兄弟选择器和相邻选择器按正序控制兄弟元素和相邻元素的样式
Posted 李艳军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了兄弟选择器和相邻选择器按正序控制兄弟元素和相邻元素的样式相关的知识,希望对你有一定的参考价值。
在做兄弟元素 和 相邻元素的 移入移出控制显示与否的功能的时候,发现了一个问题,具体代码如下:
<html>
<head>
<style type="text/css">
div{
width:100px;
height:100px;
border:1px solid blue;
display:inline-block;
}
#left:hover,#right:hover{
background-color:#eee;
}
#left:hover ~#right{
border:2px solid red;
}
#right:hover ~#left{
border:2px solid red;
}
</style>
</head>
<body>
<div id="left"></div>
<div id="right"></div>
</body>
</html>
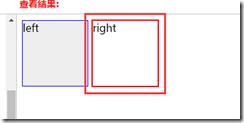
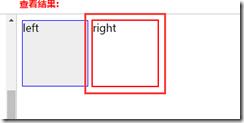
当鼠标移入left 的时候,我们发现right发生了改变,但是我们如果把鼠标移入到right的时候,left就不会发生改变,如下截图:
由此我们可以得出一个结论, 兄弟选择器或者相邻选择器,永远是从前到后控制 它的兄弟元素和相邻元素,而不能从后到前控制 它的兄弟元素和相邻元素,这个只是我在测试中退出的一个结论,尚待考证,希望各位码友批评指正。
以上是关于兄弟选择器和相邻选择器按正序控制兄弟元素和相邻元素的样式的主要内容,如果未能解决你的问题,请参考以下文章