Excel文件上传,解析,下载(一 文件上传,使用MultipartFile来实现)
Posted BinarySheep
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Excel文件上传,解析,下载(一 文件上传,使用MultipartFile来实现)相关的知识,希望对你有一定的参考价值。
文件上传我使用的是jquery的一个插件"ajaxfileupload.js",使用方式详见下面的一种方式,使用file类型的input,同时需要给button绑定事件,这边使用的"ajaxfileupload.js"当中定义的ajax请求,到后台。
<div id="fileupload">
<input type="file" id="file" name="file" />
<input type="button" id="upload" value="上传文件" />
</div>
<script type="text/javascript" src="<%=path%>/js/jquery/jquery-1.5.1.js"></script> <script type="text/javascript" src="<%=path%>/js/accnet/common/ajaxfileupload.js"></script>
//文件上传 $(function() { $("#upload").click(ajaxFileUpload); }); function ajaxFileUpload() { var url = "/spare/flow.spr?"; var method = "method=fileUpload" $.ajaxFileUpload({ url : contextPath + url + method, secureuri : false, fileElementId : ‘file‘, dataType : ‘text‘, success : function(data, status) { if (data == "exist") { alert("该文件已经存在请勿重复上传"); } if (data == "success") { alert("文件上传成功"); } if (data == "fail") { alert("文件上传失败,请重新上传"); } }, error : function() { } }); }
后台当中的代码使用的是Spring 的mvc框架。
使用MultipartFile的时候还需要在xml文件当中进行配置
<!-- 配置MultipartResolver 用于文件上传 使用spring的CommosMultipartResolver --> <beans:bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver" p:defaultEncoding="UTF-8" p:maxUploadSize="5400000" p:uploadTempDir="fileUpload/temp" > </beans:bean>
其中属性详解:
defaultEncoding="UTF-8" 是请求的编码格式,默认为iso-8859-1
maxUploadSize="5400000" 是上传文件的大小,单位为字节
uploadTempDir="fileUpload/temp" 为上传文件的临时路径
1 @RequestMapping(params = "method=fileUpload") 2 public void fileUpload( 3 @RequestParam(value = "file", required = false) MultipartFile file, 4 HttpServletRequest request, HttpServletResponse response) { 5 String path = request.getSession().getServletContext() 6 .getRealPath("upload"); 7 String fileName = file.getOriginalFilename(); 8 File targetFile = new File(path, fileName); 9 //设置文件保存的路径 提供给后面的解析使用 10 request.getSession().setAttribute("fileNameSpare", fileName); 11 request.getSession().setAttribute("filePathSpare", path); 12 if (targetFile.exists()) { 13 super.flushResponse(response, "exist"); 14 } else { 15 try { 16 file.transferTo(targetFile); 17 super.flushResponse(response, "success"); 18 } catch (Exception e) { 19 logger.error(e.getMessage()); 20 super.flushResponse(response, "fail"); 21 } 22 }
23 }
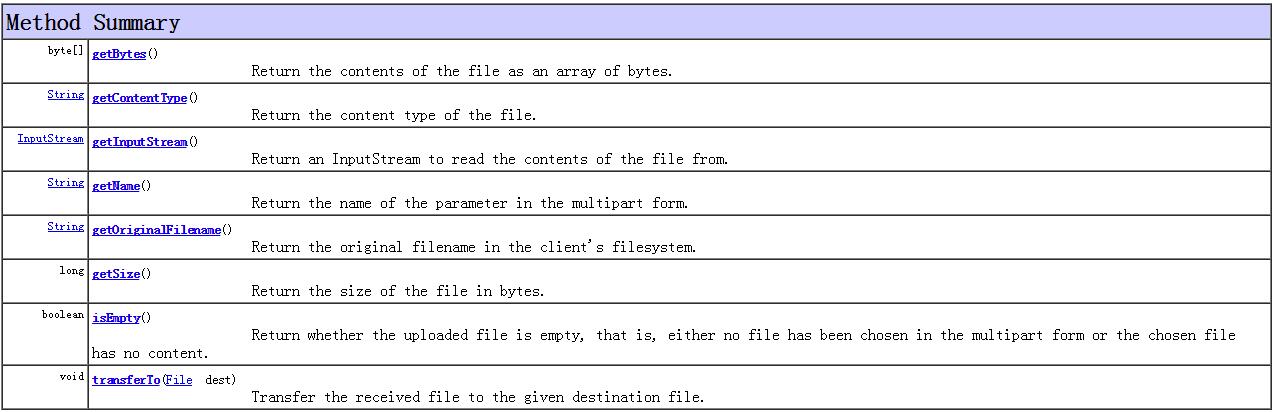
下面是关于MultipartFile方法的一些介绍,图片来自Spring官网的一些介绍
1.getBytes() 以二进制数组返回文件的内容
2.getContentType() 以String类型返回文件的内容,该方法存在一定的歧义,我没有尝试过,像那种图片,word文件类型的数据不知这边是如何处理的
3.getInputStream() 获得输入流
4.getName() 获取表单中文件组件的名字
5.getOriginalFilename()获得在客户端文件系统当中初始化的名称
6.getSize() 获得文件的大小
7.isEmpty() 判断文件是否为空
8.transferTo() 转换成文件
附上Spring的官方API文档
https://docs.spring.io/spring/docs/1.2.x/javadoc-api/org/springframework/web/multipart/MultipartFile.html

以上是关于Excel文件上传,解析,下载(一 文件上传,使用MultipartFile来实现)的主要内容,如果未能解决你的问题,请参考以下文章