前端工程师说明(仅以自勉)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程师说明(仅以自勉)相关的知识,希望对你有一定的参考价值。
现在,一位合格的前端工程师,必须对视觉设计有兴趣。
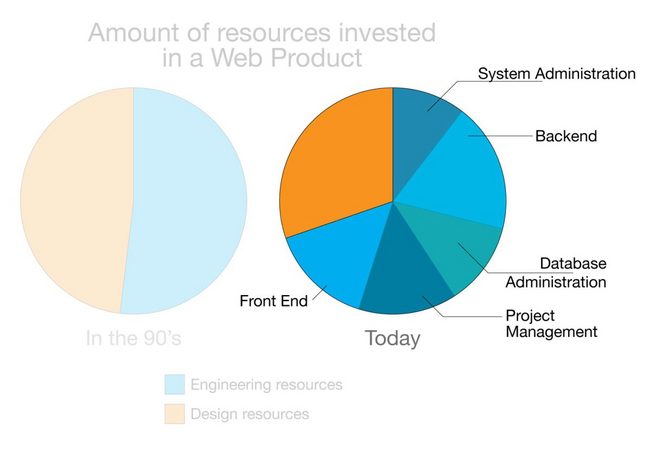
很显然,要处理大量的Web应用程序需求,技术任务就要进行分类,以便于多人同时处理网站请求。事实上,现在已经不可能一个人快速地解决所有的技术细节了。

1.前端的误解
大多人都认为前端开发是一个[相对于其他模块来说更简单的领域],在他们心中的前端工程师是这样工作的的:
1、把Photoshop文件、图片或者线框放进一个网页;
2、偶尔设计Photoshop文件、图片或者线框;
3、用JS编程,为网页制作动画、过渡效果;
4、用html和CSS编程,确定网页的内容和形式。
事实上,前端工程师在做的是:
1、在设计师和工程师之间创建可视化的语言;
2、用可视化的设计,定义一组代表内容、品牌和功能的组件;
3、为Web应用程序的公约、框架、需求、可视化的语言和规格设定底线;
4、定义Web应用程序的设备、浏览器、屏幕、动画的范围;
5、开发一个质量保证指南来确保品牌忠诚度、代码质量、产品标准;
6、为Web应用程序设定适当的行距、字体、标题、图标、填充等等;
7、为Web应用程序设定多种分辨率的图像,设备为主的实体模型,同时维护设计指南;
8、用account semantic,Accessibility,SEO,Schemas,Microformats 标记Web应用程序;
9、用一种友好的,消耗小的,设备和客户端感知的方式连接API,获取内容;
10、开发客户端代码来显示流畅的动画、过渡、延迟加载、交互、应用工作流程,大多数时间用来考虑渐进增强和向后兼容的标准;
11、保证后台连接安全,采用跨地域资源共享(CORS)的程序考虑,防止跨站点脚本(XSS)和跨站点请求伪造(CSRF);
12、最重要的是,尽管有严格的期限、利益相关者的要求,以及设备的限制,无论现在还是将来永远是「客户第一」。
为了显示上述目标,前端工程师采用了从可视化到编程的多种工具 ,甚至有时要照顾市场、 UX 到内容tweakes等等。
2.前端工程师的做事方式
糟糕的前端工程师是这样做事的:
1、滥用JS库,因为他们实际上并不了JS的内部(e.g. 一切都用jQuery);
2、滥用JS插件,抄别人的代码哪怕自己根本读不懂(e.g.jQuery.doParallaxPls.js);
3、给Web应用程序添加CSS框架,却只用到CSS/JS的5%,没有看到任何的需求、设计或者比较和评价;
4、认为只要添加了CSS框架,网站就可以「有求必应」;
5、一边在说着「响应式web设计」,却对服务器端技术一无所知;
6、用CSS编程时不管预处理器、命名规范等,却用不合适的selector/ids/magic numbers等;
7、忽视表现、内存泄露(并不理解内存泄露的真正含义),不会检测代码;
8、不会用指标衡量一个产品,或者这种指标旨在自己的电脑、浏览器、设备有效;
9、忽视软件技术。
入门容易精通难,计算机和软件的基础对你用JS或浏览器编程都非常重要。web可能是最有影响力的平台和环境之一,在那里执行的程序必须被小心对待。一位优秀的前端工程师不仅要考虑web技术和语言,并且还要了解所有不同的组件、系统和概念。
优秀的前端工程师在即使面对普通的任务会做的事情:
1、DNS解析、使用CDN和关于multiple Hostnames as part of resources request.
2、HTTP Headers (Expires, Cache-Control, If-Modified-Since)
3、Steve Souders的所有规则(High Performance Websites)
4、如何解决PageSpeed, YSlow, Chrome Dev Tools Audit, Chrome Dev Tools Timeline显示的所有问题;
5、何时把任务传到服务器和客户端;
6、缓存,预取和负荷技术的使用;
7、Native JS,知道何时从头开始做,何时查找别人的代码,同时可以评估这样做的优缺点;
8、modern MVC javascript libraries (e.g. AngularJS, EmberJS, ReactJS), graphic libraries (e.g. D3, SnapSVG), DOM manipulation libraries (e.g. jQuery, Zepto), lazy loading or package management libraries (e.g. RequireJS, CommonJS), task managers (e.g. Grunt, Gulp), package managers (e.g. Bower, Componentjs) and testing (e.g. Protractor, Selenium)的相关知识和用法;
9、CSS标准、modern conventions、 strategies (e.g. BEM, SMACSS, OOCSS)的知识和用法;
10、JS的电脑知识(内存管理,单线程的性质,垃圾收集算法,超时,范围,提升,模式)
换句话说,如果说精通HTML+CSS+JS,了解后端知识,只是60分的合格前端;那么要想成为受追捧、拿高薪的80分优秀前端,要对业务需求和、架构设计有真正的运用;而100分的顶级前端,则必须要能够兼顾技术和设计,更接近「以前端开发为主的全栈工程师」了。
以上是关于前端工程师说明(仅以自勉)的主要内容,如果未能解决你的问题,请参考以下文章