easyui datagrid设置fit: true后,页面显示不全的情况
Posted cuizhf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui datagrid设置fit: true后,页面显示不全的情况相关的知识,希望对你有一定的参考价值。
跟工具栏有关
<div id="tb">
<div style="float:left;">
<a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-add‘,plain:true" onclick="javascript: addServer();">新建</a>
</div>
<div style="float:right;">
游戏ID: <input id="gameId" class="easyui-validatebox textbox" style="width:120px">
IP地址: <input id="ip" class="easyui-validatebox textbox" style="width:120px">
<a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-search‘,plain:true" onclick="javascript: searchServer();">搜索</a>
</div>
</div>
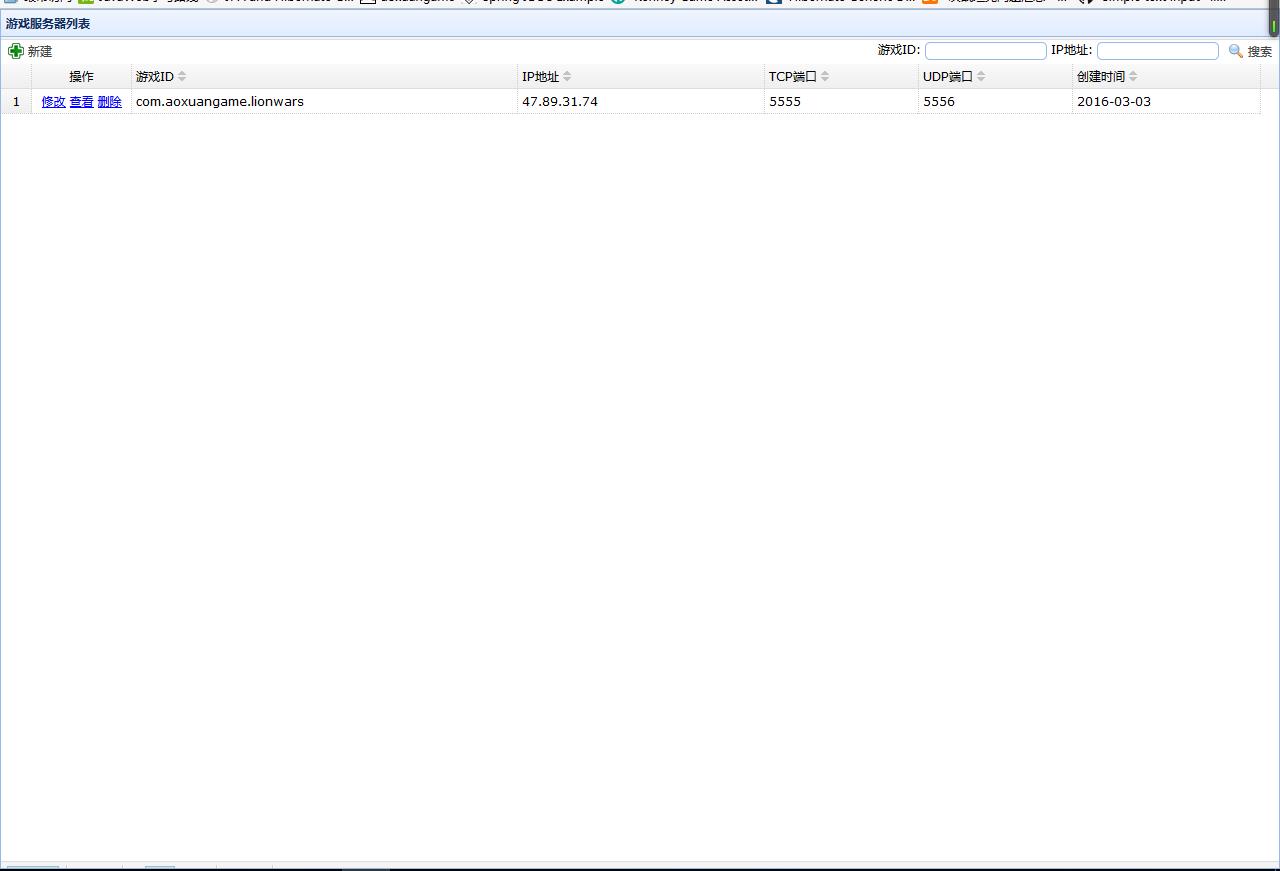
在工具栏设置里,为了使得工具栏元素左右分开显示,在tb内部又设置了两个div,图像最下面能看到分页部分显示了一小部分。去掉两个div后,显示正常

以上是关于easyui datagrid设置fit: true后,页面显示不全的情况的主要内容,如果未能解决你的问题,请参考以下文章
easyui的datagrid一用fit属性,就显示不出内容,这是啥情况?
为啥easyui-datagrid分页控件把所有的都遮住了?
为啥easyui-datagrid分页控件把所有的都遮住了?