利用stylist插件,简单两步屏蔽新浪微博上的广告
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用stylist插件,简单两步屏蔽新浪微博上的广告相关的知识,希望对你有一定的参考价值。
以前新浪微博只是在侧栏有几块小小的广告,还算可以接受,想着忍忍就算了,可最近真是越来越不厚道了,自从和淘宝合作之后,侧栏就开始有一大块广告根据你在淘宝的搜索记录推荐商品,更可恶的是信息流里的祛痘微博现在连认证用户都不能幸免。于是我开始研究屏蔽微博广告的方法,试用了几款移除广告的浏览器插件,效果均不太理想。看来不能偷懒,只能自己动手了。思路是想办法把自己的 CSS 样式加到微博页面里去,这样就能随心所欲的通过修改页面来屏蔽广告了。Google 了一圈之后,终于找到了一些方法,还能顺便美化一下界面,效果见图。
屏蔽微博广告教程
Chrome / Firefox
第一步
下载 Stylist 插件并安装激活。下载地址:http://www.cnplugins.com/devtool/stylist/
第二步
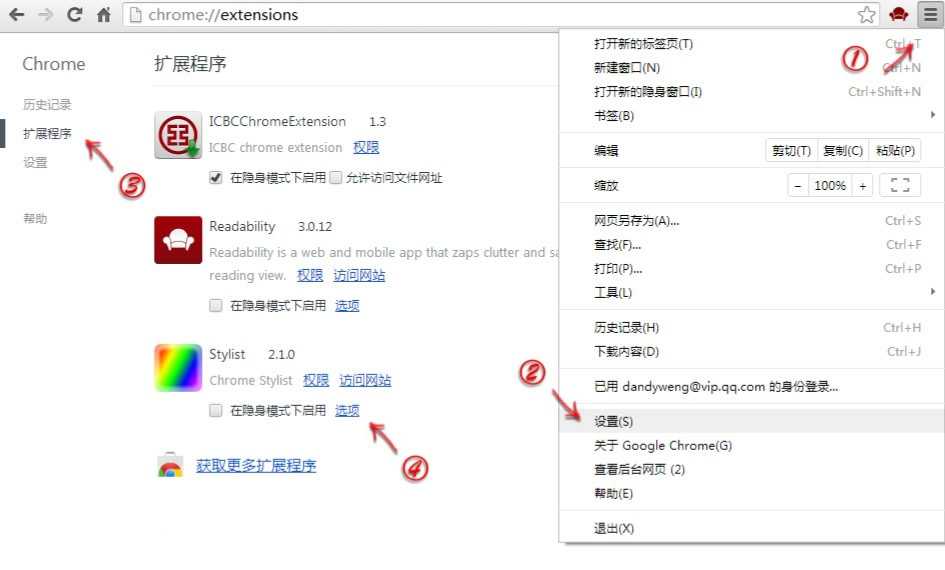
以 Chrome 为例,依次点击 “选项” – “设置” – “扩展程序” 和 Stylist 旁的 “选项”。

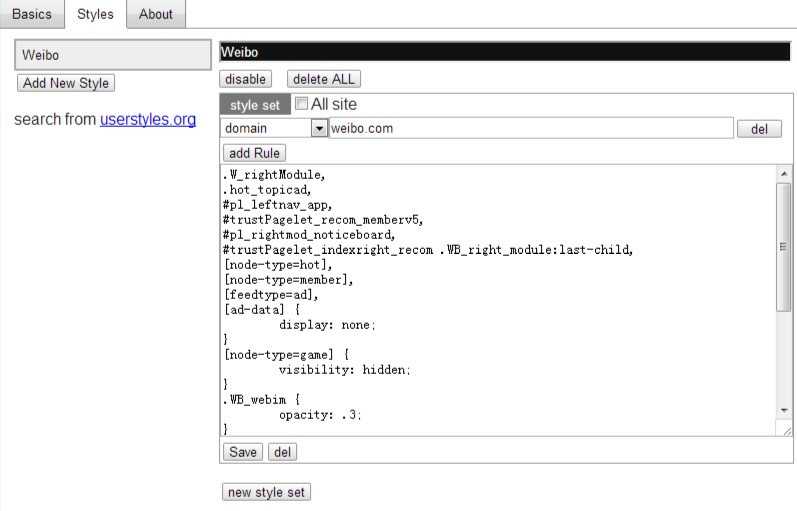
- 点击选项卡中的 “Style” 页签;
- 点击 “Add New Style”;
- 在顶部的黑色输入框里输入 “Weibo”;
- 把 Style set 下方的下拉框选择为 “domain”,在旁边的输入框里输入 “weibo.com”;
- 将以下代码复制到最大的文本框里,然后点击 “Save” 保存。
.W_rightModule, __regexoperators___/* 隐藏右侧栏广告 */
.hot_topicad, __regexoperators___/* 隐藏热点话题中的广告 */
#pl_leftnav_app, __regexoperators___/* 隐藏左侧栏的最近应用 */
#trustPagelet_recom_memberv5, __regexoperators___/* 隐藏右侧栏的会员专区 */
#pl_rightmod_noticeboard, __regexoperators___/* 隐藏右侧栏的公告栏 */
__regexoperators___/* 隐藏侧栏微吧内容 */
#trustPagelet_indexright_recom .WB_right_module:last-child,
#topicAD > ul, __regexoperators___/* 隐藏最新的热点话题广告 - 20130815 更新 */
[node-type=hot], __regexoperators___/* 隐藏导航栏里的“热点” */
[node-type=feed_spread], __regexoperators___/* 隐藏信息流里的推广内容 */
[node-type=member], __regexoperators___/* 隐藏导航栏里的“会员”*/
[feedtype=ad], __regexoperators___/* 隐藏信息流里的广告 */
[ad-data] { __regexoperators___/* 隐藏宽幅广告 */
display: none;
}
[node-type=game] { __regexoperators___/* 隐藏导航栏里的“游戏” */
visibility: hidden;
}
.WB_webim { __regexoperators___/* 淡化侧面的在线聊天栏 */
opacity: .3;
}
.WB_webim:hover { __regexoperators___/* 鼠标移到聊天栏上时变回正常 */
opacity: .9;
}
__regexoperators___/* 下面这些是调松页面布局的 */
.WB_right_module {
margin: 40px 0 20px;
}
.WB_feed .WB_feed_type {
margin: 20px 20px 0;
}
#pl_content_homeFeed {
margin-top: 30px;
}
如图所示

Safari
第一步
下载 weibo.css
第二步
- 然后按下 Command / Ctrl + 逗号;
- 在弹出的设置面板中选择最右边的 “高级” 页签;
- 在 “样式表”(Style sheet)下拉框中选择 “其他”;
- 选择刚才下载的 weibo.css 文件。
现在再打开微博看一看,是不是清爽多了?除了屏蔽微博上的所有广告之外,还移除了顶部导航栏上的 “游戏”、“热点” 和 “微博会员” 按钮以及右侧栏的 “公告栏” 和 “微吧推荐”,还适当调松了页面的布局和淡化了侧面的在线聊天栏。至于那个 “可能感兴趣的人” 嘛,鉴于它经常能给我推荐一些美女,我就没有移除。所有代码都加了注释,可以根据自己的喜好自行调整,想保留哪个元素就删掉哪一行代码即可。有 CSS 基础的同学可以自己发挥一下,DIY 自己的微博界面或者其他的网站,比如腾讯微博、QQ 空间、Facebook 等等。
另,理论上 Safari 的方法也适用于 IE 内核浏览器(“工具” – “Internet 选项” – “辅助功能” – “用户样式表”),但由于我的 PC 上的 IE 版本太旧,不支持 CSS 的高级选择器,所以没有效果,如果谁在高版本 IE 中试验成功,就在下面评论一下呗。
以上是关于利用stylist插件,简单两步屏蔽新浪微博上的广告的主要内容,如果未能解决你的问题,请参考以下文章

