django创建一个简单的web站点
Posted 每天1990
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django创建一个简单的web站点相关的知识,希望对你有一定的参考价值。
一、新建project
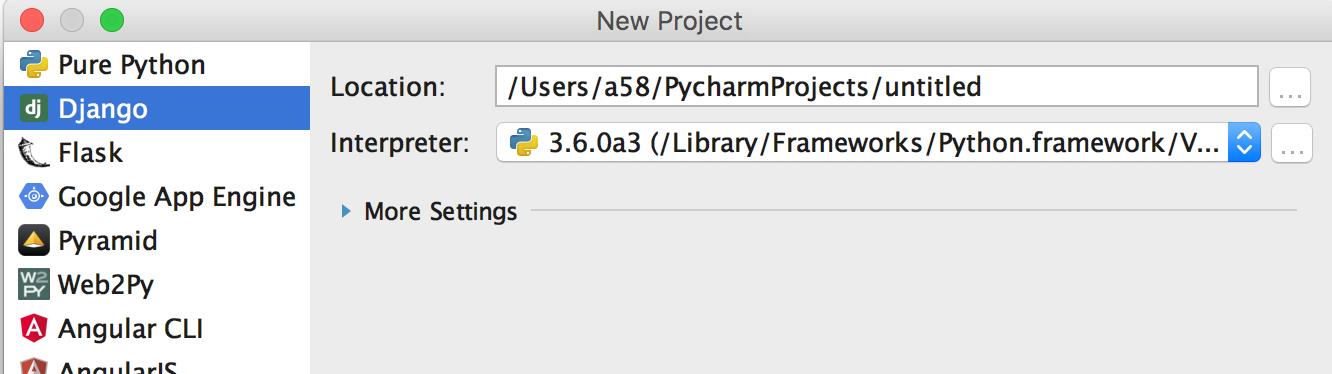
使用Pycharm,File->New Project…,选择Django,给project命名

(project不能用test命名)
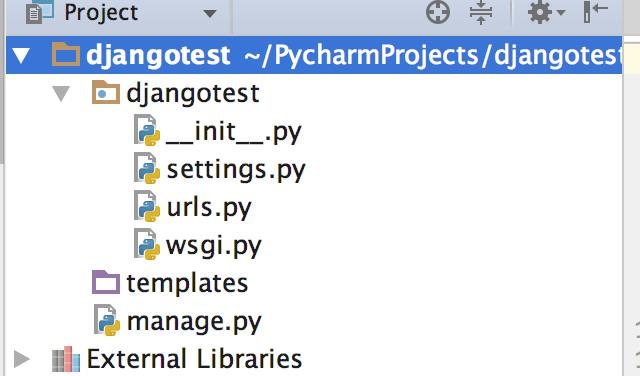
新建的project目录如下:

settings.py:工程相关的配置
urls.py:网站访问入口,对应到views
wigs.py:部署相关
manage.py:执行命令
templates:html等静态文件
备注:新建工程后需要安装django的lib包,然后验证django是否安装成功
>>> import django
>>> django.VERSION
(1, 10, 5, \'final\', 0)
二、新建app
python3 manage.py startapp app名字
(app名字不能和project同名)
app和project的区别:
project的作用是提供配置文件,比方说哪里定义数据库连接信息, 安装的app列表,TEMPLATE_DIRS ,等等。
一个app是一套Django功能的集合,通常包括模型和视图,按Python的包结构的方式存在。
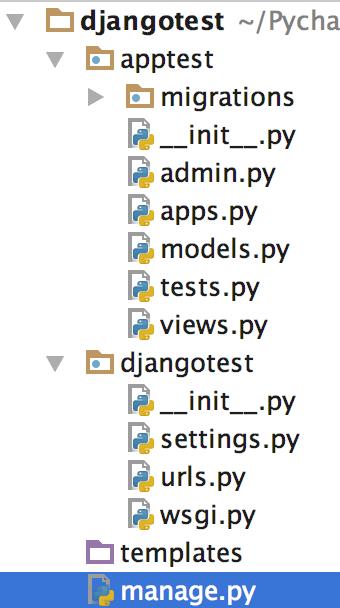
新建的app的结构如下:

三、django结构
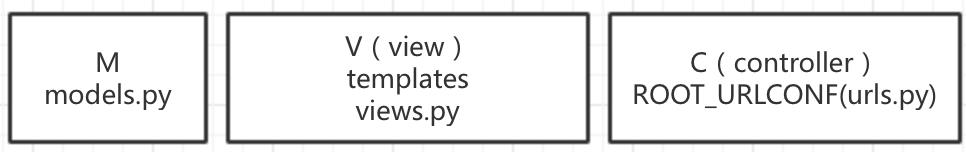
django是基于MVC结构的
M:数据存储层,操作数据库。对应django中的models.py
V:模板,数据内容展示,包含数据逻辑。对应django中的templates(模板)和views.py(视图,逻辑)
C:通过url找到具体方法函数。对应django中的urls.py,通过url找到views.py文件中具体的方法

四、创建模板,templates(模板)和views(视图)
第一步:在app下的view.py文件中填写视图方法
一个方法对应一个返回的html页面,并且可以给他传递数据(数据使用字典格式)。
from django.shortcuts import render
# Create your views here.
def home(request):
title="欢迎学习django"
list=[1,2,3]
# Create your views here.
def home(request):
title="欢迎学习django"
list=[1,2,3]
return render(request, \'home.html\', {\'title\': title,\'list\':list})
request为请求的内容,可以解析获得参数等各种信息
第二步:编写view.py中用到的home.html模板
在templates文件夹下新建一个html叫做home.html。然后里面写html语法即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
<p>这里是内容</p>
{% for i in list %}
<p>这是第{{ i }}个内容</p>
{% endfor %}
{% if 2 > 3 %}
<p>2>3</p>
{% endif %}
{% if 5 > 3 %}
<p>5>3</p>
{% endif %}
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
<p>这里是内容</p>
{% for i in list %}
<p>这是第{{ i }}个内容</p>
{% endfor %}
{% if 2 > 3 %}
<p>2>3</p>
{% endif %}
{% if 5 > 3 %}
<p>5>3</p>
{% endif %}
</body>
</html>
通过{{ 变量名 }}来引用views.py中传递的变量
django的模板支持循环for、条件if语句等,for和if语句使用views传过来的变量,不需要再写{{变量名}},直接用变量名引用
可以通过{% include \'Element/Element_menu.html\' %}引入其他html模板,当前模板中接收的变量也可以传递给include进来的模板
如果所有页面想使用一个公共变量,可以参考我的另一篇随笔http://www.cnblogs.com/meitian/p/6557344.html
更多内容参考下面的教程
第三步:配置settings.py的INSTALLED_APPS
在INSTALLED_APPS下添加对应的app名称,因为在加载views.py寻找具体的templates文件时,是寻找【INSTALLED_APPS下的目录/templates】下的html文件
所以如果你把html文件放到了某个app下,就必须将这个app添加到INSTALLED_APPS中,如果直接放在工程的templates下了,则不需要添加
INSTALLED_APPS = [
\'django.contrib.admin\',
\'django.contrib.auth\',
\'django.contrib.contenttypes\',
\'django.contrib.sessions\',
\'django.contrib.messages\',
\'django.contrib.staticfiles\',
\'apptest\',
]
\'django.contrib.admin\',
\'django.contrib.auth\',
\'django.contrib.contenttypes\',
\'django.contrib.sessions\',
\'django.contrib.messages\',
\'django.contrib.staticfiles\',
\'apptest\',
]
第四步:设定urls.py,通过某个规则的url,找到对应的views.py的方法,进而加载html页面
from django.conf.urls import url
from django.contrib import admin
from apptest import views
urlpatterns = [
url(r\'^$\',views.home),
url(r\'^admin/\', admin.site.urls),
]
from django.contrib import admin
from apptest import views
urlpatterns = [
url(r\'^$\',views.home),
url(r\'^admin/\', admin.site.urls),
]
导入具体的views文件,通过【url(url正则内容,具体的view方法)】来做绑定
url还可以增加第三个参数name,来给url绑定一个名字,这样html中做跳转时可以直接使用url的name,而不需要指定url链接
url(r\'^elements/api/addpage[/]?$\', apiview.api_addpage, name=\'api_addpage\'),
在html中引用url的name时可以使用下面的方法:
window.location=("{% url "page" %}?pageid="+pageid)
第五步:启动python服务
直接在命令行输入【python3 manage.py runserver】
然后访问http://127.0.0.1:8000/查看刚刚写好的页面

当然可以通过【python3 manage.py rumserver 8020 】来自定义一个端口号
五、创建接口,返回json数据
如果只是想通过url返回一串数据,而不是返回一个html页面怎么办?那就需要用到接口
第一步:创建接口
接口需要使用@api_view装饰器,然后返回一个HttpResponse或JsonResponse,例如下面的例子:
@api_view([\'POST\', \'GET\'])
def api_getallpage(request, *args):
response={"respcode":0}
pagelist=[]
for i in page.objects.all():
pagelist.append(i.getcontent())
response["pagelist"]=pagelist
return JsonResponse(response, content_type=\'application/json; charset=utf-8\')
response={"respcode":0}
pagelist=[]
for i in page.objects.all():
pagelist.append(i.getcontent())
response["pagelist"]=pagelist
return JsonResponse(response, content_type=\'application/json; charset=utf-8\')
可以使用下面的方法获得get或post中请求参数
def parsedata(request):
data={}
if request.method == \'GET\':
for k in request.query_params:
print(request.query_params)
print(k)
data[k] = request.query_params[k]
elif request.method == \'POST\':
for k in request.data:
data[k] = request.data[k]
data={}
if request.method == \'GET\':
for k in request.query_params:
print(request.query_params)
print(k)
data[k] = request.query_params[k]
elif request.method == \'POST\':
for k in request.data:
data[k] = request.data[k]
return data
第二步:解析接口返回数据,使用json返回值
python解析接口返回的json数据,像使用字典一样调用其中的返回值
import json
def getjsoninfo():#返回所有页面信息,不支持将他放到方法外,会报错url连接被拒绝
jsoninfos = urllib.request.urlopen(要访问的url地址).read().decode(\'utf-8\')
info = json.loads(jsoninfos)[“info"]
return info
上面的例子只获得url地址的返回值,然后通过json.load()加载返回值,解析结果获得key=info对应的值
六、django连接数据库
django默认使用sqlite数据库,可以改成使用mysql数据库,需要在settings.py中对MySQL进行配置
详细的配置mysql数据库,以及同步表结构的内容,详见我的另一篇随笔http://www.cnblogs.com/meitian/p/6412257.html
第一步:定义数据库表信息
数据库层在models.py中编写,定义类名为表明,需继承models.Model,类下定义的变量为models的某个类型字段
django支持以下字段:
\'AutoField\', \'BLANK_CHOICE_DASH\', \'BigAutoField\', \'BigIntegerField\',
\'BinaryField\', \'BooleanField\', \'CharField\', \'CommaSeparatedIntegerField\',
\'DateField\', \'DateTimeField\', \'DecimalField\', \'DurationField\',
\'EmailField\', \'Empty\', \'Field\', \'FieldDoesNotExist\', \'FilePathField\',
\'FloatField\', \'GenericIPAddressField\', \'IPAddressField\', \'IntegerField\',
\'NOT_PROVIDED\', \'NullBooleanField\', \'PositiveIntegerField\',
\'PositiveSmallIntegerField\', \'SlugField\', \'SmallIntegerField\', \'TextField\',
\'TimeField\', \'URLField\', \'UUIDField\',
\'BinaryField\', \'BooleanField\', \'CharField\', \'CommaSeparatedIntegerField\',
\'DateField\', \'DateTimeField\', \'DecimalField\', \'DurationField\',
\'EmailField\', \'Empty\', \'Field\', \'FieldDoesNotExist\', \'FilePathField\',
\'FloatField\', \'GenericIPAddressField\', \'IPAddressField\', \'IntegerField\',
\'NOT_PROVIDED\', \'NullBooleanField\', \'PositiveIntegerField\',
\'PositiveSmallIntegerField\', \'SlugField\', \'SmallIntegerField\', \'TextField\',
\'TimeField\', \'URLField\', \'UUIDField\',
常用的设置说明:
自增列:每次id自动+1,适合id标识,同时配合primary_key=True将其设置为主键
models.AutoField(primary_key=True)
字符型的字段:max_length设置字符最大长度
models.CharField(max_length=120)
设置外键:
models.ForeignKey(要设置的外键的类名)
一个例子如下:
class page(models.Model):
pageid=models.AutoField(primary_key=True)
chinessname=models.CharField(max_length=120)
englishname=models.CharField(max_length=120)
pagedesc=models.CharField(max_length=120)
operator=models.CharField(max_length=120,default="")
def getcontent(self):
return {"pageid":self.pageid,"chinessname":self.chinessname,"englishname":self.englishname,"pagedesc":self.pagedesc}
def getpageid(self):
pageid=models.AutoField(primary_key=True)
chinessname=models.CharField(max_length=120)
englishname=models.CharField(max_length=120)
pagedesc=models.CharField(max_length=120)
operator=models.CharField(max_length=120,default="")
def getcontent(self):
return {"pageid":self.pageid,"chinessname":self.chinessname,"englishname":self.englishname,"pagedesc":self.pagedesc}
def getpageid(self):
return self.pageid
class elements(models.Model):
elementid=models.AutoField(primary_key=True)
pageid=models.ForeignKey(page)
variablename=models.CharField(max_length=120)
variabledesc=models.CharField(max_length=120)
find_by_android_option=models.CharField(max_length=120)
find_by_android_value=models.CharField(max_length=120)
find_by_ios_option=models.CharField(max_length=120)
find_by_iOS_value=models.CharField(max_length=120)
operator = models.CharField(max_length=120,default="")
一个models.Model对象可以理解为一个表的查询结果,可能是一行,可能是多行。
通过定义一个方法,return self.字段名,会返回数据表中一条查询结果的,对应字段的一个具体值,这样在调用的时候很方便。
第二步:创建model对象,增删改查表
models.Model提供了接口进行增删改查
新增数据:
models类名(字段1名字=“值1”,字段2名字=“值2”....).save()
例如:
查询数据:
1.查询返回单条结果
models类.objects.get(字段=xxx),例如下面的例子
pageid = page.objects.get(englishname=data["englishname"])
2.过滤,查询返回多条结果(即使只命中一条也是个list)
models类.objects.filter(字段=xxx),例如下面的例子
elemenstinfo=elements.objects.filter(pageid=data["pageid"]
3.返回对象下的全部结果
models类.objects.all()
例如:
page.objects.all()
上面返回的结果都是models的对象,而我们想要的是某个字段的具体值,或把结果存到一个字典里
所以这里就引用到了我们第一步里创建models类时,定义一个返回自身字段的方法。这样我们就可以调用方法获得对象的某些值
例如:
pageinfo=page.objects.get(pageid=data["pageid"]).getcontent()
删除数据:
使用models对象.delete()将取到的models对象删除掉
page.objects.get(pageid=data["pageid"]).delete()
更新数据:
更新用的就是新增数据的接口,使用save()即可
到这里就可以创建一个简单的web站点了,因为部署的还差一个nginx配置静态资源的,暂时不上传,等试验过后我会更新随笔
以上是关于django创建一个简单的web站点的主要内容,如果未能解决你的问题,请参考以下文章