使用Javascript来实现二级联动菜单的效果
Posted 小君君的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Javascript来实现二级联动菜单的效果相关的知识,希望对你有一定的参考价值。
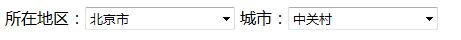
效果图如下:

具体实现步骤如下:
1.所用js代码如下:
<script type="text/javascript"> var arr_province=["请选择省份/城市","北京市","上海市","天津市","河南省","山东省","河北省"]; var arr_city=[ ["请选择城市/地区"], ["中关村","海淀区","朝阳区","昌平区","丰台区","大兴区"], ["宝坻区","浦东新区","长宁区","徐汇区","虹口区","宝山区"], ["和平区","河东区","河西区","塘沽区","大港区","北辰区"], ["郑州市","洛阳市","商丘市","开封市","安阳市","濮阳市"], ["济南市","青岛市","烟台市","德州市"], ["石家庄","菏泽市","唐山市"], ]; function init() { var province=document.form1.province; province.style.width=150+"px"; var city=document.form1.city; city.style.width=150+"px"; //给province赋值高度,才能在其里面写入内容 province.length=arr_province.length; for(var i=0;i<arr_province.length;i++) { province.options[i].text=arr_province[i]; province.options[i].value=arr_province[i]; } //设置默认被选中的选项 var index=0; province.selectedIndex=index; //给city赋值高度,才能在其里面写入内容 city.length=arr_city[index].length; for(var j=0;j<arr_city[index].length;j++) { city.options[j].text=arr_city[index][j]; city.options[j].value=arr_city[index][j]; } } function select_change(num) { var city=document.form1.city; city.length=0; city.length=arr_city[num].length; for(var i=0; i<arr_city[num].length;i++) { city.options[i].text=arr_city[num][i]; city.options[i].value=arr_city[num][i]; } } </script>
2.body中的代码如下:
<body onload="init()"> <form name="form1"> 所在地区:<select name="province" onchange="select_change(this.selectedIndex)"></select> 城市:<select name="city"></select> </form> </body>
1.利用javascript来实现鼠标经过图片放大,鼠标移出图片恢复的效果,具体代码如下:
<script type="text/javascript"> function init() { var img0=document.getElementById("img0"); img0.onmouseover=function() { img0.style.width=img0.offsetWidth*1.5+"px" } img0.onmouseout=function() { img0.style.width=img0.offsetWidth/1.5+"px" } } </script>
2.body中的代码如下:
<body onload="init()"> <img id="img0" src="images/4.jpg" /> </body>
以上是关于使用Javascript来实现二级联动菜单的效果的主要内容,如果未能解决你的问题,请参考以下文章