使用idea搭建一个简单的SSM框架:使用idea创建maven项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用idea搭建一个简单的SSM框架:使用idea创建maven项目相关的知识,希望对你有一定的参考价值。
首先使用的开发环境为idea2016.3.5+maven,使用的spring版本为4.1.7。
在使用idea创建maven项目时要注意两个事项
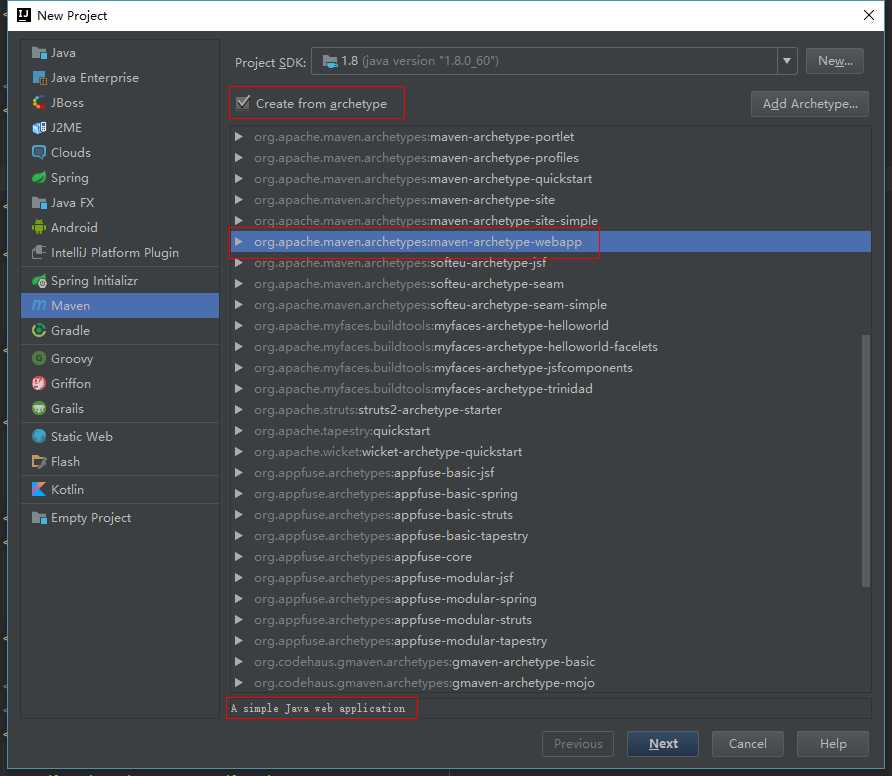
1.如下图所示 要选择simple java application的选项

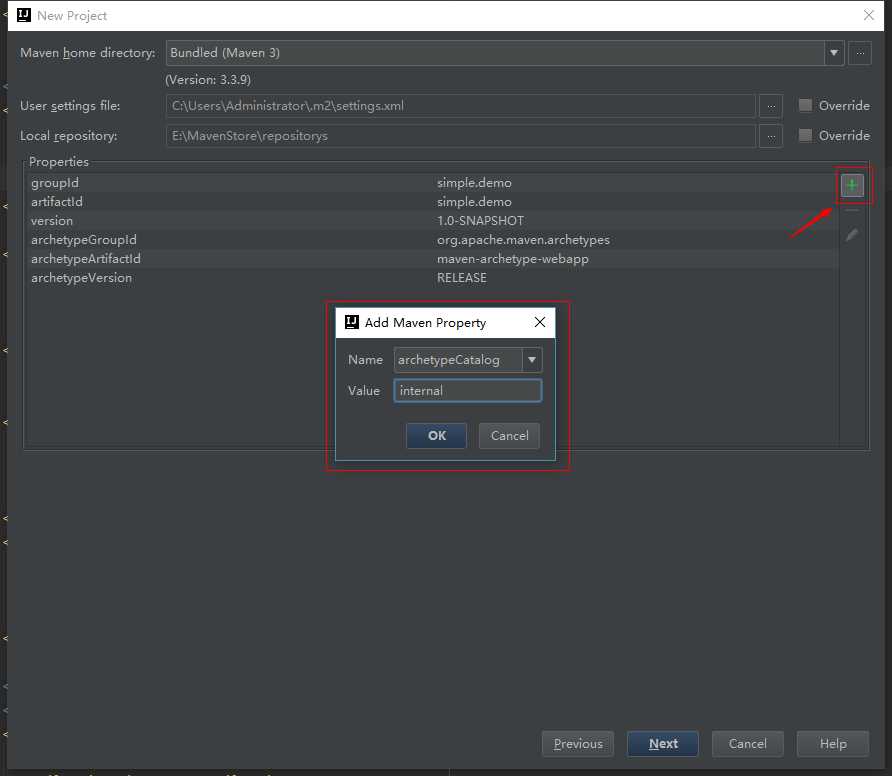
2.在创建时要添加archetypeCatalog=internal选项,要不然很可能创建失败,或者一直卡在创建那里

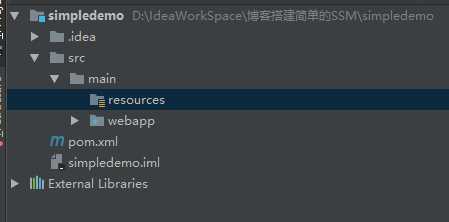
接下来点击next选择项目放置的位置点击finish就能顺利创建maven项目了。当然在创建完成后可能会发现还是有很多缺少的文件夹,如下
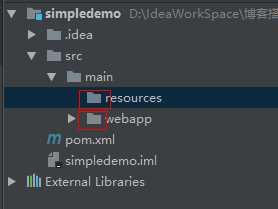
 在main中只有resource和webapp,当然也有同学可能第一次创建,创建后的文件形式可能如下
在main中只有resource和webapp,当然也有同学可能第一次创建,创建后的文件形式可能如下
 注意两个图片的文件夹图标略有不同,当然这些都是通过配置来实现修改的。下面就来正确配置这些文件已经创建完整的文件夹
注意两个图片的文件夹图标略有不同,当然这些都是通过配置来实现修改的。下面就来正确配置这些文件已经创建完整的文件夹
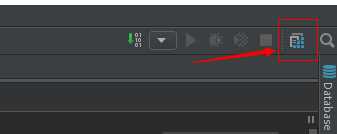
在main下创建Java文件夹,创建完成后点击右上角的project Structure
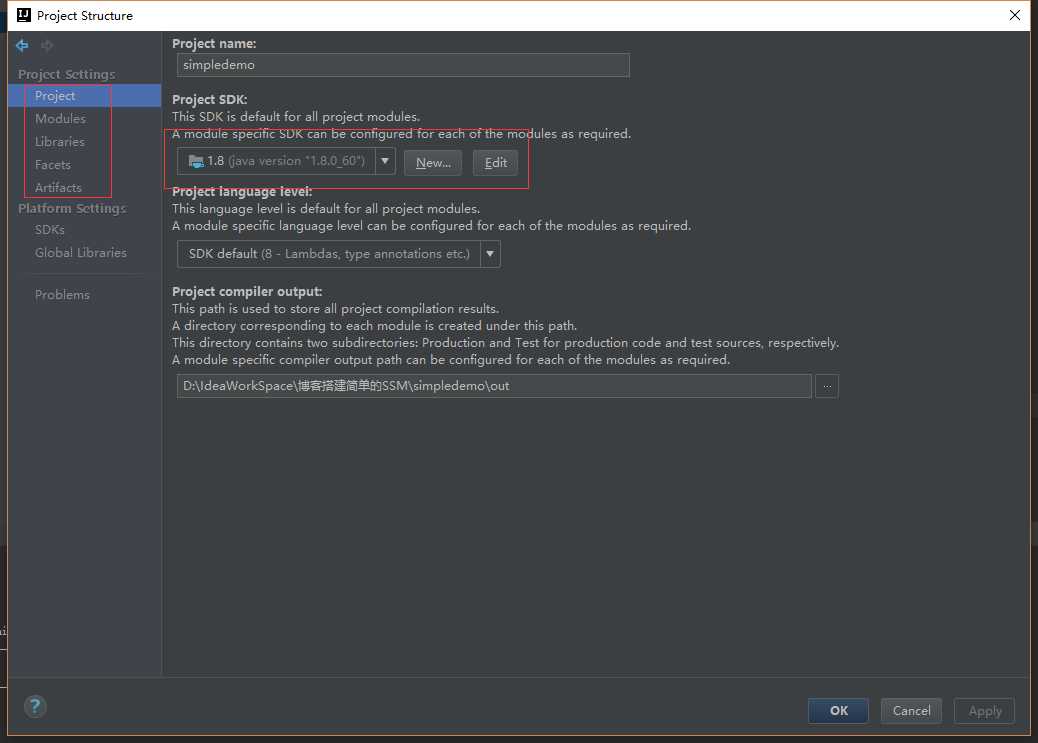
点击后如图所示如果没有设置jdk的可以在project选项单中选择对应的jdk,如图可见在左边分别有project、modules、libraries、facets、和artifact,下面来一一配置

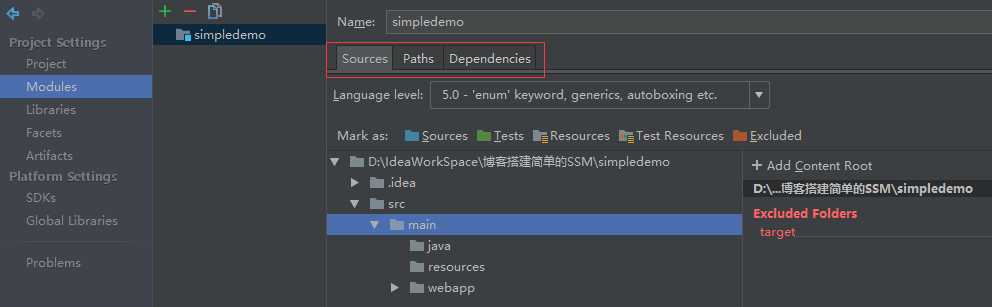
点击modules,在右边有三个选项sources,path,dependencies

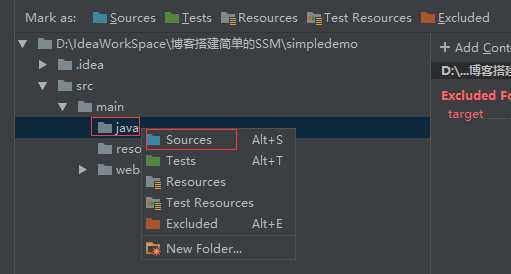
首先来配置sources,选择main下的java右键选择sources,相同的一样配置resources,至于webapp稍后在配置,至于后面的path和dependencies可以按照默认的配置,当你用maven导入包后dependencies会自动配置,当然要是想自己添加本地包可以在dependencies中点击绿色的加号自己添加包,我们使用maven时很少用到这样的操作,只有在不使用maven的项目中才会这么操作。

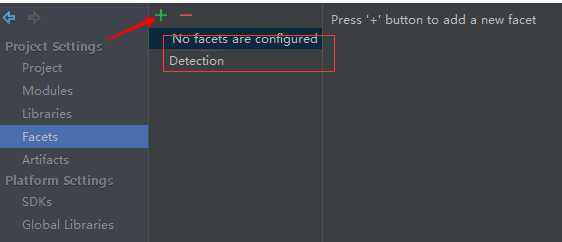
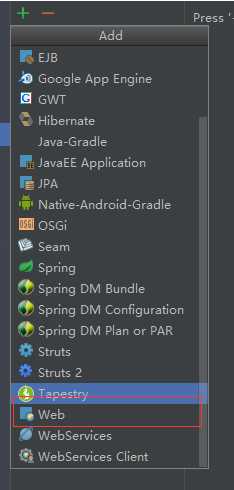
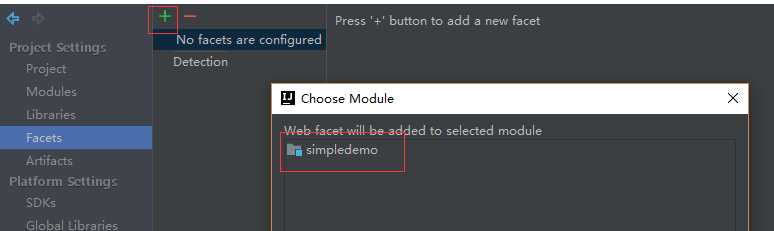
接下来的libraries也不需要我们来操作,直接跳过到facets,在这里就是配置webapp的地方,如果没有faces可以点击加号配置,有的话就不用管了



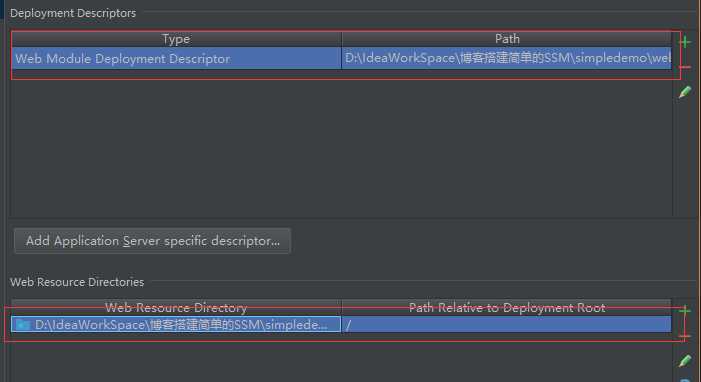
创建faces后又两个地方需要配置,第一个地方是配置web.xml的地方,下面的配置我们webapp的地方,可以发现默认webapp位置是\\simpledemo\\web,并不是我们自己的\\simpledemo\\webapp,所以这个地方是需要修改的,否则很可能引发我们在web.xml配置正确确不起作用等一系列莫名其妙问题。将上面的path改为我们的web.xml,下面的改为我们项目的webapp,点击apply

配置完成后会发现文件夹的图标已经修改

好了到这里就已经完成基本的配置了,接下来是配置pom编写相关配置
以上是关于使用idea搭建一个简单的SSM框架:使用idea创建maven项目的主要内容,如果未能解决你的问题,请参考以下文章