第十三章——事件对象
Posted baoyadong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十三章——事件对象相关的知识,希望对你有一定的参考价值。
在触发DOM的某个事件上,会产生一个事件对象event,这个对象包含着所有与事件相关的信息。
DOM中的事件对象
兼容DOM的浏览器会将一个event对象传入到事件处理程序中,无论指定事件处理程序使用什么方法(DOM0级,DOM2级),都会传入event对象。

event对象包含着与创建它的特定事件有关的属性和方法。触发的事件类型不一样,可用的属性和方法也不一样。如下,是所有事件都有的成员:


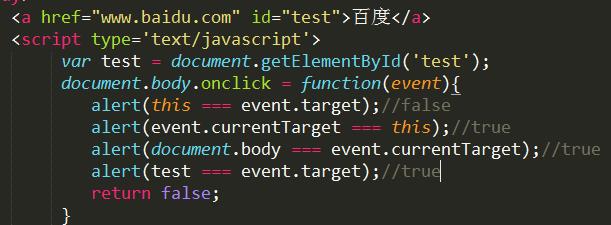
在事件处理函数内部,this始终等于currentTarget的值,而target则只包含事件的实际目标。
如果直接将事件处理程序指定给了目标元素,则this,currentTarget和target包含相同的值。


这里点击a标签的时候,相应的this的值和target,currentTarget的对象分别如上图所示。

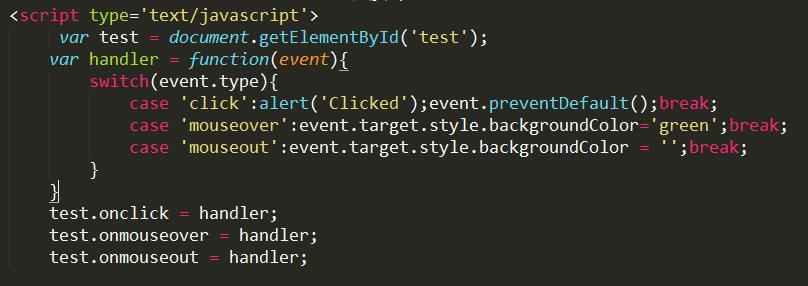
在需要通过一个函数处理多个事件时候,可以使用type属性。




如上例子:
设置event.stopPropagation(),这样点击test后,就只出现一个提示框。从而避免触发了注册在body上面的click事件,阻止了click事件的冒泡。
否则的话,就会出现两次提示框。
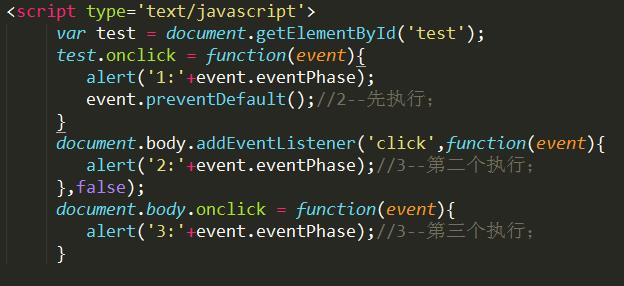
事件对象eventPhase属性,可以用来确认事件当前处于事件流的哪个阶段。


执行顺序可以参考DOM2级事件流。
在这里如果更改addEventListener为冒泡事件,则执行顺序,会发生变化:

以上是关于第十三章——事件对象的主要内容,如果未能解决你的问题,请参考以下文章