ui自动化之selenium操作简单元素操作--续
Posted Co丶cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ui自动化之selenium操作简单元素操作--续相关的知识,希望对你有一定的参考价值。
1. 多窗口切换
有时候需要在多窗口切换,webdriver提供了switch_to_window()方法支持切换窗口;
from selenium import webdriver
import os,time
driver = webdriver.Chrome()
frist_url = "http://www.baidu.com"
driver.get(frist_url)
#获取百度登录窗口句柄
login_windows = driver.current_window_handle
driver.find_element_by_link_text(u"登录").click()
driver.find_element_by_id("jgwab").click()
# 获取当前已打开所有窗口的句柄
all_handles = driver.window_handles
for handles in all_handles:
if handles == login_windows:
driver.switch_to_window(handles)
driver.find_element_by_xpath("//*[@id=\'TANGRAM__PSP_2__closeBtn\']").click()
print("当前页面标题是:",driver.title)
else:
driver.switch_to_window(handles)
print("新打开页面的标题是:", driver.title)
脚本的实现思路:
先获取到打开页面的窗口句柄,然后新打开一个页面;获取到所有窗口的句柄;在所有窗口句柄中循环,如果句柄=百度的窗口句柄,就是百度页面,操作百度页面元素;否则就是新打开的页面,输入页面标题;
这里我们用到了几种新的方法:
current_window_handle #获取当前页面的句柄 window_handles #获取所有窗口的句柄 switch_to_window #切换窗口
2. 警告框处理
实际工作中我们会碰到弹窗提示的情况(alert、confirm、prompt),在webdriver中我们会使用switch_to_alert()方法定位,然后使用text/accept/dismiss/send_keys按需操作;
- text 返回alert、confirm、prompt的文字信息;
- accept 点击确认按钮;
- dismiss 点击取消按钮;
- send_keys 输入值(没有对话框就不要用了,会报错);
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import os,time
driver = webdriver.Chrome()
frist_url = "http://www.baidu.com"
driver.get(frist_url)
link = driver.find_element_by_link_text(u"设置")
#设置鼠标悬停
ActionChains(driver).move_to_element(link).perform()
#打开搜索设置
driver.find_element_by_class_name("setpref").click()
time.sleep(2)
#点击保存设置按钮
driver.find_element_by_xpath(\'//*[@id="gxszButton"]/a[1]\').click()
time.sleep(2)
#关闭弹框
driver.switch_to_alert().accept()
3. 上传文件
web页面的上传一般有以下几种方式:
普通上传:
普通的附件上传都是将本地文件的路径作为一个值放到input标签中,通过form表单提交的时候将将这个值提交给服务器。
插件上传:
一般指基于Flash与javascript或Ajax等技术实现的上传功能或插件。
3.1 send_keys上传
通过input标签实现的上传,可以将其看成是一个输入框,通过send_keys传入本地文件路径从而模拟上传功能;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="row_filuid"> <div class="span6 well"> <h3>upload_file</h3> <input type="file" name="file"/> </div> </div> </body> </html>
from selenium import webdriver
import os,time
driver = webdriver.Chrome()
#打开上传页面
file_path = "file:///" + os.path.abspath(\'upfile.html\')
driver.get(file_path)
#定位上传按钮,添加本地文件
driver.find_element_by_name("file").send_keys("E:\\\\Jira的安装及配置.docx")
driver.quit()
3.2 Autoit上传
Autoit用于windowsGUI进行自动化操作。它利用模拟键盘按键,鼠标移动和窗口/控件的组合来实现自动化任务。
官方地址:https://www.autoitscript.com/site/
安装后我们可以看到以下文件:
- Autoit windows info 帮助我们识别windows控件信息;
- Compile Script to.exe 用于将Autoit生成exe执行文件;
- Run script 用于执行Autoit脚本;
- SciTE Script Editor 用于编写Autoit脚本;
1)访问upfile.html页面,点击选择文件,显示上传弹窗;
2)打开Autoit windows info(可选择x64 x86);
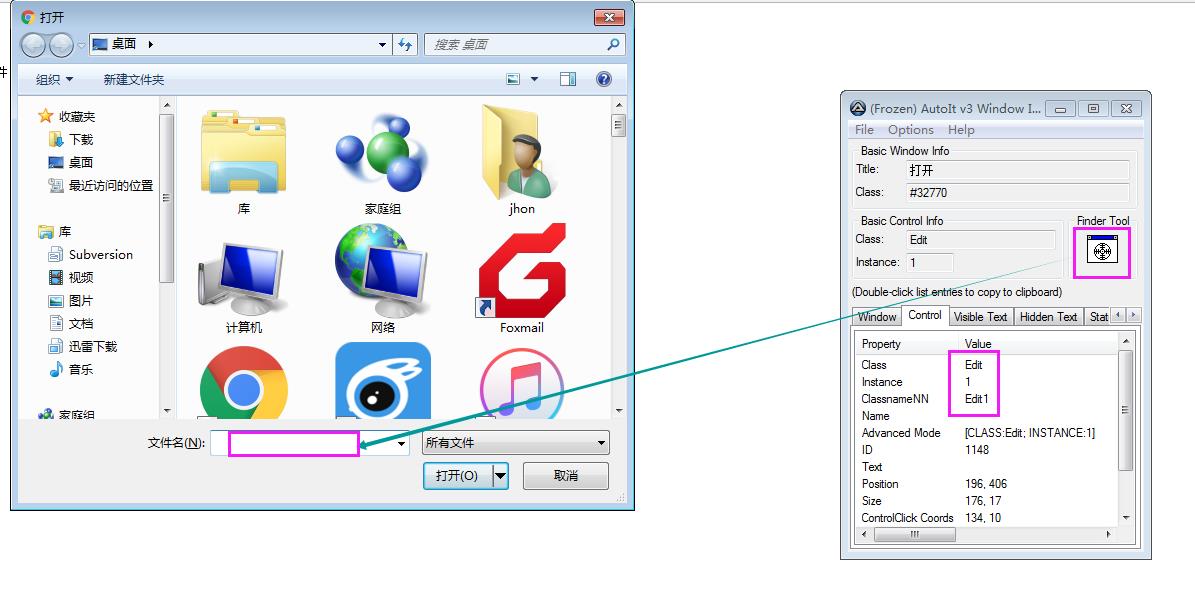
3)将finder Tool拖到文件名下拉框获取文件名控件信息:

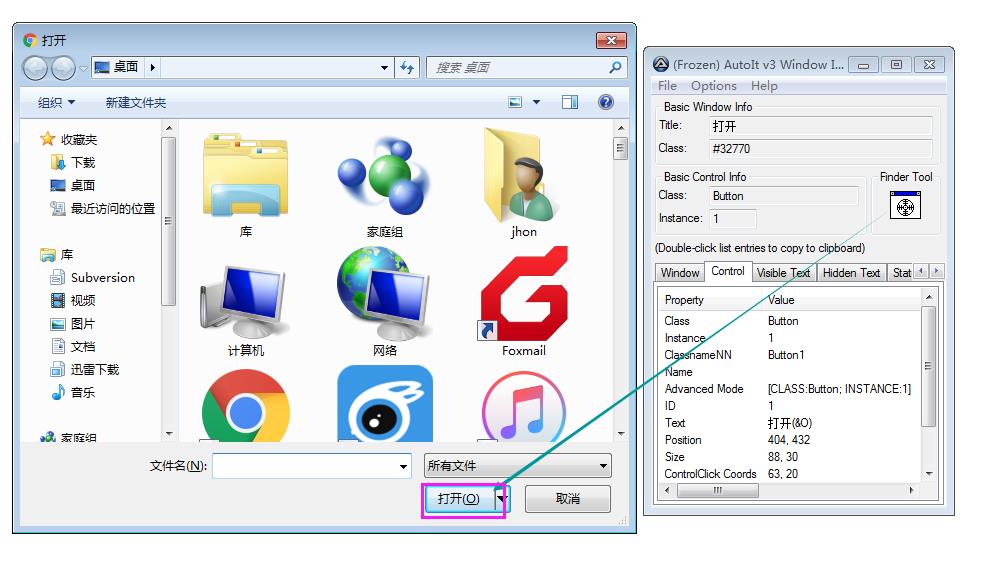
4)识别打开按钮控件信息:

5)通过上面两个步骤我们可以获取到以下信息:
页面标题:打开;
页面class:#32770
文件名输入框的class是:"Edit",Instance是1,classnameNN是"Edit1";
打开按钮的class是:Button,instance是1,classnameNN是"Button1";
6)SciTE Script Editor编写脚本:
ControlFocus("打开","","Edit1")
WinWait("[CLASS:#32770]","",10)
ControlSetText("打开","","Edit1","E:\\\\Jira的安装及配置.docx")
Sleep(2000)
ControlClick("打开","","Button1");
7)校验脚本是否成功:
打开upfile.html页面,点击选择文件按钮显示选择文件弹出框,F5运行刚编写的文件-------可以正常将文件名字放到文件名选择框中;
8)将脚本保存,命名为upfile.au3;
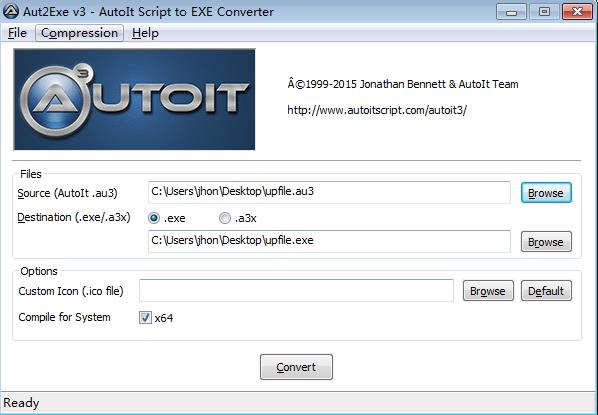
9)打开Compile Script to.exe,选择刚保存的脚本文件转换成exe文件;

10)自动化脚本调用upfile.exe文件;
from selenium import webdriver
import os,time
driver = webdriver.Chrome()
#打开上传页面
file_path = "file:///" + os.path.abspath(\'upfile.html\')
driver.get(file_path)
#点击打开上传窗口
driver.find_element_by_name("file").click()
#调用upfile.exe上传程序
os.system("E:\\\\upfile.exe")
driver.quit()
4. 下载文件
4.1 firefox文件下载
对于Firefox,需要我们设置其Profile:
-
browser.download.dir:指定下载路径; -
browser.download.folderList:设置成2表示使用自定义下载路径;设置成0表示下载到桌面;设置成1表示下载到默认路径; -
browser.download.manager.showWhenStarting:在开始下载时是否显示下载管理器; -
browser.helperApps.neverAsk.saveToDisk:对所给出文件类型不再弹出框进行询问;
下面来个示例:
from selenium import webdriver from time import sleep profile = webdriver.FirefoxProfile() profile.set_preference(\'browser.download.dir\', \'D:\\\\\') profile.set_preference(\'browser.download.folderList\', 2) profile.set_preference(\'browser.download.manager.showWhenStarting\', False) profile.set_preference(\'browser.helperApps.neverAsk.saveToDisk\', \'application/zip\') driver = webdriver.Firefox(firefox_profile=profile) driver.get(\'http://sahitest.com/demo/saveAs.htm\') driver.find_element_by_xpath(\'//a[text()="testsaveas.zip"]\').click() sleep(3) driver.quit()
Firefox需要针对每种文件类型进行设置,这里需要我们查询对应文件的MIME类型,可以用以下链接进行查询:MIME 参考手册
4.2 chrome文件下载
Chrome浏览器类似,设置其options:
-
download.default_directory:设置下载路径 -
profile.default_content_settings.popups:设置为0禁止弹出窗口
它的设置就简单多了,看个示例:
from selenium import webdriver
from time import sleep
options = webdriver.ChromeOptions()
prefs = {\'profile.default_content_settings.popups\': 0, \'download.default_directory\': \'D:\\\\\'}
options.add_experimental_option(\'prefs\', prefs)
driver = webdriver.Chrome(executable_path=\'C:\\\\Users\\\\jhon\\\\AppData\\\\Local\\\\Programs\\\\Python\\\\Python35-32\\\\chromedriver.exe\', chrome_options=options)
driver.get(\'http://sahitest.com/demo/saveAs.htm\')
driver.find_element_by_xpath(\'//a[text()="testsaveas.zip"]\').click()
sleep(3)
driver.quit()
5. 操作cookie
webdriver操作cookie的方法有:
-
get_cookies() 获得所有cookie信息
-
get_cookie(name) 返回有特定name值有cookie信息
-
add_cookie(cookie_dict) 添加cookie,必须有name和value值
-
delete_cookie(name) 删除特定(部分)的cookie信息
-
delete_all_cookies() 删除所有cookie信息
获取cookie:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
cookie = driver.get_cookies()
print(cookie)
driver.quit()
添加cookie:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
cookie = driver.add_cookie({"name":"ddddd","value":"value_dddddd"})
for cookie in driver.get_cookies():
print("%s-%s"%(cookie[\'name\'],cookie[\'value\']))
driver.quit()
6. 调用javascript
WebDriver 提供了 execute_script()方法来执行 JavaScript 代码。
from selenium import webdriver
import time
driver = webdriver.Chrome()
#访问百度
driver.get("http://www.baidu.com")
#搜索
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
time.sleep(3)
#将页面滚动条拖到底部
js = "var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
time.sleep(3)
#将页面滚动条移动到顶部
js_= "var q=document.documentElement.scrollTop=0"
driver.execute_script(js_)
time.sleep(3)
driver.quit()
7. 窗口截图&关闭窗口
7.1 窗口截图
自动化脚本是交给工具去执行,有时候打印的错误信息并不十分明确,如果在脚本执行出错的时候将对当前窗口截图保存,那么通过图片信息会更只观帮助我们找到脚本出错的原因。Webdriver 提供了截图函数 get_screenshot_as_file()来截取当前窗口。
在本例中用到了 Python 的异常处理,要本例中百度输入框的 id=kw_error 会定位不到元素,那么 try就会捕捉到这个异常,从而执行 except,在 except 中执行 get_screenshot_as_file()对当前窗口进行截图,这里需要指定图片的保存路径及文件名,并且关闭当前驱动;
from selenium import webdriver
import time
driver = webdriver.Chrome()
#访问百度
driver.get("http://www.baidu.com")
try:
driver.find_element_by_id(\'kw_error\').send_keys("selenium")
driver.find_element_by_id("su").click()
except:
driver.get_screenshot_as_file("D:\\\\python脚本\\\\baidu_error.jpg")
driver.quit()
7.2 关闭窗口
在前页的例子中我们一直在使用 quit()方法,其含义为退出相关的驱动程序和关闭所有窗口。除此之外 WebDriver 还提供了 close()方法,用于关闭当前窗口。当脚本在执行时打开了多个窗口,我们只能关闭其中一个时,就可以使用close()方法;
以上是关于ui自动化之selenium操作简单元素操作--续的主要内容,如果未能解决你的问题,请参考以下文章
