adminLTE 教程 -6 多box
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了adminLTE 教程 -6 多box相关的知识,希望对你有一定的参考价值。
多box相比box来说使用的场景并不多
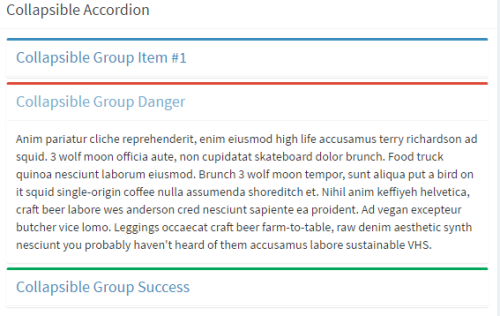
<div class="box box-solid"> <div class="box-header with-border"> <h3 class="box-title">Collapsible Accordion</h3> </div> <!-- /.box-header --> <div class="box-body"> <div class="box-group" id="accordion"> <!-- we are adding the .panel class so bootstrap.js collapse plugin detects it --> <div class="panel box box-primary"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="false" class="collapsed"> Collapsible Group Item #1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse" aria-expanded="false" style="height: 0px;"> <div class="box-body"> 111 </div> </div> </div> <div class="panel box box-danger"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" class="collapsed" aria-expanded="false"> Collapsible Group Danger </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" aria-expanded="false" style="height: 0px;"> <div class="box-body"> 222 </div> </div> </div> <div class="panel box box-success"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree" class="" aria-expanded="true"> Collapsible Group Success </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse in" aria-expanded="true"> <div class="box-body"> 33 </div> </div> </div> </div> </div> <!-- /.box-body --> </div>
以上是关于adminLTE 教程 -6 多box的主要内容,如果未能解决你的问题,请参考以下文章