工作笔记20170315-------关于FAQ(Frequently Asked Questions)列表的代码
Posted hulaoxi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工作笔记20170315-------关于FAQ(Frequently Asked Questions)列表的代码相关的知识,希望对你有一定的参考价值。
源自于:http://www.17sucai.com/pins/3288.html
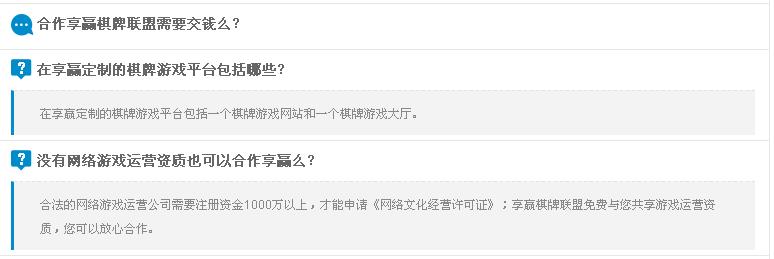
(1)FAQ问答列表点击展开收缩文字列表

| <ul> | |
| <li class="clearfix"> | |
| <h5><b class="UI-ask"></b>什么是享赢棋牌联盟?</h5> | |
| <div class="foldContent"> | |
| <p>享赢棋牌联盟是杭州畅唐科技有限公司旗下品牌,以棋牌为核心,为站长提供新型的流量变现产品和服务。</p> | |
| </div> | |
| </li> | |
| <li class="fold clearfix"> | |
| <h5><b class="UI-ask"></b>如何通过享赢棋牌进行流量变现?</h5> | |
| <div class="foldContent"> | |
| <p>您可以在享赢棋牌联盟自助定制您自己的棋牌游戏平台,然后在您自己的网站进行推广,将网站用户转化为您的棋牌玩家。您的玩家游戏和充值都会给您产生盈利。</p> | |
| </div> | |
| </li> |
JS部分:
$(function(){ $("li>h5","#questions").bind("click",function(){ var li=$(this).parent(); if(li.hasClass("fold")){ li.removeClass("fold"); $(this).find("b").removeClass("UI-bubble").addClass("UI-ask"); li.find(".foldContent").slideDown(); }else{ li.addClass("fold"); $(this).find("b").removeClass("UI-ask").addClass("UI-bubble"); li.find(".foldContent").slideUp(); } }); })
仔细分析一下,其实原理在于,将h5的部分绑定一个点击事件,先找到它的父类,然后在里面找到foldcontent的,找到将foldcontent的div进行上下solid,
然后还有个细节就是,切换前面的图标,实际上就是换一个背景。这种技巧很娴熟,记得能够灵活运用。
以上是关于工作笔记20170315-------关于FAQ(Frequently Asked Questions)列表的代码的主要内容,如果未能解决你的问题,请参考以下文章