JXS In Depth
Posted Tekkaman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JXS In Depth相关的知识,希望对你有一定的参考价值。
【JXS In Depth】
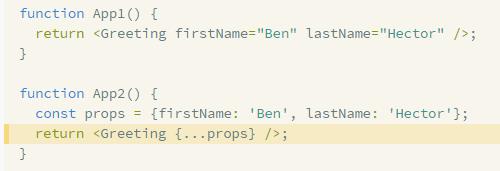
1、Spread Attributes
If you already have props as an object, and you want to pass it in JSX, you can use ... as a "spread" operator to pass the whole props object. These two components are equivalent:

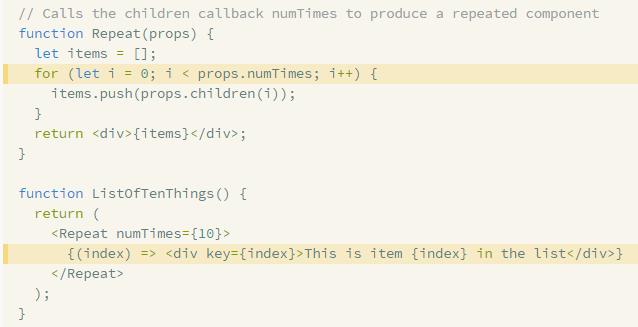
2、Functions as Children
props.children可以是一个函数。只要render()最终返回的是jsx就行了。
Normally, javascript expressions inserted in JSX will evaluate to a string, a React element, or a list of those things. However, props.children works just like any other prop in that it can pass any sort of data, not just the sorts that React knows how to render. For example, if you have a custom component, you could have it take a callback as props.children:


参考:https://facebook.github.io/react/docs/jsx-in-depth.html#user-defined-components-must-be-capitalized
以上是关于JXS In Depth的主要内容,如果未能解决你的问题,请参考以下文章