如何设置select只读不可编辑且select的值可传递
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设置select只读不可编辑且select的值可传递相关的知识,希望对你有一定的参考价值。
默认值名称1名称2上面就是例子。你把select和input改为你自己的就可以,注意id也要修改的相同 参考技术A 1. <select style="width:195px" name="role" id="role"onfocus="this.defaultIndex=this.selectedIndex;"
onchange="this.selectedIndex=this.defaultIndex;">
这种方法可以使下拉框和平常没有区别,看起来没有任何不同。唯一不同的就是下拉并单并选择之后,它不会鸟你,选了和没有选一样一样的。就是无视客户的选择。
2.设置disabled属性<select style="width:195px" name="role" id="role" disabled="disabled">
这个看起来更直接,直观就是有只读的感觉,也不可以点击和下拉了。里面的字也会变成灰色
当属性设置为"disabled"时,提交表单时,select的值无法传递,提交前移除disabled属性$("#role").removeAttr("disabled");
jquery添加属性$("#role").attr("disabled","disabled");本回答被提问者和网友采纳 参考技术B 在 select 标签后面加一个disabled="true"
<select name="CECXNL_CXLB" disabled="true">
<option value="1">基础研究</option>
<option value="2">工程技术</option>
<option value="3">制造工艺</option>
<option value="4">使用与维护</option>
<option value="5">应用管理</option>
</select> 参考技术C <select id="subType" name="subType" class="form-control" data-id="1"
readonly="readonly">
<option value="0">新人礼</option>
<option value="1">生日礼</option>
<option value="2">节日促销</option>
</select>
如何实现表单里的select值与input关联?
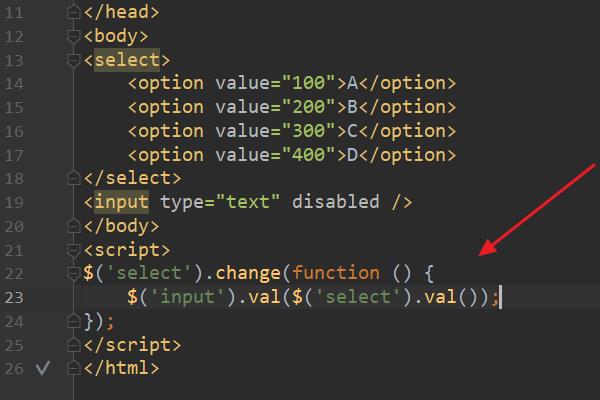
先在select预存 几项option值分别为A、B、C、D。当我要选择A时另一input值为100.当选择B时的input值为200,C为300,D为400、且input值显示为只读,不可修改。
需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<script>标签,输入js代码:$('select').change(function () $('input').val($('select').val()););。

3、浏览器运行index.html页面,此时select选择的选项变化时,它的值会自动关联到input输入框中。

定义如下方法:
function changeInpue(select)
var valSelect = select.value;
if("A"==valSelect)
document.getElementById("inp").value=100;
else if("B"==valSelect)
document.getElementById("inp").value=200;
else if("C"==valSelect)
document.getElementById("inp").value=300;
else if("D"==valSelect)
document.getElementById("inp").value=400;
然后在select上定义onchange="changeInput(this)",在input上定义readonly="readonly"或readonly="true" 参考技术B 直接上代码(另存为html就可以看到了):
<html>
<head>
</head>
<body>
<select id="slList" onchange="selectShow()">
<option value="100">A</option>
<option value="200">B</option>
<option value="300">C</option>
<option value="400">D</option>
</select>
<input type="text" id="txtShow" readonly="true" />
<script>
window.onload=selectShow;
function selectShow()
document.getElementById("txtShow").value=document.getElementById("slList").value;
</script>
</body>
</html>本回答被提问者和网友采纳 参考技术C //A为select 控件ID B为input控件ID
var value= $('#A').val();
$('#B').val(value);
两句代码!
写个select 单击事件! 参考技术D 网上随便找个二级联动的demo看一下就明白了.
以上是关于如何设置select只读不可编辑且select的值可传递的主要内容,如果未能解决你的问题,请参考以下文章