自定义radio
Posted crystalhuhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义radio相关的知识,希望对你有一定的参考价值。
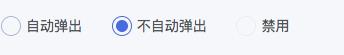
想实现一个这种效果的radio样式怎么弄?

只用html和css

<label class="radio-v2"> <input type="radio" name="c"> <span></span>自动弹出 </label> <label class="radio-v2"> <input type="radio" name="c"> <span></span>不自动弹出 </label> <label class="radio-v2"> <input type="radio" name="c" disabled> <span></span>禁用 </label>

.radio-v2 { margin-right: 30px; font-weight: normal; } .radio-v2 input { opacity: 0; z-index: 2; } .radio-v2 span { position: relative; display: inline-block; vertical-align: top; margin-left: -20px; width: 20px; height: 20px; border-radius: 500px; border: 1px solid #AAB8D4; margin-right: 5px; text-align: center; } .radio-v2:hover span { border-color: #4A5FE2; } .radio-v2 input[type=radio]:checked + span:before { position: absolute; content: ""; width: 12px; height: 12px; top: 50%; left: 50%; margin-top: -6px; margin-left: -6px; border-radius: 500px; opacity: 1; transition: color 0.3s ease-out; background-color: #4A5FE2; } .radio-v2 input[type=radio]:checked + span { border-color: #4A5FE2; } .radio-v2 input[type=radio]:disabled + span { border-color: rgba(162, 162, 162, 0.12) !important; cursor: not-allowed; } .radio-v2 input[type=radio]:disabled + span:before { background-color: rgba(162, 162, 162, 0.12); }
首先看结构,是label里面套了一个input和一个空的span。
input要通过opacity: 0;隐藏起来。
用span来制作所需要的样式,span画外边框,span加个before伪类来画里面的小圆圈。
通过相邻兄弟选择器来控制选择与不选择的状态input[type=radio]:checked + span:before 。
看看代码,很简单,实践一下,你会了么?
以上是关于自定义radio的主要内容,如果未能解决你的问题,请参考以下文章
