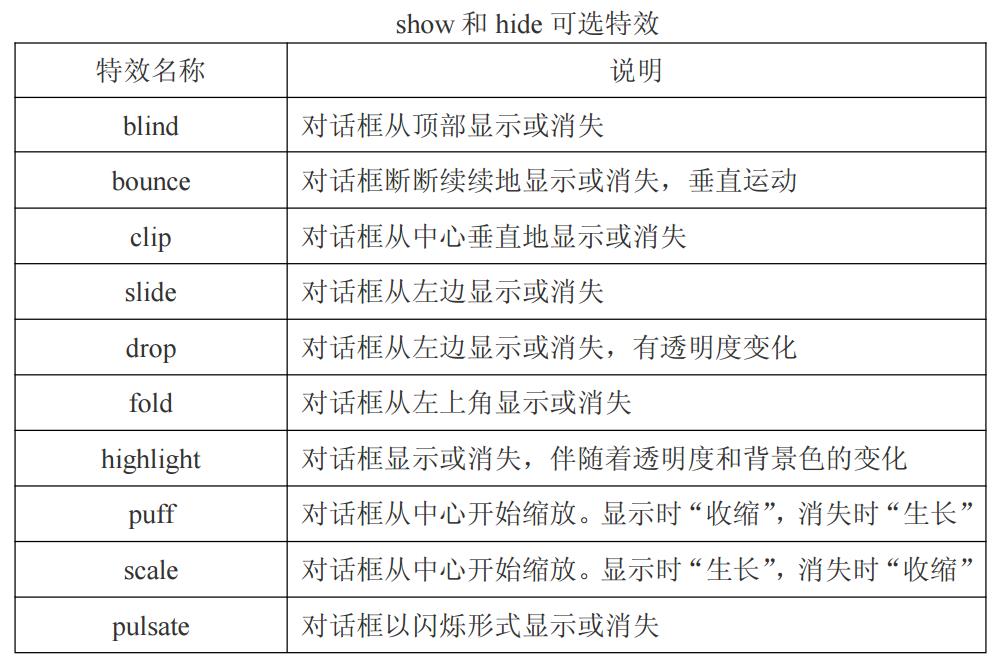
注意:上面两个都设置 true 后,默认为淡入淡出,如果想使用别的特效,可以使用以下表格中的字 符串参数。

blind 对话框从顶部显示或消失
bounce 对话框断断续续地显示或消失,垂直运动
clip 对话框从中心垂直地显示或消失
slide 对话框从左边显示或消失
drop 对话框从左边显示或消失,有透明度变化
fold 对话框从左上角显示或消失
highlight 对话框显示或消失,伴随着透明度和背景色的变化
puff 对话框从中心开始缩放。显示时“收缩”,消失时“生长”
scale 对话框从中心开始缩放。显示时“生长”,消失时“收缩”
pulsate 对话框以闪烁形式显示或消失
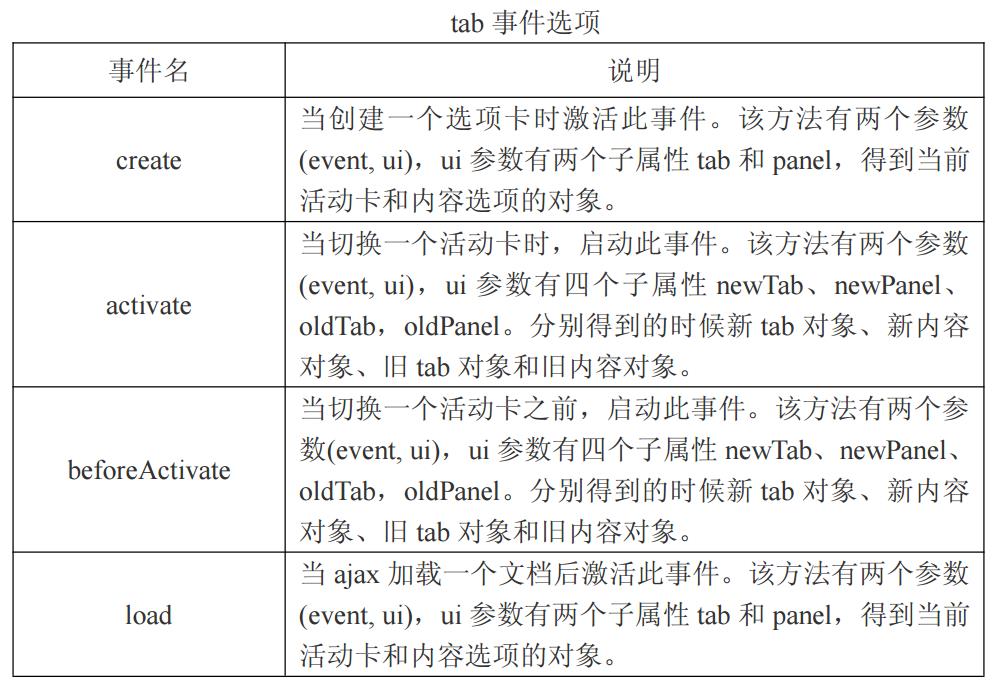
三.tabs()方法的事件
除了属性设置外,tabs()方法也提供了大量的事件。这些事件可以给各种不同状态时提 供回调函数。


create 当创建一个选项卡时激活此事件
该方法有两个参数
(event, ui),ui 参数有两个子属性 tab 和 panel,得到当前活动卡和内容选项的对象。
$(\'#tabs\').tabs({ create:function (event, ui) { //当选项卡创建时触发 alert($(ui.tab.get()).html()); //选定的选项卡按钮对象 alert($(ui.panel.get()).html()); //选定的选项卡内容对象 } });
activate 当切换一个活动卡时,启动此事件
该方法有两个参数
(event, ui),ui 参数有四个子属性 newTab、newPanel、
oldTab,oldPanel。分别得到的时候新 tab 对象、新内容
对象、旧 tab 对象和旧内容对象。
$(\'#tabs\').tabs({ activate:function (event, ui) { //当切换到一个活动卡时触发 alert($(ui.oldTab.get()).html()); //上一个被选定的按钮对象 alert($(ui.oldPanel.get()).html()); //上一个被选定的内容对象 alert($(ui.newTab.get()).html()); //当前被选定的按钮对象 alert($(ui.newPanel.get()).html()); //当前被选定的内容对象 } });
beforeActivate 当切换一个活动卡之前,启动此事件。
该方法有两个参
数(event, ui),ui 参数有四个子属性 newTab、newPanel、
oldTab,oldPanel。分别得到的时候新 tab 对象、新内容
对象、旧 tab 对象和旧内容对象。
$(\'#tabs\').tabs({ beforeActivate:function (event, ui) { //当切换到一个活动卡之前触发 alert($(ui.oldTab.get()).html()); //当前被选定按钮对象 alert($(ui.oldPanel.get()).html()); //当前被选定内容对象 alert($(ui.newTab.get()).html()); //即将被选定按钮对象 alert($(ui.newPanel.get()).html()); //即将被选定内容对象 } });
在使用 load 和 beforeLoad 事件之前,我们先要了解一下 ajax 调用的基本方法。【重点】
在选项卡元素里的a标签连接地址改成外部文件后在js执行了tabs()选项卡方法,就会自动ajax 调用外部文件
执行选项卡html
<div id="tabs"> <ul> <!--在选项卡元素里的a标签连接地址改成外部文件后在js执行了tabs()选项卡方法,就会自动ajax 调用外部文件,--> <li><a href="tabs1.html">介绍</a></li> <li><a href="tabs2.html">评价</a></li> <li><a href="tabs3.html">客户</a></li> </ul> <!--<div id="tabs1"><p>tab1-content</p><p>tab1-content</p></div>--> <!--<div id="tabs2">tab2-content</div>--> <!--<div id="tabs3">tab3-content</div>--> </div>
ajax 调用外部html
tabs1.html
<p>介绍内容</p> <p>介绍内容</p> <p>介绍内容</p>
tabs2.html
<p>评价内容</p>
tabs3.html
<p>售后内容</p>
最后效果

load 当 ajax 加载一个文档后激活此事件。
该方法有两个参数
(event, ui),ui 参数有两个子属性 tab 和 panel,得到当前
活动卡和内容选项的对象。
$(\'#tabs\').tabs({ load:function (event, ui) { //当 ajax 加载一个文档后激活此事件 alert($(ui.tab.get()).html()); //当前被选定按钮对象 alert($(ui.panel.get()).html()); //当前被选定内容对象 } });
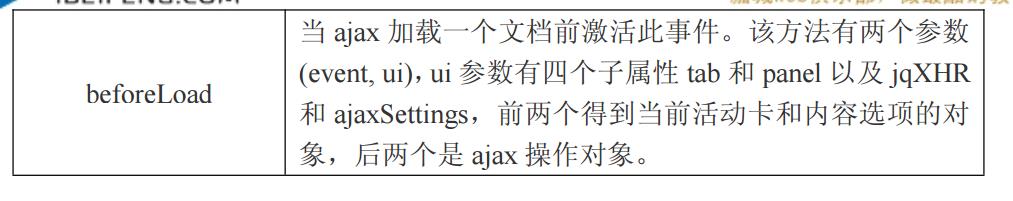
beforeLoad 当 ajax 加载一个文档前激活此事件。
该方法有两个参数
(event, ui),ui 参数有四个子属性 tab 和 panel 以及 jqXHR
和 ajaxSettings,前两个得到当前活动卡和内容选项的对
象,后两个是 ajax 操作对象。
$(\'#tabs\').tabs({ beforeLoad: function (event, ui) { //ajax 加载前触发 alert($(ui.tab.get()).html()); //当前被选定按钮对象 alert($(ui.panel.get()).html()); //当前被选定内容对象,加载前会是空白 ui.ajaxSettings.url = \'tabs2.html\'; //指定外部文件,注意这里指定后,所有选项都会指定这个外部文件 ui.jqXHR.success(function (responseText) { //jqXHR对象,更多了解ajax章节 alert(responseText); //打印外部文件响应内容 }); } });
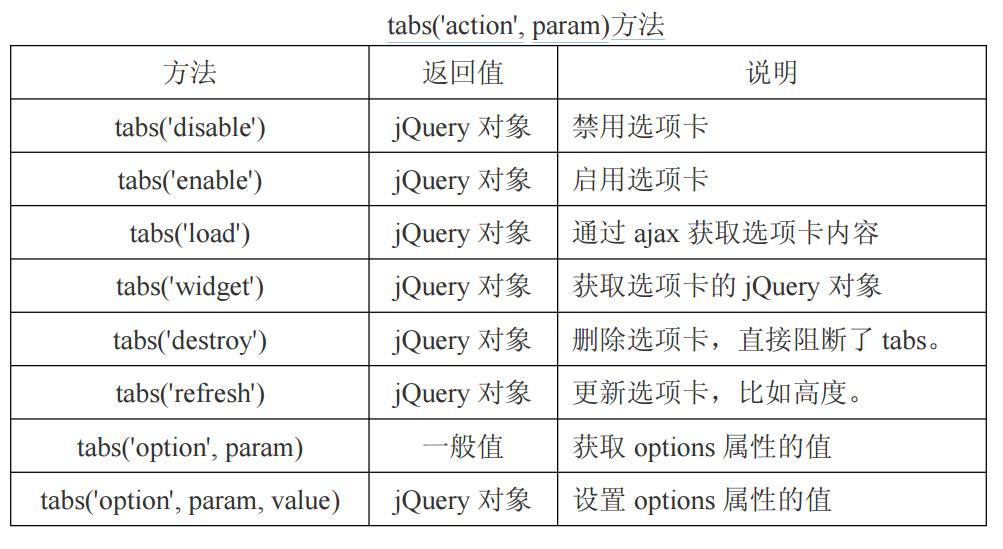
tabs(\'action\', param)方法

tabs(\'disable\') jQuery 对象 禁用选项卡
$(\'#tabs\').tabs({ }); //禁用选项卡 // $(\'#tabs\').tabs(\'disable\'); //全部禁用 $(\'#tabs\').tabs(\'disable\', 0); //只禁用指定的
tabs(\'enable\') jQuery 对象 启用选项卡
$(\'#tabs\').tabs({ }); $(\'#tabs\').tabs(\'disable\'); //禁用 //启用选项卡 // $(\'#tabs\').tabs(\'enable\'); //全部启用 $(\'#tabs\').tabs(\'enable\', 0); //只启用指定的
tabs(\'load\') jQuery 对象 通过 ajax 获取选项卡内容
//重载指定选项卡内容 $(\'#button\').click(function () { $(\'#tabs\').tabs(\'load\', 0); //重新加载第一个选项卡内容 });
tabs(\'widget\') jQuery 对象 获取选项卡的 jQuery 对象
$(\'#tabs\').tabs({}); //获取选项卡 jQuery 对象 alert($(\'#tabs\').tabs(\'widget\'));
tabs(\'destroy\') jQuery 对象 删除选项卡,直接阻断了 tabs。
$(\'#tabs\').tabs({}); //删除 tabs 选项卡 $(\'#tabs\').tabs(\'destroy\');
tabs(\'refresh\') jQuery 对象 更新选项卡,比如高度。
$(\'#tabs\').tabs({}); //更新选项卡 $(\'#tabs\').tabs(\'refresh\');
tabs(\'option\', param) 一般值 获取 options 属性的值,获取tabs属性名称
$(\'#tabs\').tabs({ heightStyle: \'content\' //字符串默认为 content,即根据内容伸展高度 }); //得到 tabs 的 options 值 alert($(\'#tabs\').tabs(\'option\',\'heightStyle\'));
tabs(\'option\', param, value) jQuery 对象 设置 options 属性的值,设置tabs属性值
$(\'#tabs\').tabs({ heightStyle: \'content\' //字符串默认为 content,即根据内容伸展高度 }); //得到 tabs 的 options 值 $(\'#tabs\').tabs(\'option\',\'heightStyle\',\'content\');
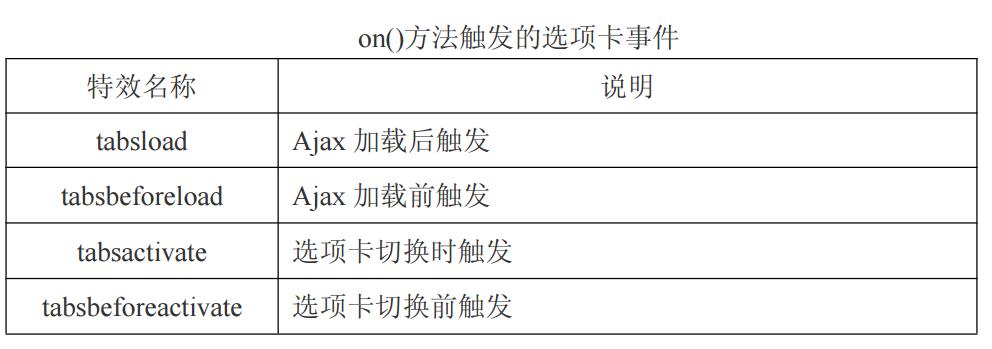
五.tabs 中使用 on()
在 tabs 的事件中,提供了使用 on()方法处理的事件方法。

tabsload Ajax 加载后触发
$(\'#tabs\').tabs({ heightStyle: \'content\' //字符串默认为 content,即根据内容伸展高度 }); //ajax 加载后触发 $(\'#tabs\').on(\'tabsload\', function () { alert(\'ajax 加载后触发!\'); });
tabsbeforeload Ajax 加载前触发
$(\'#tabs\').tabs({ heightStyle: \'content\' //字符串默认为 content,即根据内容伸展高度 }); //ajax 加载前触发 $(\'#tabs\').on(\'tabsbeforeload\', function () { alert(\'ajax 加载前触发!\'); });
tabsactivate 选项卡切换时触发
$(\'#tabs\').tabs({ heightStyle: \'content\' //字符串默认为 content,即根据内容伸展高度 }); //选项卡切换时触发 $(\'#tabs\').on(\'tabsactivate\', function () { alert(\'选项卡切换时触发!\'); });
tabsbeforeactivate 选项卡切换前触发
$(\'#tabs\').tabs({ heightStyle: \'content\' //字符串默认为 content,即根据内容伸展高度 }); //选项卡切换前触发 $(\'#tabs\').on(\'tabsbeforeactivate \', function () { alert(\'选项卡切换前触发!\'); });
以上是关于第一百八十八节,jQuery,选项卡 UI的主要内容,如果未能解决你的问题,请参考以下文章