响应式开发
Posted 小蔬菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式开发相关的知识,希望对你有一定的参考价值。
1.像素
因为浏览器不是根据硬件像素宽度工作的,而是根基DIPs工作的叫什么设备独立像素值,这个有个链接给你
(http://yunkus.com/physical-pixel-device-independent-pixels/)
2.DPR
设备像素比DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值
例子 以iphone5为例,iphone5的CSS像素为320px*568px,DPR是2,所以其设备像素为640px*1136px
深入了解我再给你个链接哈哈(http://www.cnblogs.com/xiaohuochai/p/5494624.html)
3.CSS 像素
CSS像素是Web编程的概念,独立于设备的用于逻辑上衡量像素的单位,也就是说我们在做网页时用到的CSS像素单位,是抽象的,而不是实际存在的
将硬件像素数除以 DFR(device pilex ratio),得出 CSS 像素数
4. 使用视窗元素标记控制移动浏览器上的布局
<meta name="viewport" content="width=device-width, initial-scale=1">
该width属性控制视口的大小。它可以被设置为特定数量的像素,width=600或者像特殊值一样,该特殊值device-width 是以100%的比例在CSS像素中的屏幕的宽度。(有对应的height和device-height值,这对于具有基于视口高度改变大小或位置的元素的页面可能是有用的。)
该initial-scale属性控制页面首次加载时的缩放级别。的maximum-scale,minimum-scale和user-scalable属性控制用户如何允许缩放页面或缩小
(https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag)想了解更多请点链接看看吧 ,像我这么贴心的宝宝不多了
5.定义 窗口宽度 一定要用 百分比 连百分比都不是 怎么响应
6.下面我说一下媒体查询
基本的用法如下
<link rel="stylysheet" media="screen and (min-width:300px)" href="xxxx.css">
另一种
@media screen and (min-width:500px){ body{ background-color:green;} }
还有
@import url("xx.css")only screen and (min-width:500px);
我知道就这三种 如果还有请大神指教 么么哒 还有第三种不推荐使用 我也不大清楚为啥 貌似影响性能
关于查询方式用到最多是 min-width 和max-width
其余我没用过
如下
width:浏览器可视宽度。
height:浏览器可视高度。
device-width:设备屏幕的宽度。
device-height:设备屏幕的高度。
orientation:检测设备目前处于横向还是纵向状态。
aspect-ratio:检测浏览器可视宽度和高度的比例。(例如:aspect-ratio:16/9)
device-aspect-ratio:检测设备的宽度和高度的比例。
color:检测颜色的位数。(例如:min-color:32就会检测设备是否拥有32位颜色)
color-index:检查设备颜色索引表中的颜色,他的值不能是负数。
monochrome:检测单色楨缓冲区域中的每个像素的位数。(这个太高级,估计咱很少会用的到)
resolution:检测屏幕或打印机的分辨率。(例如:min-resolution:300dpi或min-resolution:118dpcm)。
grid:检测输出的设备是网格的还是位图设备。
7. flexbox 弹性布局
关于flex 很好很强大
主要是由于他能够自动填充空白区域,如果一个元素出现空白,它会自动填补上,如果空间变得拥挤,它会缩小直至占据最小的空间。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
深入了解我再给你个链接(http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool)
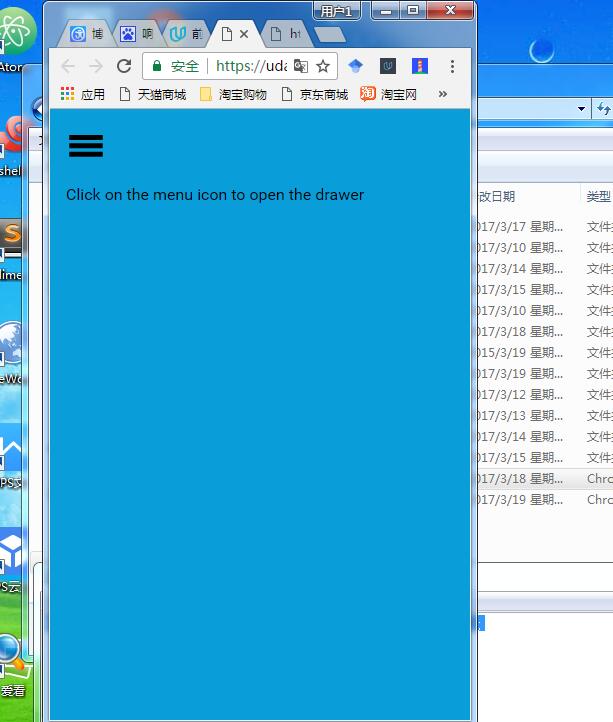
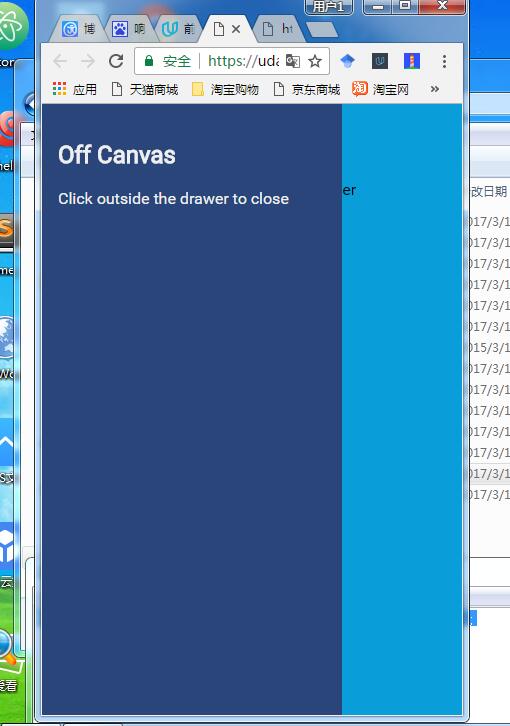
8.常见的响应式模式
我这里就说一种就是画布之外。将不常用的内容比如导航和应用菜单


我不画箭头亲也知道我点的哪里
@media (min-width: 600px) { /* We open the drawer. */ nav { position:relative; -webkit-transform: translate(0, 0); transform: translate(0, 0); } /* We use Flexbox on the parent. */ body { display: -webkit-flex; display: flex; -webkit-flex-flow: row nowrap; flex-flow: row nowrap; } main { width: auto; /* Flex-grow streches the main content to fill all available space. */ flex-grow: 1; } } /* If there is space (> 800px), we keep the drawer open by default. */ @media (min-width: 600px) { main > #menu:after { content: \'The drawer stays open if width > 600px\'; } main p, nav p { text-decoration: line-through; } }
9.表格
有的表格式太长了,要是不变你用手机看你用手机拉吧,用户体验太差了
①隐藏列
值留下那些最重要的资料 不重要的不显示了
@media screen and (max-width:500px){ .xxx{ display:none; } }
关于隐藏我这也有个链接(https://www.thoughtco.com/display-none-vs-visibility-hidden-3466884)
②响应式表格
<table> <thead> <tr> <th>Team</th> <th>1st</th> <th>2nd</th> <th>3rd</th> <th>4th</th> <th>5th</th> <th>6th</th> <th>7th</th> <th>8th</th> <th>9th</th> <th>Final</th> </tr> </thead> <tbody> <tr> <td data-th="Team">Toronto</td> <td data-th="1st">0</td> <td data-th="2nd">0</td> <td data-th="3rd">0</td> <td data-th="4th">4</td> <td data-th="5th">0</td> <td data-th="6th">1</td> <td data-th="7th">0</td> <td data-th="8th">0</td> <td data-th="9th">0</td> <td data-th="Final">5</td> </tr> <tr> <td data-th="Team">San Francisco</td> <td data-th="1st">0</td> <td data-th="2nd">0</td> <td data-th="3rd">0</td> <td data-th="4th">4</td> <td data-th="5th">0</td> <td data-th="6th">0</td> <td data-th="7th">0</td> <td data-th="8th">0</td> <td data-th="9th">0</td> <td data-th="Final">4</td> </tr> </tbody>
table { border: 1px solid #ddd; } tr:nth-child(odd) { background-color: #f9f9f9; } @media screen and (max-width: 500px) { table, thead, tbody, th, td, tr { display: block; } thead tr { position: absolute; top: -9999px; left: -9999px; } td { position: relative; padding-left: 50%; } td:before { position: absolute; left: 6px; content: attr(data-th); font-weight: bold; } td:first-of-type { font-weight: bold; } }
③ 表格内滚动
td { min-width: 75px; text-align: center; } th:first-of-type { min-width: 125px; } div { width: 50%; overflow-x: auto; }
10.其他的一些 小建议
①关于一些小按钮
屏幕小了 按钮变小 那么粗的的手指怎么点 建议设成48px
min-width:48px;
min-height:48px;
关于min-width 和min-device-width,前者是基于浏览器宽度的。后者是基于屏幕宽度的,可以防止在电脑上或其他设备上的网页内容随窗口大小变化而变化。
② 关于字体
我的建议是 16px 和1.2em行高 或者18px 1.25行高
font-size:16px;
line-height:1.2em;
//或者
font-size:18px;
line-height:1.25em;
③关于每行的字符个数
英文最佳的是每行45到90个字符,网页上最佳是65个。省的看花眼了。
中文咱看看起点的字数来 35个


手机端我数了数25个左右汉字。 英文没数。
11.order的使用
@media screen and (min-width:500px){ .xxx{order:1;} .xx1{order:2;} .xx2{order:0;} } //当500px 时显示顺序为数字顺序
在网页中图片占了一大部分。我上文有错误的请哥哥们看见给我留言,我是菜鸟请见谅。有想深入了解自己点我加的链接或者Google 谢谢您了。
以上是关于响应式开发的主要内容,如果未能解决你的问题,请参考以下文章
html 将以编程方式附加外部脚本文件的javascript代码片段,并按顺序排列。用于响应式网站,其中ma
Vue3官网-高级指南(十七)响应式计算`computed`和侦听`watchEffect`(onTrackonTriggeronInvalidate副作用的刷新时机`watch` pre)(代码片段