人员权限管理
Posted 霸道小豆丁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了人员权限管理相关的知识,希望对你有一定的参考价值。
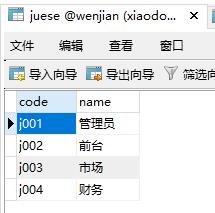
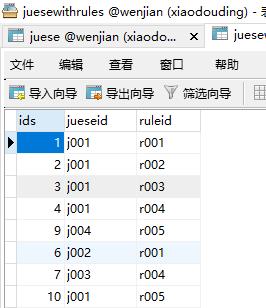
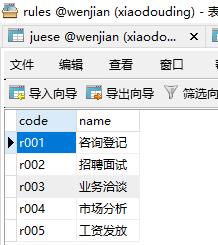
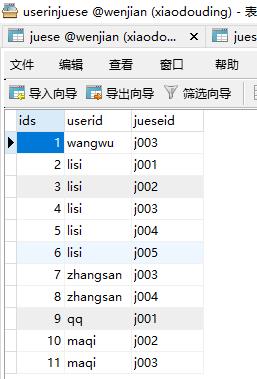
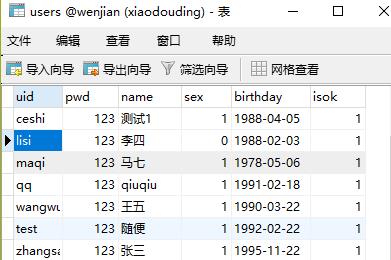
根据RBAC模型的权限设计思想,建立权限管理系统的核心对象模型.对象模型中包含的基本元素主要有:用户(Users)、用户组(Group)、角色(Role)、控制对象(Resource Class)、访问模式(Access Mode)、操作(Operator)。所以在这里,我们用到了四张数据库中的表格,分别如图所示:




首先写的是登录页面 通过登录某个账号,然后看到此用户的权限,为了页面的美观,我用到了bootstrap
先要引进bootstrap
<link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style type="text/css"> *{margin: 0px auto;padding: 0px} </style>
1 <div class="panel panel-info" style="width: 500px"> 2 <div class="panel-heading"> 3 <h3 class="panel-title">登录</h3> 4 </div> 5 <div class="panel-body"> 6 用户名:<input type="text" id="uid"/><br/><br> 7 密 码:<input type="password" id="pwd"/><br> 8 <input type="button" value="登录" id="btn"/> 9 </div> 10 </div>
登录页面完成后,效果如图所示: 相对来说还算是比较美观的,调一下长度可能效果会更好
相对来说还算是比较美观的,调一下长度可能效果会更好
因为是练习,所以我整体用的是ajax,因为我觉得自己的ajax写的不够熟练,而且ajax在用的时候不会刷新页面,这点是比较好的
<script type="text/javascript"> $("#btn").click(function(){ var uid=$("#uid").val(); //取出用户名输入框的值 var pwd=$("#pwd").val();//取出密码输入框的值 $.ajax({ url:"logincl.php", //登录处理页面 data:{uid:uid,pwd:pwd}, type:"POST", dataType:"TEXT", success:function(data){ if(data.trim()=="OK") //去除空格用trim(); { window.location.href = "main.php"; } else{ alert("用户名或者密码错误"); } } }) }) </script>
登录页面的处理页面如下:
1 <?php 2 session_start(); 3 include ("DADB.class.php"); 4 $db=new DADB(); 5 $pwd=$_POST["pwd"]; //先把传递过来的值取到 6 $uid=$_POST["uid"]; 7 $sql="select pwd from users WHERE uid=\'{$uid}\' "; 8 $arr=$db->Query($sql); 9 if($arr[0][0]=$pwd && !empty($pwd)) 10 { 11 $_SESSION["uid"]=$uid; //把uid的值存储 12 echo"OK"; 13 } 14 else{ 15 echo"flase"; 16 }
这样登录页面完成后,如果输入正确就会进到main.php页面,这个页面主要是用来显示用户扮演的角色所执行的功能的
1 <script src="jquery-3.1.1.min.js"></script> //因为用的ajax首先要引入的是jquery包 2 3 4 <table id="rule" > 5 6 </table> 7 8 </body> 9 <script type="text/javascript"> 10 $.ajax({ 11 url:"miancl.php", 12 dataType:"TEXT", 13 success:function(data) 14 { 15 var hang=data.split("|"); 16 str=""; 17 for(var i=0;i<hang.length;i++) 18 { 19 var lie=hang[i].split("^"); 20 str +="<tr><td>"+lie[0]+"</td></tr>"; 21 } 22 $("#rule").html(str); 23 24 } 25 26 }) 27 28 29 </script>
miancl.php是主页面的处理页面,主要是逻辑方面的问题,我用的是select 套select的方法来写的,还算是比较简单一些
1 <?php 2 session_start(); 3 $uid=$_SESSION["uid"]; 4 5 include("DADB.class.php"); 6 $db=new DADB(); 7 //查出来的是uid对应的jueseid 8 //$sql1="SELECT juseid from userinjuese WHERE userid=\'{$uid}\'"; 9 $sql="SELECT name from rules where code in(select ruleid from juesewithrules 10 WHERE jueseid in(select jueseid from userinjuese where userid=\'{$uid}\')) "; 11 12 //查询出来的是 功能 13 echo $db->StrQuery($sql);

 这样就可以把这个小功能完成的呈现出来了
这样就可以把这个小功能完成的呈现出来了
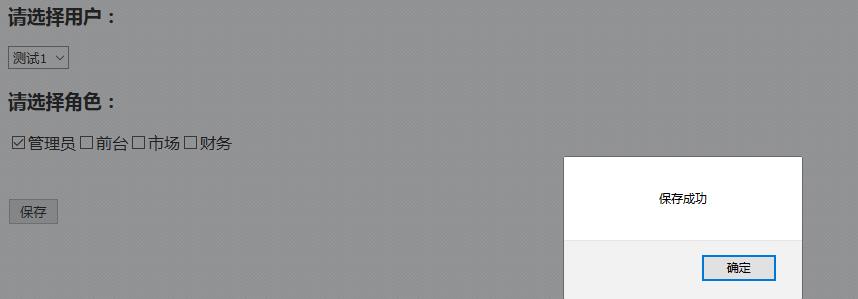
下面的代码是为了实现管理人员 修改用户的角色的功能,这个实现起来可能要相对麻烦一点点
<body>
<div><h3>请选择用户:</h3>
<select id="xz"></select>
</div>
<div>
<h3>请选择角色:</h3>
<div id="js"></div>
</div>
<br/><br/>
<div><input type="button" value="保存" id="btn"/></div>
</body>
</html>
<script type="text/javascript">
//下拉列表的ajax
$.ajax({
url:"chuli1.php",
dataType:"TEXT",
success:function(data){
var hang=data.split("|");
str="";
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("^");
str +="<option value=\'"+lie[0]+"\'>"+lie[2]+"</option>";
}
$("#xz").html(str);
}
})
//复选框的
$.ajax({
url:"chulijs.php",
dataType:"TEXT",
success:function(aa){
var hang=aa.split("|");
str="";
for(var i=0;i<hang.length;i++)
{
var lie=hang[i].split("^");
str +="<input class=\'ck\' type=\'checkbox\' value=\'"+lie[0]+"\'/>"+lie[1];
}
$("#js").html(str);
}
})
$(document).ready(function(e) {
//选中默认角色
Xuan();
//当用户选中变化的时候,去选中相应角色
$("#xz").change(function(){
Xuan();
})
//点击确定保存角色信息
$("#btn").click(function(){
var uid = $("#xz").val();
var juese = ""; //取jueseid的值
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
juese += ck.eq(i).val()+"|";
}
}
juese = juese.substr(0,juese.length-1);
$.ajax({
url:"baocun.php",
data:{uid:uid,juese:juese},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="OK")
{
alert("保存成功")
}
}
});
})
});
//选中默认角色
function Xuan()
{
var uid = $("#xz").val();
$.ajax({
url:"lianjie.php",
data:{uid:uid,},
type:"POST",
dataType:"TEXT",
success: function(data){
var juese = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false); //先清除选中的
for(var i=0;i<ck.length;i++)
{
if(juese.indexOf(ck.eq(i).val())>=0) //indexOf用来判断是不是在juseid是不是在复选框中出现过
{
ck.eq(i).prop("checked",true);
}
}
}
});
}
</script>
chulijs.php页面代码如下:
1 <?php 2 include("DADB.class.php"); 3 $db=new DADB(); 4 $sql="select * from juese"; 5 echo $db->StrQuery($sql);
lianjie.php 页面代码如下:
1 <?php 2 $uid=$_POST["uid"]; 3 include("DADB.class.php"); 4 $db=new DADB(); 5 $sql="select jueseid from userinjuese where userid=\'{$uid}\'"; 6 //搜索的是jueseid 是因为之前value的值是主键值 7 echo $db->StrQuery($sql);
baocun.php 代码如下:
<?php $uid = $_POST["uid"]; $juese = $_POST["juese"]; include("DADB.class.php"); $db=new DADB(); $sdel = "delete from userinjuese where userid=\'{$uid}\'"; //在添加之前先把用户之前的功能清除 $db->Query($sdel,0); $arr = explode("|",$juese); foreach($arr as $v) { $sql = "insert into userinjuese values(\'\',\'{$uid}\',\'{$v}\')"; $db->Query($sql,0); } echo "OK";

写到这里就可以把所需要的功能完全实现了
以上是关于人员权限管理的主要内容,如果未能解决你的问题,请参考以下文章