react 实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 实例相关的知识,希望对你有一定的参考价值。
这是一篇学习react后的一个简单实例的实践,里面都是自己的感悟和学习方法,如果有不对的能告诉我的话会很感谢大家的。
看了很多react的网上教程。
第一步呢都是安装,首先拿我自己来说,我是学习react,学习它的使用,像我这样的学生我有github账号我也不经常使用,我学习过webpack,但是在学习react的时候我不想那么复杂,那这时候呢安装这一步我是这样做的。必要的三个库react.js,react-dom.js,Browser.js下载来。这样第一步就算完成了。
接下去是学习,没有课本,我再网上找了很多教程,文档的教程,视频的教程,货要比三家,学要通吃三家。?乛?乛?。建议要多看几个版本的教学。
最后的实践来了,我实践中用引入js文件的方式,这样的方式需要通过服务器不然browser.js会报错。我用的是nginx搭建本地服务器。
我引入了jq库,因为我再json文件获取的时候用的是jq。
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title> React 实例</title>
<link rel="stylesheet" type="text/css" href="main.css"></link>
<script src="jquery-2.1.1.js"></script>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="build/browser.min.js"></script>
</head>
<body>
<div id="con"></div>
<div id="conb"></div>
<div id="conc"></div>
<script type="text/babel" src="reactmain.js">
</script>
</body>
</html>
reacmain.js代码:
var top = {
height: 30,
backgroundColor: "#000",
color: "#FFF",
fontSize: 20,
listStyle: "none",
};
var listyle = {
float: "left",
}
var Topdiv = React.createClass(
{
render: function(){
return <div style={top}>
<li style={listyle}>拉钩APP</li>
<li style={listyle}>|</li>
<li style={listyle}>进入企业版</li>
</div>
}
}
);
var Conb = React.createClass({
getInitialState: function(){
return {
name: "",
attr: "",
ke: "",
keyWord: "",
wages: "",
education: "",
company: ""
}
},
componentDidMount: function(){
var i = this.props.i;
$.getJSON("job.json",function(data){
var inf = data["job"];
var info = inf[i];
console.log(info);
this.setState({
name: info["name"],
attr: info["companyAttr"],
ke: info["companyKey"],
keyWord: info["keyWord"],
wages: info["wages"],
education: info["education"],
company: info["company"]
})
}.bind(this));
},
render: function(){
return <div className="con">
<div className="top">
<div className="left">
<h2 className="name">{this.state.name}</h2>
<div className="s">
<span className="wages"> {this.state.wages}</span>
{this.state.education}
</div>
</div>
<div className="right">
{this.state.company}
<div className="s">{this.state.attr}</div>
</div>
</div>
<div className="bo">
<div className="keyword">
<div className="left">{this.state.keyWord}</div>
<div className="right">{this.state.ke}</div>
</div>
</div>
</div>
}
})
ReactDOM.render(
<Topdiv/> ,
document.getElementById("con")
)
ReactDOM.render(
<div>
<Conb i="0"/>
<Conb i="1"/>
<Conb i="2"/>
<Conb i="3"/>
</div> ,
document.getElementById("conb")
)
<Topdiv/>是内联样式的实践。
<Conb/>是引入css样式。
学习react之后觉得json文件的读取后的模块嵌入变得简单容易阅读理解,这是目前学习react最感到惊喜的地方。
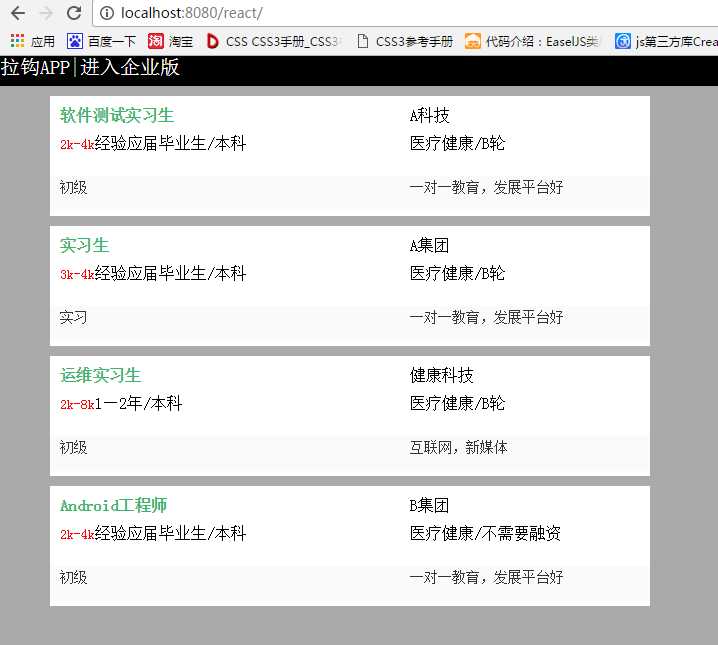
实践效果:

(json文件是自己写的,前端学习过程中必然涉及到交互,但是不会后台怎么办,我是通过写一个简单的json文件,假装是已经向后台获得了,一个简单的json文件真的很简单,动手写起来吧。)
学习总结:1.学的时候就觉得整个感觉很像canvas里做游戏的感觉。
2.学之前前辈说要把jq什么的先忘掉。学了之后发现其实这里面是允许jq的,忘掉jq的意思大概是为了学习语法的时候可以减少混乱吧,各种框架学多了是会晕吧。
3.纸上得来终觉浅,还是动手做点什么吧!
以上是关于react 实例的主要内容,如果未能解决你的问题,请参考以下文章