【微信小程序】常用代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了【微信小程序】常用代码相关的知识,希望对你有一定的参考价值。
参考技术A 个人博客里面阅读起来可能要清楚一些
个人博客
推荐使用: https://github.com/weilanwl/ColorUI
微信官方: https://github.com/wechat-miniprogram/miniprogram-demo
有赞组件库: https://github.com/youzan/vant-weapp
有赞文档: https://youzan.github.io/vant-weapp
wxml
js
js
1.init.js
2.其他js中使用
1.subutil.wxs
2.在wxml中引入使用
wxml
wxss
js
js添加
wxml添加
折叠时添加以下wxss
croll-view标签需要添加样式
croll-view标签的子标签需要滚动的标签需要添加样式,及需要其子标签为行内块级元素
https://blog.csdn.net/bocongbo/article/details/82588307
微信小程序——常用快捷键
格式调整
ctrl+[, ctrl+]:代码行缩进(向前|向后)
ctrl+shift+[, ctrl+shift+] :折叠打开代码块
ctrl+C, ctrl+V:复制粘贴,如果没有选中任何文件则复制粘贴一行
shift+alt+F:代码格式化
alt+up, alt+down:上下移动一行
shift+alt+up, shift+alt+down:向上向下复制一行
ctrl+shift+Enter:在当前行上方插入一行
光标移动
ctrl+End:移动到文件结尾
ctrl+Home:移动到文件开头
ctrl+i:选中当前行
shift+End:选择从光标处到行尾
shift+Home:选择从行首到光标处
ctrl+shift+L:选中所有匹配
ctrl+D:选中匹配
ctrl+u:光标回退
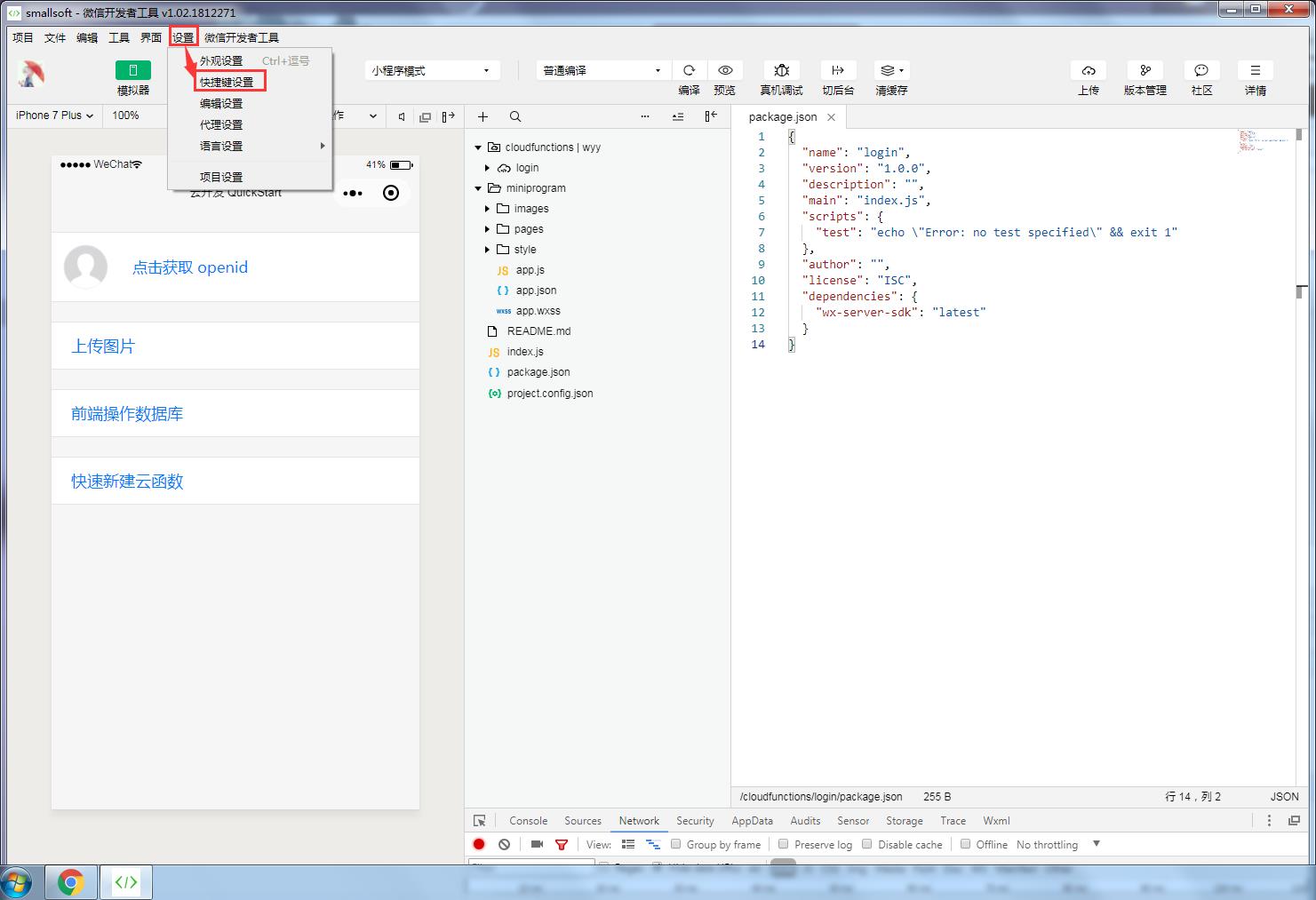
自定义快捷键
设置----》快捷键设置

以上是关于【微信小程序】常用代码的主要内容,如果未能解决你的问题,请参考以下文章