TabControl
Posted Mr.He多多指教
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TabControl相关的知识,希望对你有一定的参考价值。
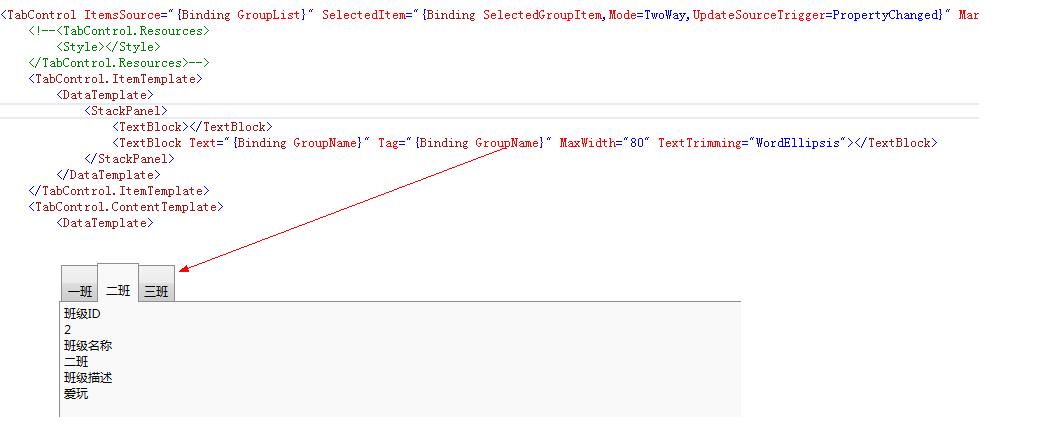
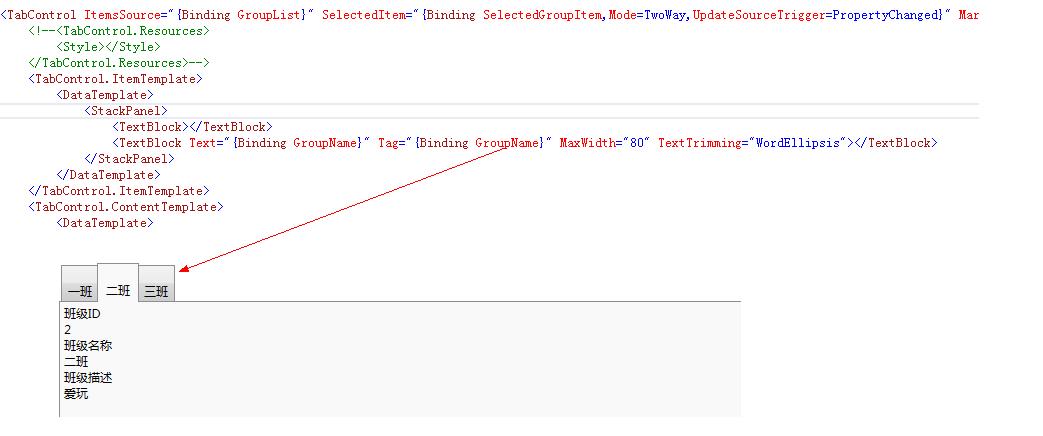
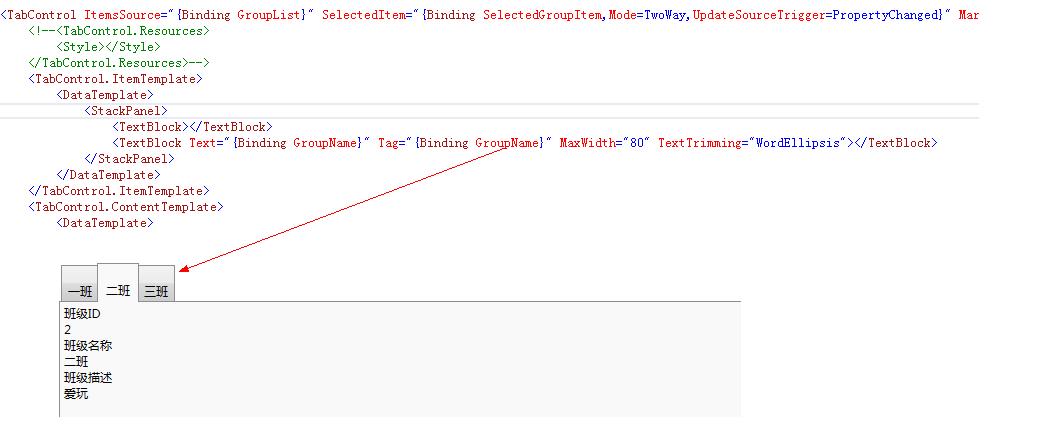
1. ItemsSource="{Binding GroupList}" SelectedItem="{Binding SelectedGroupItem,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"
ItemsSource:绑定的数据列表
SelectedItem:当前选中项
2.<TabControl.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock></TextBlock>
<TextBlock Text="{Binding GroupName}" Tag="{Binding GroupName}" MaxWidth="80" TextTrimming="WordEllipsis"></TextBlock>
</StackPanel>
</DataTemplate>
</TabControl.ItemTemplate>
这里的意思是在TabControl的标签上,做了一个TextBlock,数据绑定的是GroupName,班级名,级“一班”,“二班”,“三班”

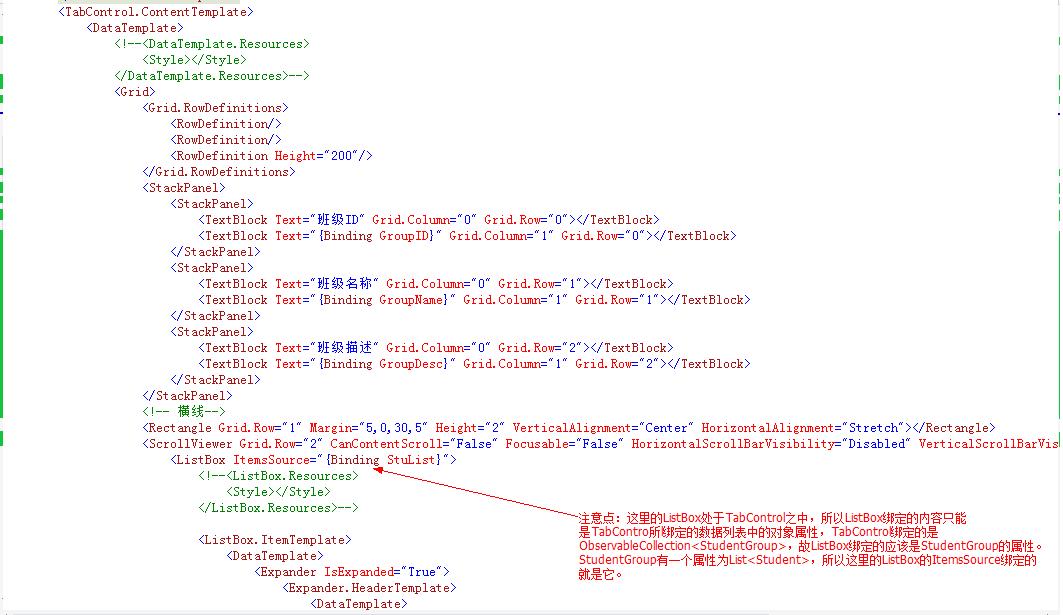
3.TabControl中使用了ListBox,注意事项



using GalaSoft.MvvmLight; using GalaSoft.MvvmLight.CommandWpf; using System.Text.RegularExpressions; using System.Windows.Input; using System.Net; using System.IO; using System.Text; using System.Security.Cryptography.X509Certificates; using System.Net.Security; using System.Collections.Generic; using Newtonsoft.Json; using System; using System.Runtime.InteropServices; using System.Xml; using MVVM.Model; using System.Xml.Linq; using System.Windows; using MVVM.communication; using System.Threading; using Microsoft.Win32; using MVVM.Service; using MVVM.ftp; using System.Linq; using System.Collections.ObjectModel; namespace MVVM.ViewModel { /// <summary> /// This class contains properties that the main View can data bind to. /// <para> /// Use the <strong>mvvminpc</strong> snippet to add bindable properties to this ViewModel. /// </para> /// <para> /// You can also use Blend to data bind with the tool\'s support. /// </para> /// <para> /// See http://www.galasoft.ch/mvvm /// </para> /// </summary> public class MainViewModel : ViewModelBase { /// <summary> /// TabControl 绑定的数据列表 /// </summary> public ObservableCollection<StudentGroup> GroupList//ObservableCollection { get { return _groupList; } set { Set(() => GroupList, ref _groupList, value); } } private ObservableCollection<StudentGroup> _groupList = new ObservableCollection<StudentGroup>(); /// <summary> /// 当前选中的TabControl /// </summary> public StudentGroup SelectedGroupItem { get { return _selectedGroupItem; } set { Set(() => SelectedGroupItem, ref _selectedGroupItem, value); } } private StudentGroup _selectedGroupItem; public MainViewModel() { //TabControl 绑定的数据列表 初始化 ObservableCollection<Student> g1StuList = new ObservableCollection<Student>(); Student s1 = new Student(1,"zhangsan","110","bj"); g1StuList.Add(s1); StudentGroup g1 = new StudentGroup(1,"一班","学习好",g1StuList); ObservableCollection<Student> g2StuList = new ObservableCollection<Student>(); Student s2 = new Student(2, "lisi", "120", "bj"); Student s3 = new Student(3, "wanger", "130", "bj"); Student s4 = new Student(4, "maqi", "140", "bj"); Student s5 = new Student(5, "gouba", "150", "bj"); g2StuList.Add(s2); g2StuList.Add(s3); g2StuList.Add(s4); g2StuList.Add(s5); StudentGroup g2 = new StudentGroup(2, "二班", "爱玩", g2StuList); ObservableCollection<Student> g3StuList = new ObservableCollection<Student>(); Student s6 = new Student(1, "zhangsan", "183", "shanghai"); Student s7 = new Student(1, "zhangsan", "185", "nanjing"); g3StuList.Add(s6); g3StuList.Add(s7); StudentGroup g3 = new StudentGroup(3, "三班", "体育好", g3StuList); GroupList.Add(g1); GroupList.Add(g2); GroupList.Add(g3); //当前选中的TabControl 赋初值 SelectedGroupItem = GroupList[1]; } } }

<Window x:Class="MVVM.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:command="http://www.galasoft.ch/mvvmlight" Title="MainWindow" Height="600" Width="700"> <Window.DataContext> <Binding Path="Main" Source="{StaticResource Locator}"></Binding> </Window.DataContext> <Grid> <Grid.Resources> <Style x:Key="BackColor" TargetType="Rectangle"> <Setter Property="Fill" Value="Black"></Setter> </Style> </Grid.Resources> <Grid.RowDefinitions> <RowDefinition Height="3*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TabControl ItemsSource="{Binding GroupList}" SelectedItem="{Binding SelectedGroupItem,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Margin="0,10,0,54" Grid.RowSpan="4"> <!--<TabControl.Resources> <Style></Style> </TabControl.Resources>--> <TabControl.ItemTemplate> <DataTemplate> <StackPanel> <TextBlock></TextBlock> <TextBlock Text="{Binding GroupName}" Tag="{Binding GroupName}" MaxWidth="80" TextTrimming="WordEllipsis"></TextBlock> </StackPanel> </DataTemplate> </TabControl.ItemTemplate> <TabControl.ContentTemplate> <DataTemplate> <!--<DataTemplate.Resources> <Style></Style> </DataTemplate.Resources>--> <Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition Height="200"/> </Grid.RowDefinitions> <StackPanel> <StackPanel> <TextBlock Text="班级ID" Grid.Column="0" Grid.Row="0"></TextBlock> <TextBlock Text="{Binding GroupID}" Grid.Column="1" Grid.Row="0"></TextBlock> </StackPanel> <StackPanel> <TextBlock Text="班级名称" Grid.Column="0" Grid.Row="1"></TextBlock> <TextBlock Text="{Binding GroupName}" Grid.Column="1" Grid.Row="1"></TextBlock> </StackPanel> <StackPanel> <TextBlock Text="班级描述" Grid.Column="0" Grid.Row="2"></TextBlock> <TextBlock Text="{Binding GroupDesc}" Grid.Column="1" Grid.Row="2"></TextBlock> </StackPanel> </StackPanel> <!-- 横线--> <Rectangle Grid.Row="1" Margin="5,0,30,5" Height="2" VerticalAlignment="Center" HorizontalAlignment="Stretch"></Rectangle> <ScrollViewer Grid.Row="2" CanContentScroll="False" Focusable="False" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto"> <ListBox ItemsSource="{Binding StuList}"> <!--<ListBox.Resources> <Style></Style> </ListBox.Resources>--> <ListBox.ItemTemplate> <DataTemplate> <Expander IsExpanded="True"> <Expander.HeaderTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Name}"></TextBlock> </StackPanel> </DataTemplate> </Expander.HeaderTemplate> <Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <StackPanel Grid.Row="0" Grid.Column="0"> <TextBlock Text="ID:"></TextBlock> </StackPanel> <StackPanel Grid.Row="0" Grid.Column="1"> <TextBlock Text="{Binding ID}"></TextBlock> </StackPanel> <StackPanel Grid.Row="1" Grid.Column="0"> <TextBlock Text="电话:"></TextBlock> </StackPanel> <StackPanel Grid.Row="1" Grid.Column="1"> <TextBlock Text="{Binding Telephone}"></TextBlock> </StackPanel> <StackPanel Grid.Row="2" Grid.Column="0"> <TextBlock Text="地址:"></TextBlock> </StackPanel> <StackPanel Grid.Row="2" Grid.Column="1"> <TextBlock Text="{Binding Address}"></TextBlock> </StackPanel> </Grid> </Expander> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </ScrollViewer> </Grid> </DataTemplate> </TabControl.ContentTemplate> </TabControl> <StackPanel Grid.Row="1"> <!--<Button Content="点击我" Command="{Binding ClickCommand}"></Button>--> </StackPanel> </Grid> </Window>

using GalaSoft.MvvmLight; using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.Linq; using System.Text; using System.Threading.Tasks; namespace MVVM.Model { public class StudentGroup : ObservableObject { public int GroupID { get { return _groupID; } set { Set(() => GroupID, ref _groupID, value); } } private int _groupID; public String GroupName { get { return _groupName; } set { Set(() => GroupName, ref _groupName, value); } } private String _groupName; public String GroupDesc { get { return _groupDesc; } set { Set(() => GroupDesc, ref _groupDesc, value); } } private String _groupDesc; public ObservableCollection<Student> StuList { get { return _stuList; } set { Set(() => StuList, ref _stuList, value); } } private ObservableCollection<Student> _stuList = new ObservableCollection<Student>(); public StudentGroup(int id, String groupName, String groupDesc, ObservableCollection<Student> stuList) { this.GroupID = id; this.GroupName = groupName; this.GroupDesc = groupDesc; this.StuList = stuList; } public StudentGroup () { } } }

using GalaSoft.MvvmLight; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace MVVM.Model { public class Student : ObservableObject { public int ID { get { return _id; } set { Set(() => ID, ref _id, value); } } private int _id; public String Name { get { return _name; } set { Set(() => Name, ref _name, value); } } private String _name; public String Telephone { get { return _telephone; } set { Set(() => Telephone, ref _telephone, value); } } private String _telephone; public String Address { get { return _address; } set { Set(() => Address, ref _address, value); } } private String _address; public Student(int id, String name, String tele, String address) { this.ID = id; this.Name = name; this.Telephone = tele; this.Address = address; } } }

以上是关于TabControl的主要内容,如果未能解决你的问题,请参考以下文章
