SharePoint 树视图自定义
Posted 雨轩哥哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SharePoint 树视图自定义相关的知识,希望对你有一定的参考价值。
树视图是提供的列表、 库和当前网站的子网站的分层视图的导航选项。树视图显示大多数网页的网站中,快速启动栏下方的一侧。默认情况下,禁用树视图。
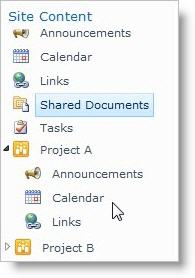
如果您的网站具有复杂的层次结构,使用树视图,网站用户可以更方便地在网站层次结构中的不同内容之间(例如,当前网站中的库和子网站中的列表之间)导航。下面是树视图的一个示例。

在实际使用中,在某个文档库只想看到文档库当前的树视图,其他视图不需要该如何操作呢?
1.首先打开SharePoint Designer网站母版页,找到树视图ID为TreeViewNavigationManagerV4的代码,在他前面加上自定义占位符,所有代码如下
<asp:ContentPlaceHolder id="TreeViewWD" runat="server" > <SharePoint:SPNavigationManager id="TreeViewNavigationManagerV4" runat="server" ContainedControl="TreeView" CssClass="ms-tv-box" > <SharePoint:SPLinkButton runat="server" NavigateUrl="~site/_layouts/15/viewlsts.aspx" id="idNavLinkSiteHierarchyV4" Text="<%$Resources:wss,treeview_header%>" accesskey="<%$Resources:wss,quiklnch_allcontent_AK%>" CssClass="ms-tv-header" /> <SharePoint:DelegateControl runat="server" ControlId="TreeViewAndDataSource"> <Template_Controls> <SharePoint:SPHierarchyDataSourceControl runat="server" id="TreeViewDataSourceV4" RootContextObject="Web" IncludeDiscussionFolders="false" ShowWebChildren="False" ShowListChildren="False" ShowFolderChildren="True" ShowDocLibChildren="True" /> <SharePoint:SPRememberScroll runat="server" id="TreeViewRememberScrollV4" onscroll="javascript:_spRecordScrollPositions(this);" style="overflow: auto;"> <SharePoint:SPTreeView id="WebTreeViewV4" runat="server" ShowLines="false" DataSourceId="TreeViewDataSourceV4" ExpandDepth="0" SelectedNodeStyle-CssClass="ms-tv-selected" NodeStyle-CssClass="ms-tv-item" SkipLinkText="" NodeIndent="12" ExpandImageUrl="/_layouts/15/images/tvclosed.png?rev=23" ExpandImageUrlRtl="/_layouts/15/images/tvclosedrtl.png?rev=23" CollapseImageUrl="/_layouts/15/images/tvopen.png?rev=23" CollapseImageUrlRtl="/_layouts/15/images/tvopenrtl.png?rev=23" NoExpandImageUrl="/_layouts/15/images/tvblank.gif?rev=23" > </SharePoint:SPTreeView> </SharePoint:SPRememberScroll> </Template_Controls> </SharePoint:DelegateControl> </SharePoint:SPNavigationManager> </asp:ContentPlaceHolder>
2.在SharePoint Designer找到你需要显示单独文档库树视图的文档库Allitems.aspx页面,在最后添加占位符代码。
<asp:Content ContentPlaceHolderId="TreeViewWD" runat="server" > <SharePoint:SPNavigationManager id="TreeViewNavigationManagerV4" runat="server" ContainedControl="TreeView" CssClass="ms-tv-box" > <SharePoint:SPLinkButton runat="server" NavigateUrl="~site/_layouts/15/viewlsts.aspx" id="idNavLinkSiteHierarchyV4" Text="<%$Resources:wss,treeview_header%>" accesskey="<%$Resources:wss,quiklnch_allcontent_AK%>" CssClass="ms-tv-header" /> <SharePoint:DelegateControl runat="server" ControlId="TreeViewAndDataSource"> <Template_Controls> <SharePoint:SPHierarchyDataSourceControl runat="server" id="TreeViewDataSourceV4" RootContextObject="List" /> <SharePoint:SPRememberScroll runat="server" id="TreeViewRememberScrollV4" onscroll="javascript:_spRecordScrollPositions(this);" style="overflow: auto;"> <SharePoint:SPTreeView id="WebTreeViewV4" runat="server" ShowLines="false" DataSourceId="TreeViewDataSourceV4" ExpandDepth="3" SelectedNodeStyle-CssClass="ms-tv-selected" NodeStyle-CssClass="ms-tv-item" SkipLinkText="" NodeIndent="12" ExpandImageUrl="/_layouts/15/images/tvclosed.png?rev=23" ExpandImageUrlRtl="/_layouts/15/images/tvclosedrtl.png?rev=23" CollapseImageUrl="/_layouts/15/images/tvopen.png?rev=23" CollapseImageUrlRtl="/_layouts/15/images/tvopenrtl.png?rev=23" NoExpandImageUrl="/_layouts/15/images/tvblank.gif?rev=23"> </SharePoint:SPTreeView> </SharePoint:SPRememberScroll> </Template_Controls> </SharePoint:DelegateControl> </SharePoint:SPNavigationManager> </asp:Content>
改了两处地方。
SPHierarchyDataSourceControl中的RootContextObject属性改成List,代表树视图展示列表。
SPTreeView中的ExpandDepth属性改成3,代表树视图默认展开三层。
当然还有很多属性都可以按照需求更改,这里不再一一述说。
如果直接在母版页进行更改执向列表,网站设置会报错。
另外想实现这个效果还可以通过JS或在母版页指向固定的listID设置。
以上是关于SharePoint 树视图自定义的主要内容,如果未能解决你的问题,请参考以下文章