background-size中contain和cover中的数学公式
Posted 竹山一叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了background-size中contain和cover中的数学公式相关的知识,希望对你有一定的参考价值。
background-size的contain和cover是怎么用的,大家应该都明白。但是里面也有一些有趣的数学关系。
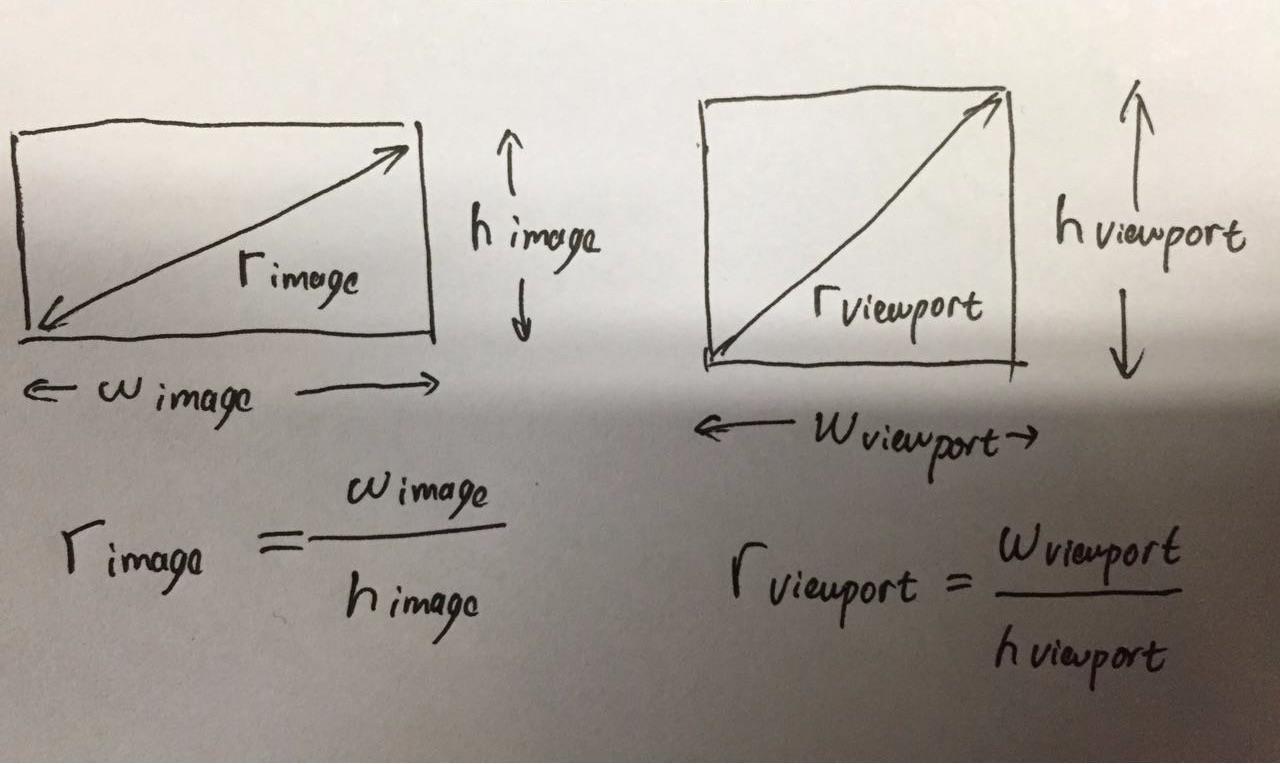
基本概念

上面就是我们对于 rimage (图片宽高比)、rviewport (容器宽高比) 的定义。
将图片放进容器
三种方法
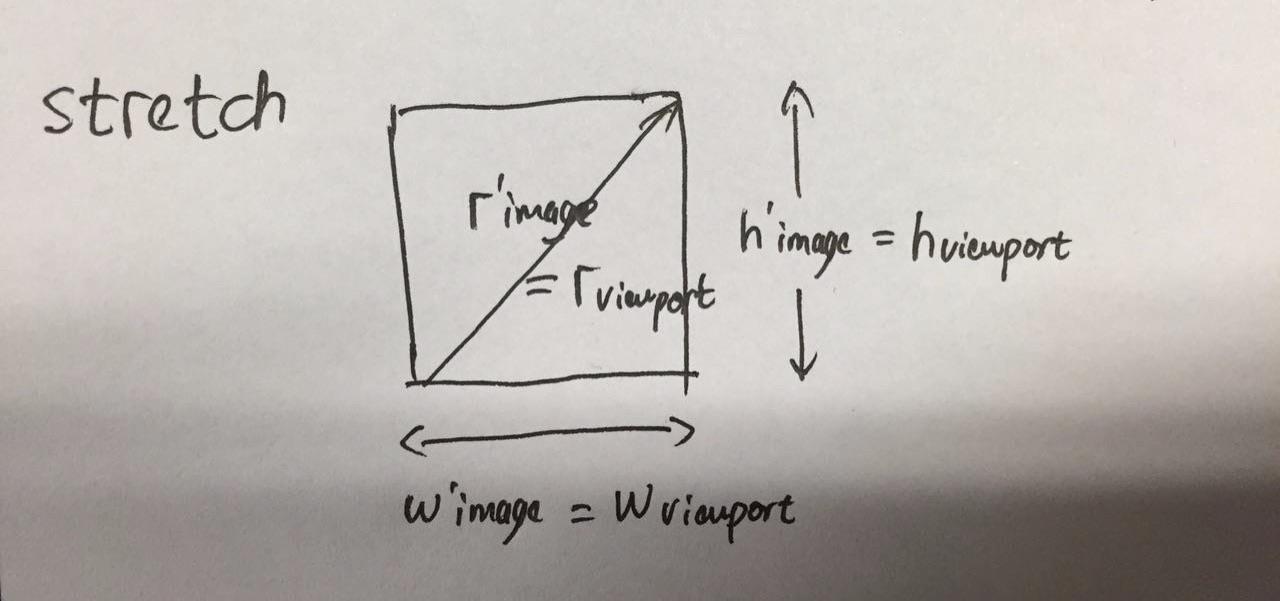
stretch : 把图片的宽高强行设置为容器的宽高

注: h\'image、w\'image、r\'image分别为图片改变后的高、宽、宽高比。之后文章这些名词也是这个意思,不再解释。
stretch的方式可想而知后果:

那么保持怎样的数学关系才能保证图片放进容器之后不会变形呢?
答案也是明显的:
r\'image = rimage
接下来介绍的两种方法就是不会变形的,也就是说能够上面的公式对于它们来说是已知条件。
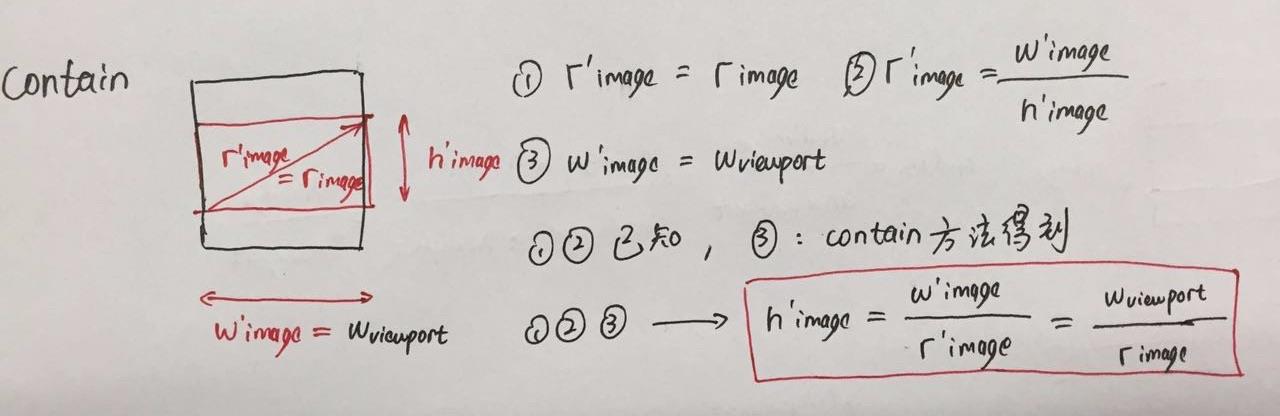
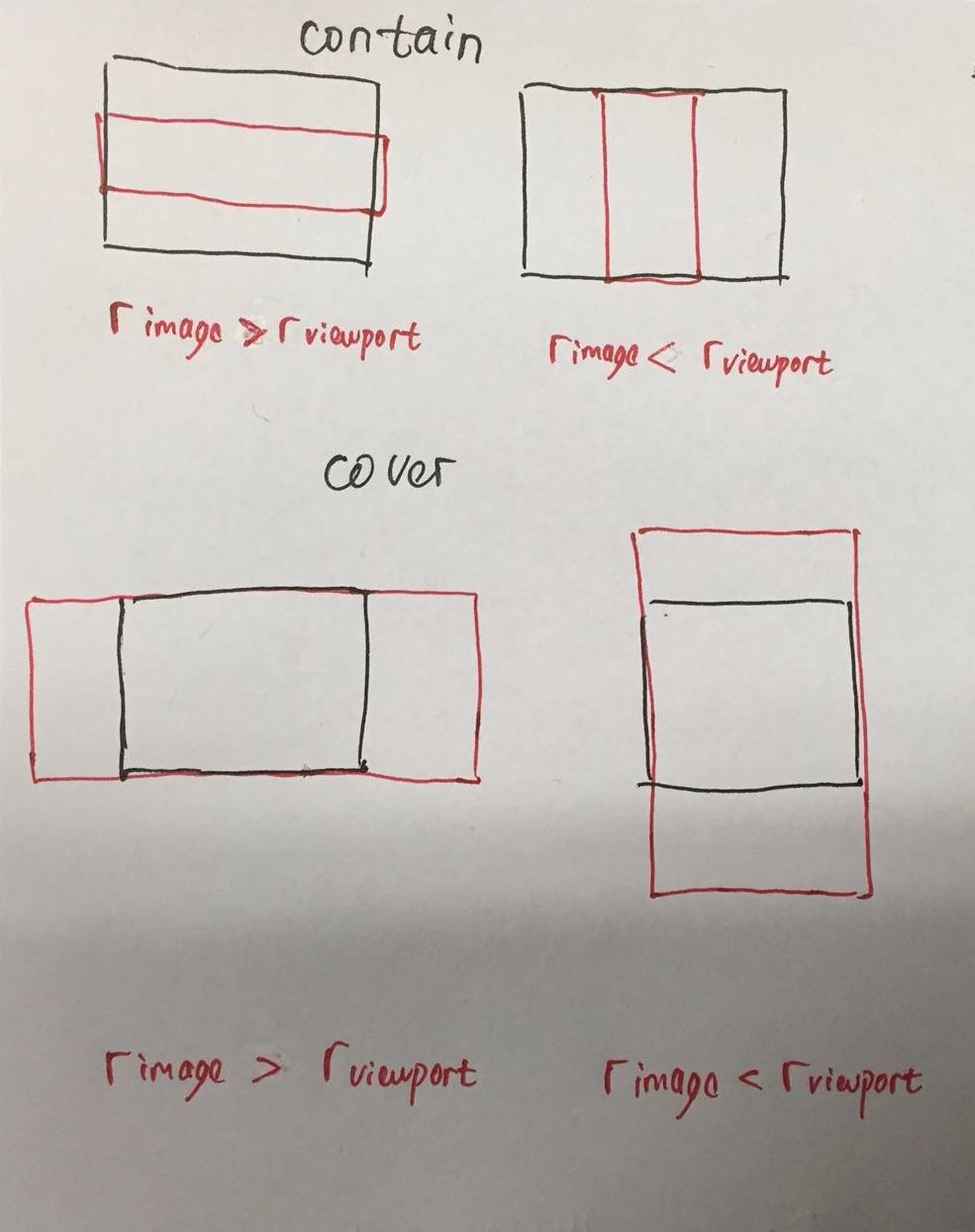
contain : 让图片适应容器,我们把它“装”进容器,同时也会留下空白。就像我们看电影时的"黑边"。
对于contain方法来说,也只有图片放进容器后的高度( h\'image )是未知的,我们来算一下:

如果不知道
contain为什么是这样的建议先看看background-size
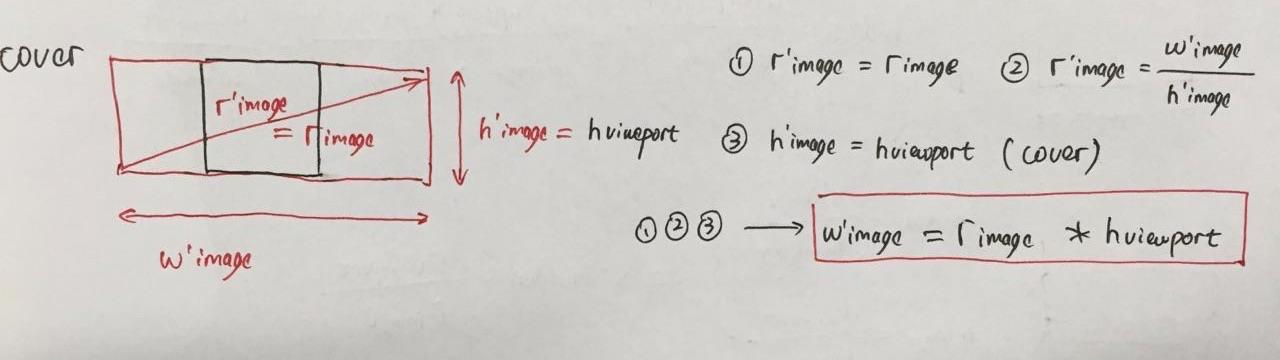
cover : 也可以让图片“遮”住容器。
和contain对应,cover方法要来算一下 w\'image

宽高比的影响
不知道大家注意到没有,刚才我们推导contain的 h\'image 和cover的 w\'image 时使用的图片的宽高比总是大于容器的宽高比。
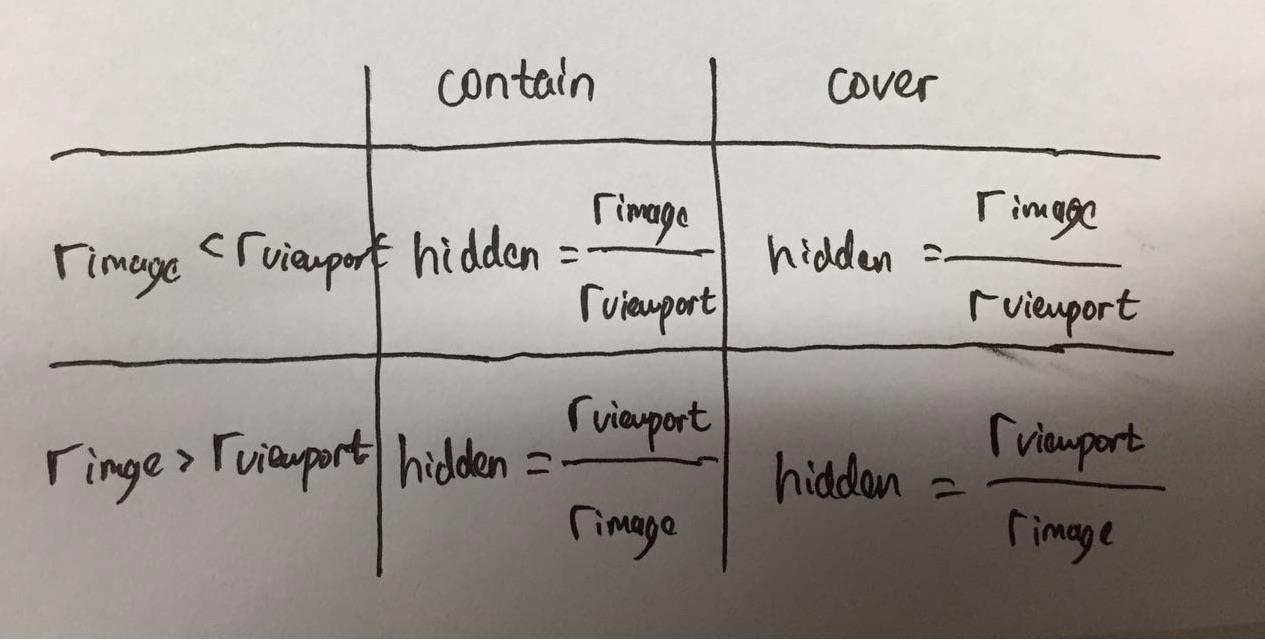
这导致了什么?导致了我们推导时使用的 条件3 是不一定正确的。 额,这么说我也有点晕,看图:

可以看到,我们只考虑了 rimage > rviewport的情况。
结论
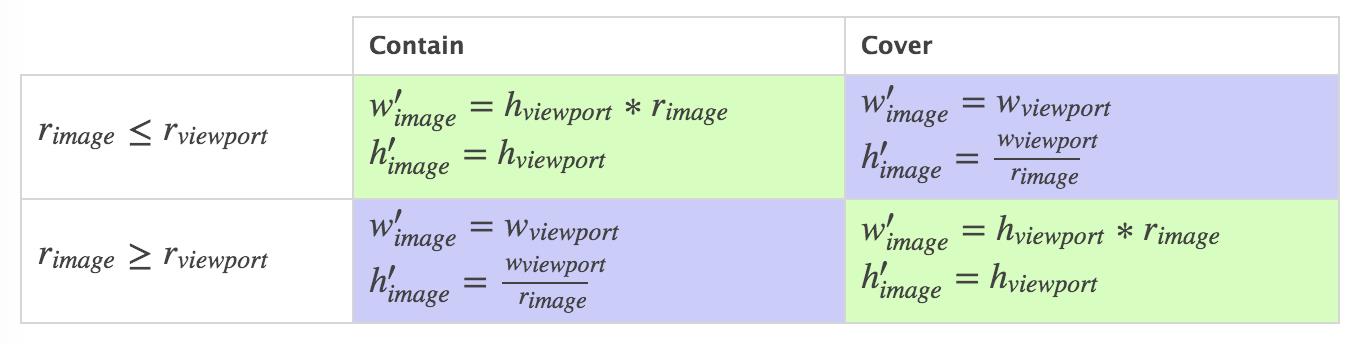
我们考虑rimage < rviewport后加完整了,图片放进容器之后的宽、高如下:

这样我们就求到了图片在应用background-size属性之后在容器中实际的宽、高。
比例 hidden
现在讨论图片放进容器后的图片与容器的比例关系hidden,这样我们就可以以此关系让图片随着容器的变化而变化。 注意,hidden是一个小于1的比例,至于为什么要这样设定后面有解释。
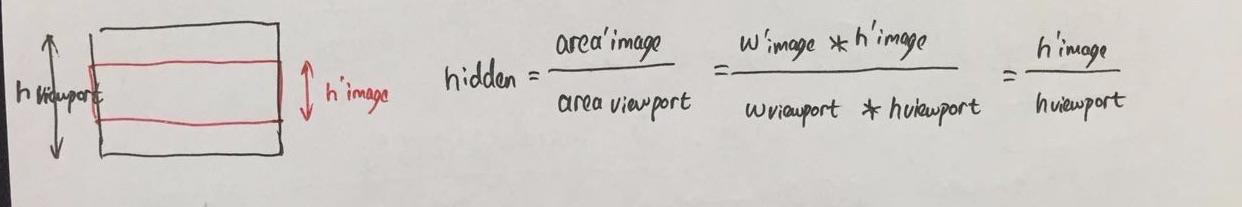
以contain布局为例,rimage > rviewport :

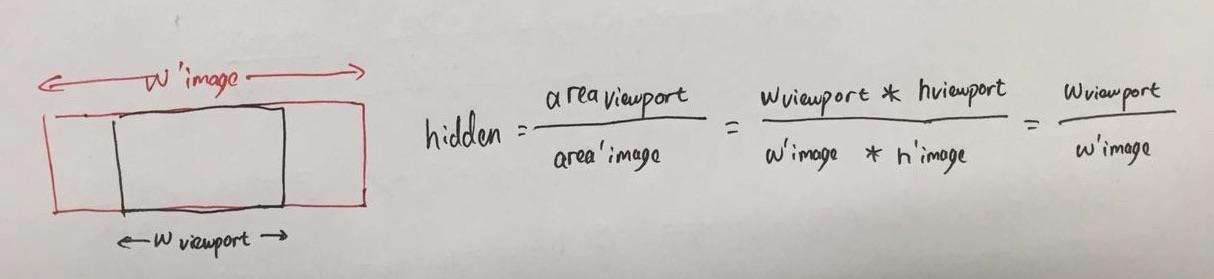
而以cover布局为例,rimage > rviewport :

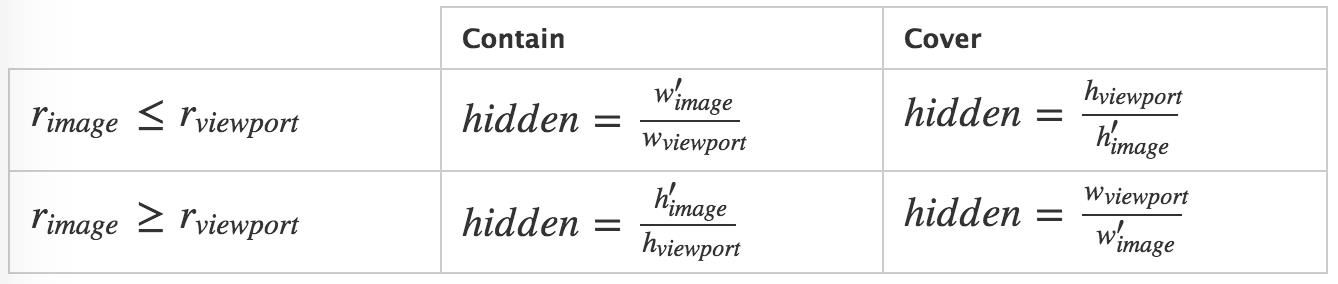
以此类推,得到所有情况的 hidden

这样可以看到四种可能性,但是别忘了我们在上面可是推导过 w\'image 、h\'image 。
所以hidden最终的结果是:

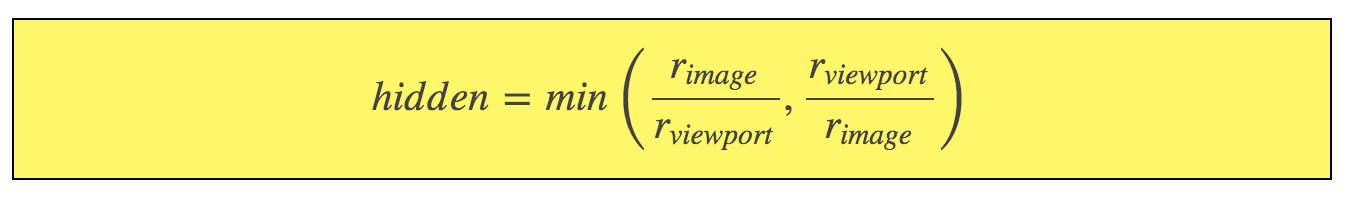
可以看出来,hidden就只有两种结果,rimage / rviewport 或 r viewport / rimage,而且这个数是小于1的(这是上面就确定的)。
所以,hidden的计算可以简化为:

后记
你可能想,搞了半天,这到底能干吗?直接用background-size不就好了,为什么还要得到具体的宽、高,得到了伸缩比又能怎么样。 我也想了想,如果只是图片,似乎上面都是废话。但如果是DOM呢?这是不是就是一种布局方式?
我也不知道,知识有时候就是这样。当你需要用到的时候,你才觉得有用。
参考文章
原文: http://www.w3cplus.com/css3/background-size-for-contain-and-cover.html
以上是关于background-size中contain和cover中的数学公式的主要内容,如果未能解决你的问题,请参考以下文章