gradient渐变IE兼容处理
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gradient渐变IE兼容处理相关的知识,希望对你有一定的参考价值。
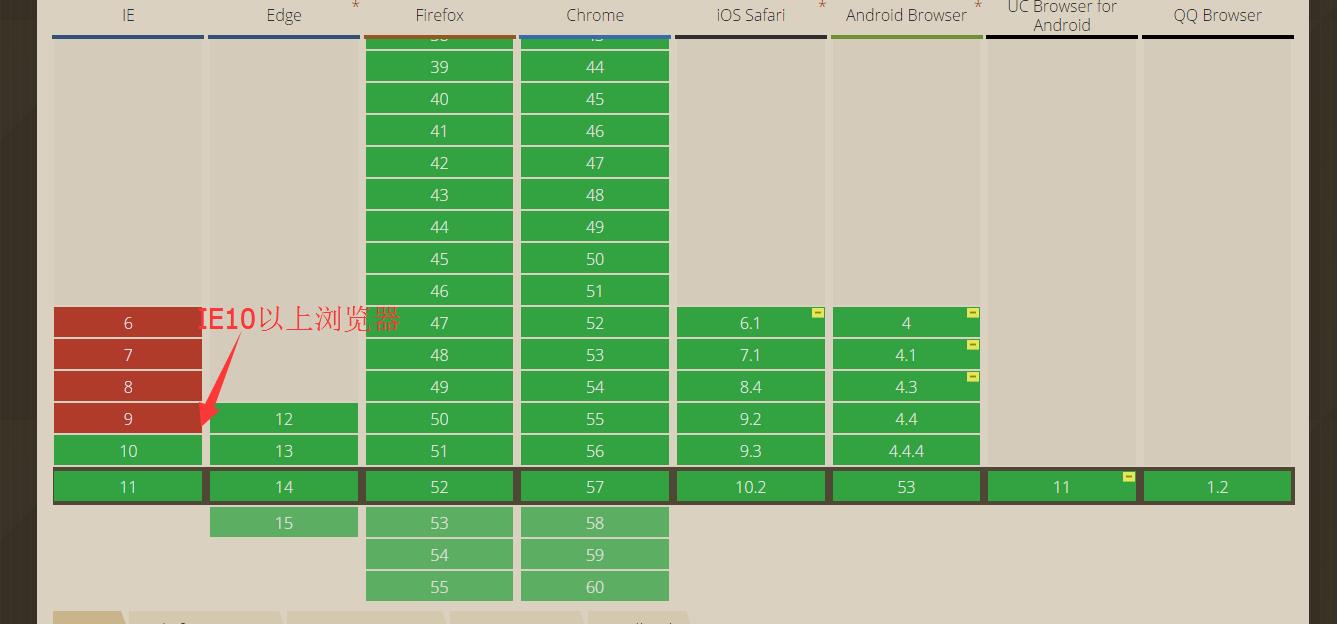
根据caniuse(http://caniuse.com/#search=gradient),gradient兼容性为IE10以及以上浏览器。

实例代码:
1 <!doctype html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <title>gradient 兼容性处理</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .parent { 14 width: 400px; 15 height: 400px; 16 margin: 100px; 17 font-size: 20px; 18 color: #FF0000; 19 border: 1px solid red; 20 background: #000000; 21 background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%); 22 background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff)); 23 background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%); 24 background: -o-linear-gradient(top, #000000 0%, #ffffff 100%); 25 background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%); 26 background: linear-gradient(to bottom, #000000 0%, #ffffff 100%); 27 } 28 </style> 29 </head> 30 31 <body> 32 <div class="parent"> 33 </div> 34 </body> 35 36 </html>
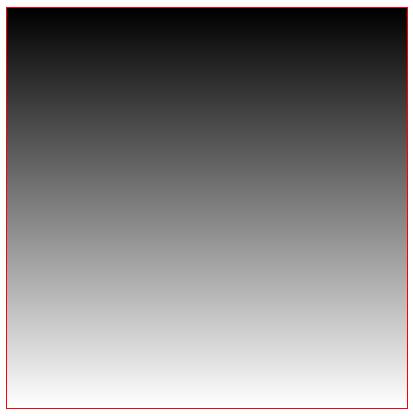
chrome浏览器效果:

IE8浏览器效果(无渐变):

gradient兼容性处理:
1 .parent { 2 width: 400px; 3 height: 400px; 4 margin: 100px; 5 font-size: 20px; 6 color: #FF0000; 7 border: 1px solid red; 8 background: #000000; 9 background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%); 10 background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000000), color-stop(100%, #ffffff)); 11 background: -webkit-linear-gradient(top, #000000 0%, #ffffff 100%); 12 background: -o-linear-gradient(top, #000000 0%, #ffffff 100%); 13 background: -ms-linear-gradient(top, #000000 0%, #ffffff 100%); 14 background: linear-gradient(to bottom, #000000 0%, #ffffff 100%); 15 /*关键属性设置*/ 16 filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=\'#000000\', endColorstr=\'#ffffff\', GradientType=0); 17 }
设置filter属性目的是上一行的透明度不起作用的时候执行,filter: progid:DXImageTransform.Microsoft.gradient是用来做渐变的,GradientType:可读写,设置或检索色彩渐变的方向:
1:默认值。水平渐变。
0:垂直渐变。
总结:至此完成IE9以及以下IE浏览器gradient兼容性处理。
以上是关于gradient渐变IE兼容处理的主要内容,如果未能解决你的问题,请参考以下文章
css3背景颜色渐变属性 兼容性测试基础环境为:windows系统;IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+