html中如何实现下面的这种分割线效果?(图)求大神解答~~
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中如何实现下面的这种分割线效果?(图)求大神解答~~相关的知识,希望对你有一定的参考价值。
这种,是用的分割线么?如果是分割线怎么再中间插入文字的?如果是两天分割线怎么让他们在一条直线上的?如果用的float是怎么让他居中的?

如果是两条分割线,设置属性display:inline-block.
例子:
<div style=" width:100%; text-align:center"> //设置居中
<hr style=" width:20%; display:inline-block" /> 中间插入的文字 <hr style=" width:20%; display:inline-block" />
</div> 参考技术A div设置一个直线背景图片,文字居中,内部一个span,背景白色,加点内边距。
或者
一个大div相对定位,内两个div,一个2px高设背景为线条颜色,一个设置最小宽度背景白色绝对定位 参考技术B 这种的还是用个图片好,做个背景透明的就行了
用CSS也可以,不过要用到定位,很容易出现问题,还不如直接用个图片呢 参考技术C 最基本的:<hr width=300 size=1 color=#5151A2 align=center noshade>
可以给hr 加用width长度的 然后左右浮动追问
浮动是用float么?是的话那不是就没有居中效果了么?
div css分割线用哪个标签控制最好?
html中的meta标签。
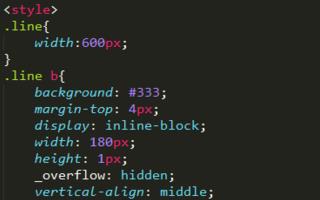
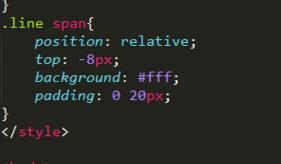
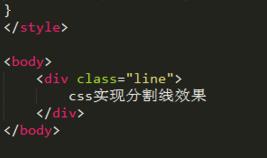
用display:inline-block实现,这个属性通俗一点的解释就是让块级元素可以在一行显示。既是块级元素又可以在同一行显示就可以设置display:inline-block.我们看下面的代码是如何来实现分割线的效果。优点:文字可多行显示,始终保持居中。

2.用背景色来实现,如果要做的网页背景色是纯色的话可以用这个方法来实现,代码很简洁,并且宽度可以自适应显示。这个方法主要就是设置文字的背景来盖住文字所在部分的线。

3.用一个标签来实现,这个方法代码更简洁了。注意line-height来控制线的粗细,border-left中第一个数值控制的是线条的width,大家可以设置下来看看效果。

4.直接在代码中用输入法打入——就可以了,主要利用float浮动来实现这个效果。

以上是关于html中如何实现下面的这种分割线效果?(图)求大神解答~~的主要内容,如果未能解决你的问题,请参考以下文章